简单JS实现下拉菜单,web前端小技巧
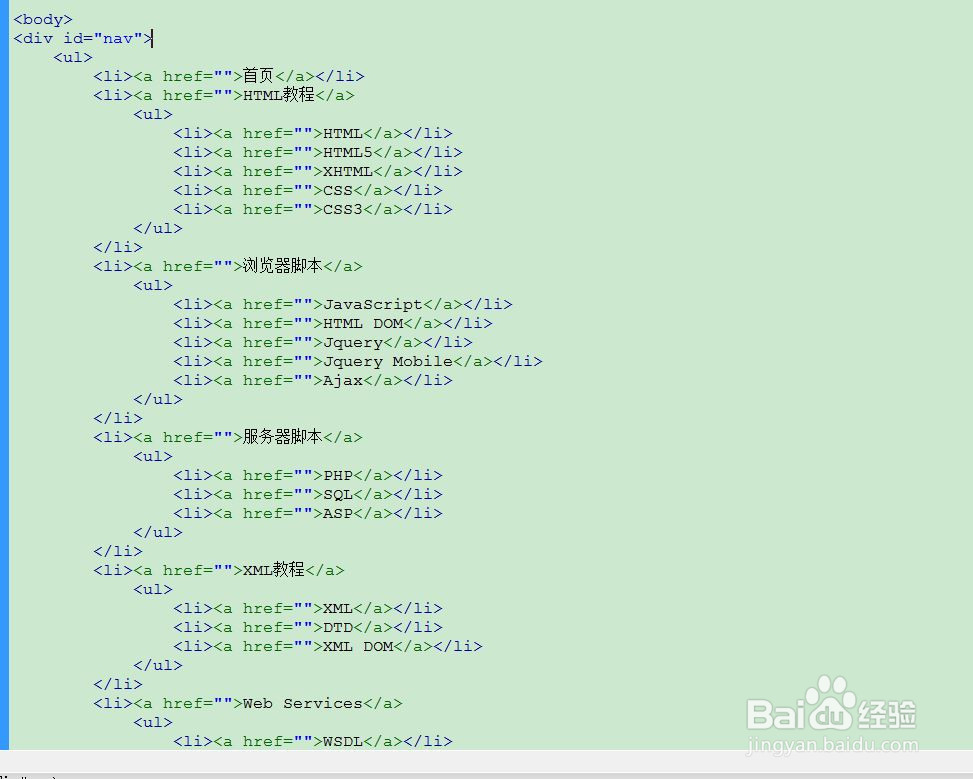
1、第一步写好HTML代码以实现下拉菜单
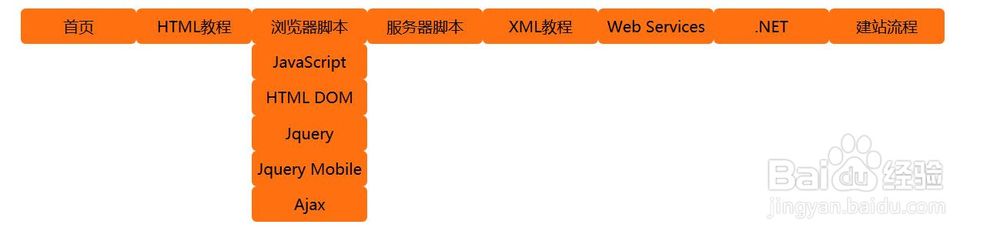
2、第二步在网页上看到初步效果
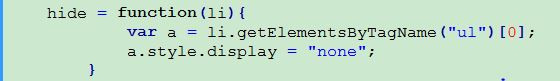
3、第三步添加JavaScript代码实现功能,hide()函数实现display的隐藏
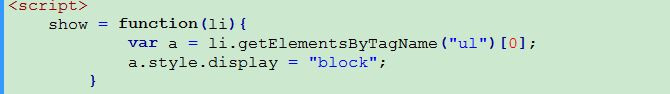
4、第四步添加JavaScript代码实现功能,hide()函数实现display的隐藏
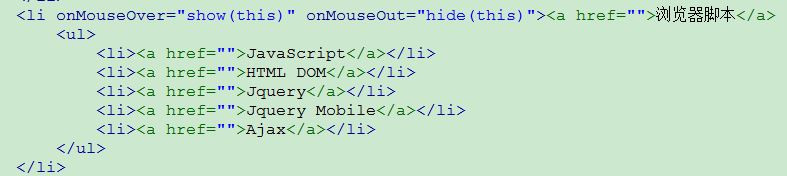
5、第五步,在HTML代码中引用show()和hide()函数
6、第六步,CTR+S保存代码,在浏览器中F5刷新网页查看效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:36
阅读量:64
阅读量:81
阅读量:27
阅读量:85