如何使用jQuery UI中的Datepicker组件创建日历
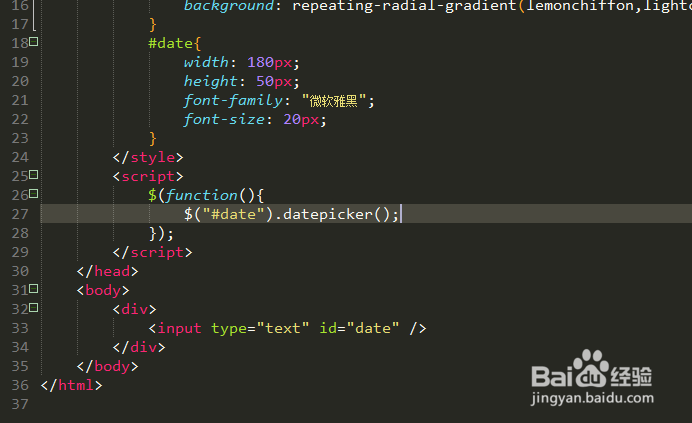
1、第一步,在HBuilder中创建Web项目,并在Web项目创建静态页面;在<body争犸禀淫></body>元素内插入一个div和input输入框,设置div垌桠咛虞元素的样式和input输入框的样式,如下图所示:
2、第二步,保存代码并预览该静态页面,可以看到展示一个圆形中心有个输入框,如下图所示:
3、第三步,在jQuery初始化函数内调用日历控件初始化函数,调用datepicker()方法,如下图所示:
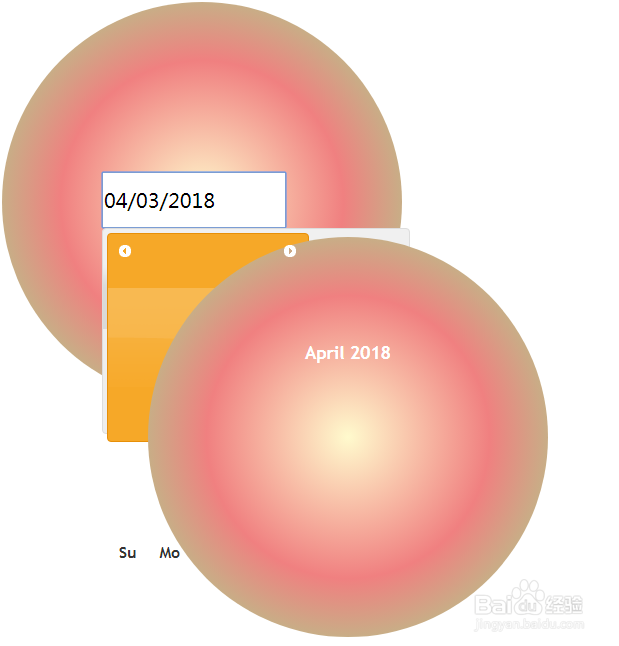
4、第四步,再次保存代码并预览页面,点击输入框可以看到日历控件,显示不一样的日期控件,如下图所示:
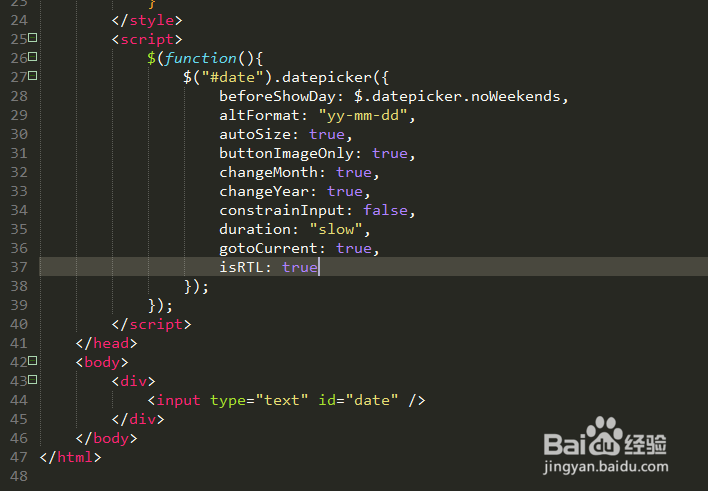
5、第五步,分别给日历控件添加一些属性,如altFormat、autoSize、changeMonth、changeYear和duration等,如下图所示:
6、第六步,再次保存代码并预览页面,可以看到日历控件下方展示一个可以选择月份和年份的框,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:24
阅读量:73
阅读量:74
阅读量:94