css中如何设置多个重叠div的排列顺序
1、新建一个html文件,命名为test.html,用于讲解css中如何设置多个重叠div的排列顺序。
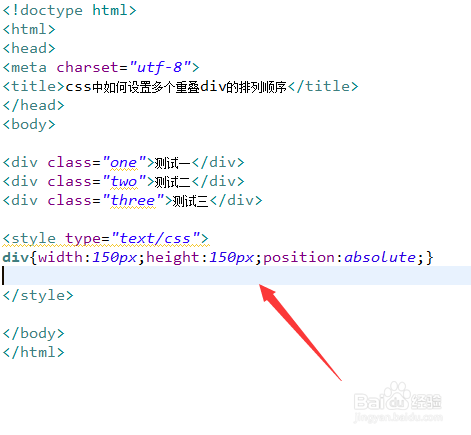
2、在test.html文件内,使用div标签创建多个模块,用于测试。
3、在test.html文件内,给每个div标签分别添加class属性,分别设置为one,two,three。
4、在css标签内,设置div的样式,定义它的宽度为150px,高度为150px,位置属性为绝对定位。
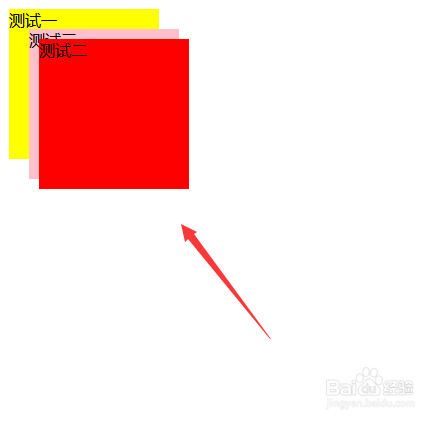
5、在css标签内,再通过class分别设置每个div位置,使用left属性设置div歆懈邦嘭距离左边距,使用top属性设置div距离上边距,使用background属佣甲昭宠性设置背景颜色,同时,通过z-index属性设置第二个div在上面,第一个div在最下面,从而实现div排序顺序的设置。z-index的值越大,越在最上层。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:88
阅读量:81
阅读量:43
阅读量:78