如何使用HTML5+CSS3控制HTML标签元素移动
1、第一步,双击打开HBuilder编辑工具,新建静态页面trans.html,如下图所示:
2、第二步,在<body></body>标签元素内插入一个<di箪滹埘麽v></div>标签,设置ID属性值为move,如下图所示:
3、第三步,利用CSS的ID选择器设置div标签元素的宽度和高度,以及背景色,如下图所示:
4、第四步,保存代码并预览该静态页面,可以查看到页面显示一个正方形图形,如下图所示:
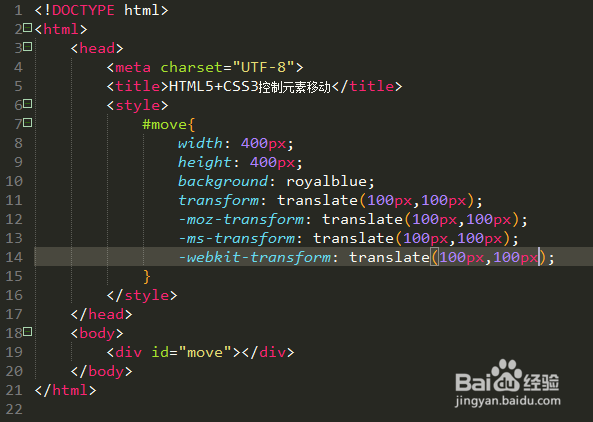
5、第五步,使用CSS3属性transform,设置属性值为translate(100px,100px); 代表向下移动100px,向右移动100px,如下图所示:
6、第六步,再次保存代码并预览该静态页面,发现页面移动了100px,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:66
阅读量:66
阅读量:43
阅读量:95