利用jquery如何在网页中显示时间
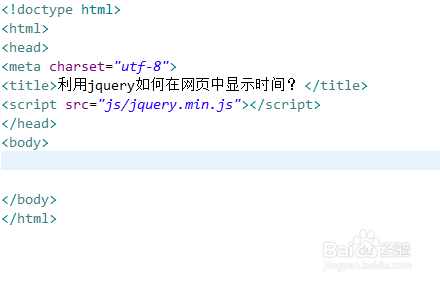
1、新建一个html文件,命名为test.html,用于讲解利用jquery如何在网页中显示时间。
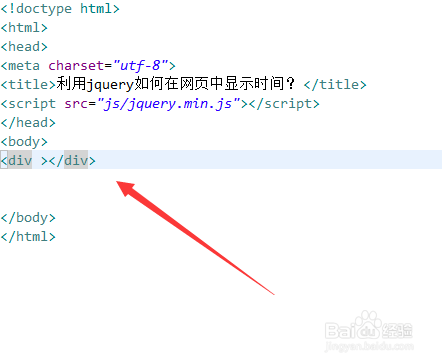
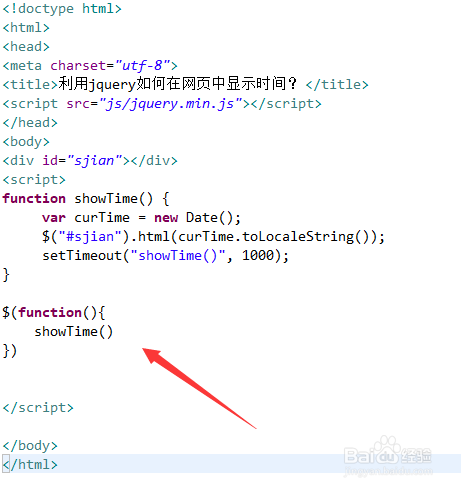
2、在test.html文件内,使用div标签创建一个模块,用于时间的显示。
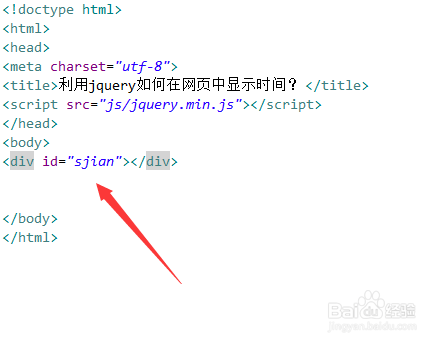
3、在test.html文件内,给div标签添加一个id属性,用于下面获得div对象。
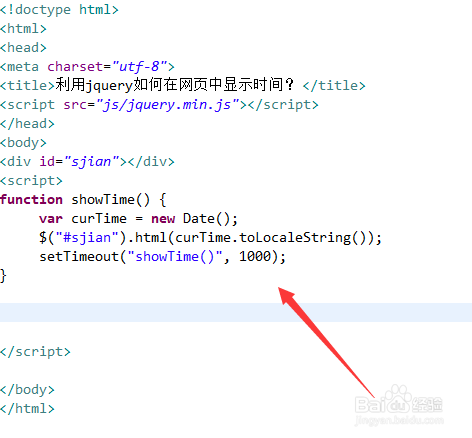
4、在js标签内,创建一个showTime()函数,用于向div标签写入时间。在函数内,使用“new Date()”获得当前时间,通过id获得div对象,使用html()方法将获得的时间输出来,再使用setTimeout()方法,每隔1秒执行一次showTime()函数,实现时间按秒数一直变化 。
5、在js标签内,在页面加载完成时,调用一次showTime()函数,触发时间的显示。
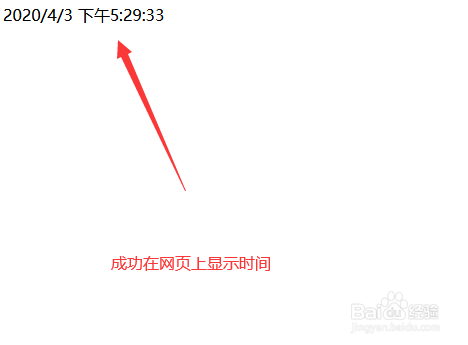
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。