淘宝美工:淘宝店铺首页宽屏大图怎么做的
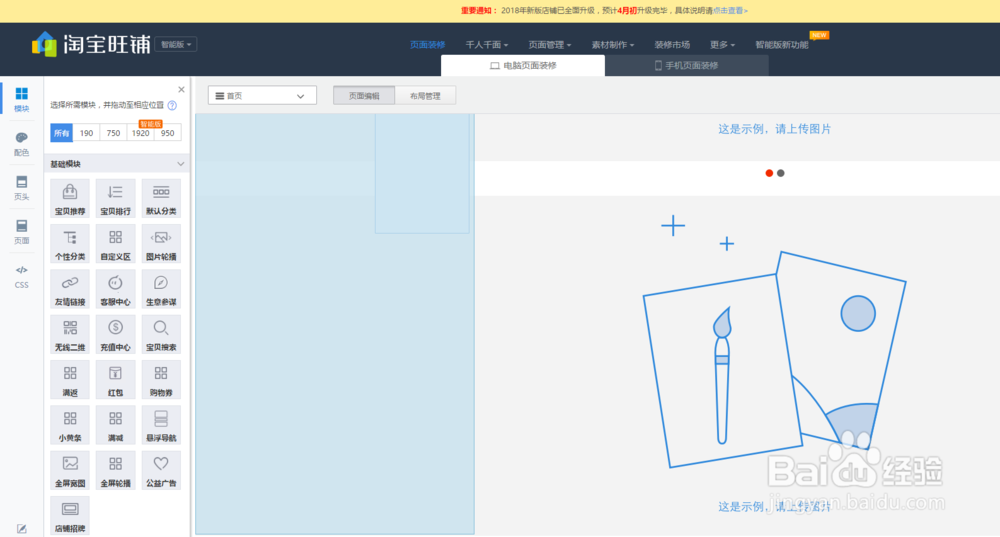
1、首先请做好宽屏海报大图上传到图片空间,然后进入卖家中心查看和编辑淘宝店铺首页。
2、点击左侧的模块,选择自定义模块拖到右边的编辑区放好。
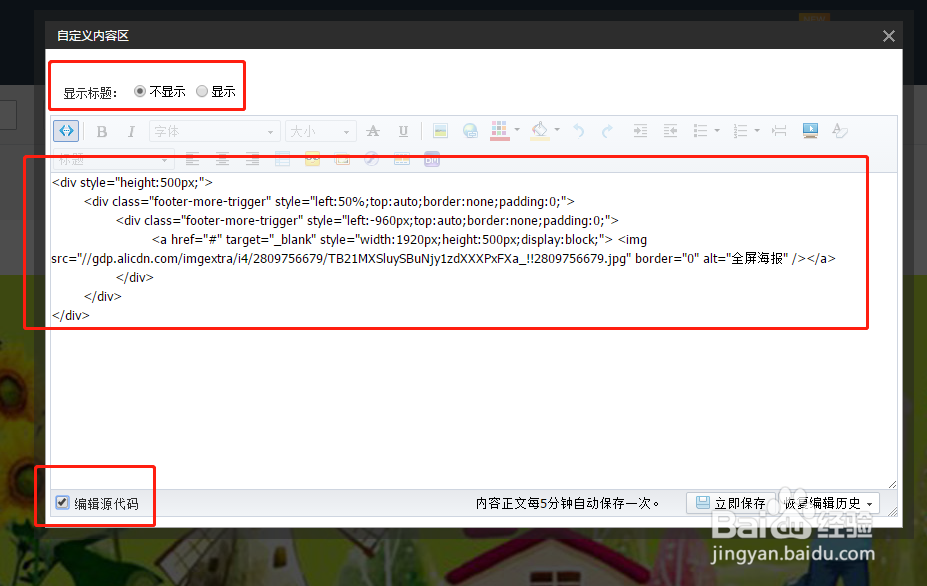
3、点击自定义模块右上角的编辑按钮打开对话框,显示标题栏选择不显示,点击最下面编辑源代码。
4、在图片空间找到你上传的宽屏海报复制链接地址。
5、在代码区填好代码。代码如下:1920px 全屏海报:(宽度1920px,高度随便自传陔侔抒己调,记得修改两处的500px,自己做的海报高度是多少就改成多少)<div style="height:500px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"> <a href="#" target="_blank" style="width:1920px;height:500px;display:block;"> <img src="#" border="0" alt="全屏海报" /></a></div> </div> </div></div>宽度最宽为1920,高度可以自己调整,(<img src="#" border="0" alt="全屏海报" /></a></div> )这个地方# 号换成你自己的图片空间复制的地址。
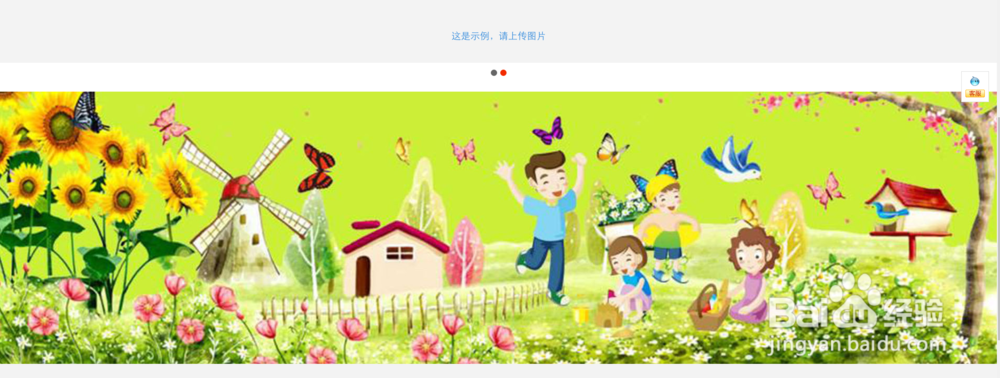
6、点击确定后,即可以看到宽屏海报图片已经在自定义区的位置了,即大功告成,下面的卡通图片来自百度搜索的素材。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:74
阅读量:96
阅读量:75
阅读量:25