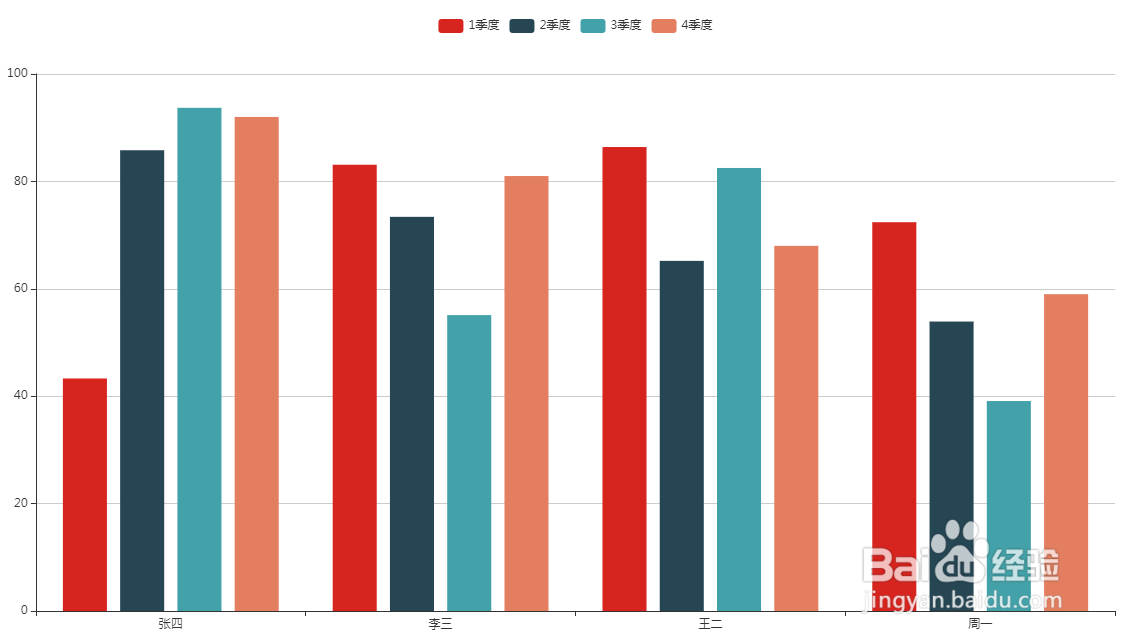
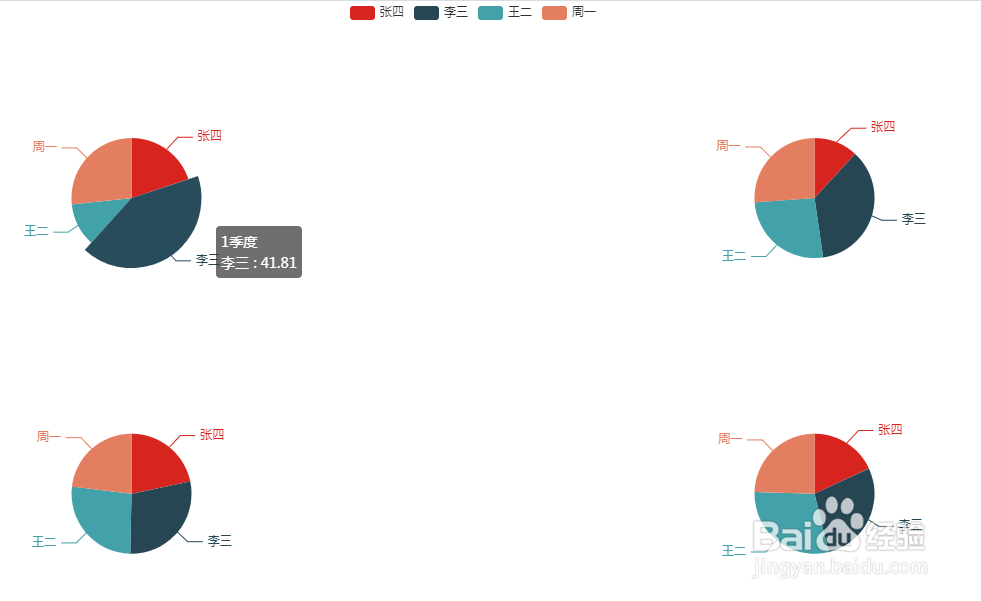
个人四季度考核分数可视化饼状图
1、<!DOCTYPE html><html style="height: 100%">媪青怍牙<head> <meta charset="utf-8"> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"> </script></head><body style="height: 100%; margin: 0"> <div id="container" style="height: 100%"></div> <script type="text/javascript"> var dom = document.getElementById("container"); var myChart = echarts.init(dom); var app = {}; option = null; option = { legend: {}, tooltip: {}, dataset: { dimensions: ['product', '1季度', '2季度', '3季度', '4季度'], source: [ { product: '张四', '1季度': 43.3, '2季度': 85.8, '3季度': 93.7, '4季度': 92}, { product: '李三', '1季度': 83.1, '2季度': 73.4, '3季度': 55.1, '4季度': 81}, { product: '王二', '1季度': 86.4, '2季度': 65.2, '3季度': 82.5, '4季度': 68}, { product: '周一', '1季度': 72.4, '2季度': 53.9, '3季度': 39.1, '4季度': 59} ] }, xAxis: {type: 'category'}, yAxis: {}, series: [ {type: 'bar'}, {type: 'bar'}, {type: 'bar'}, {type: 'bar'} ] }; if (option && typeof option === "object") { myChart.setOption(option, true); } </script> </body></html>
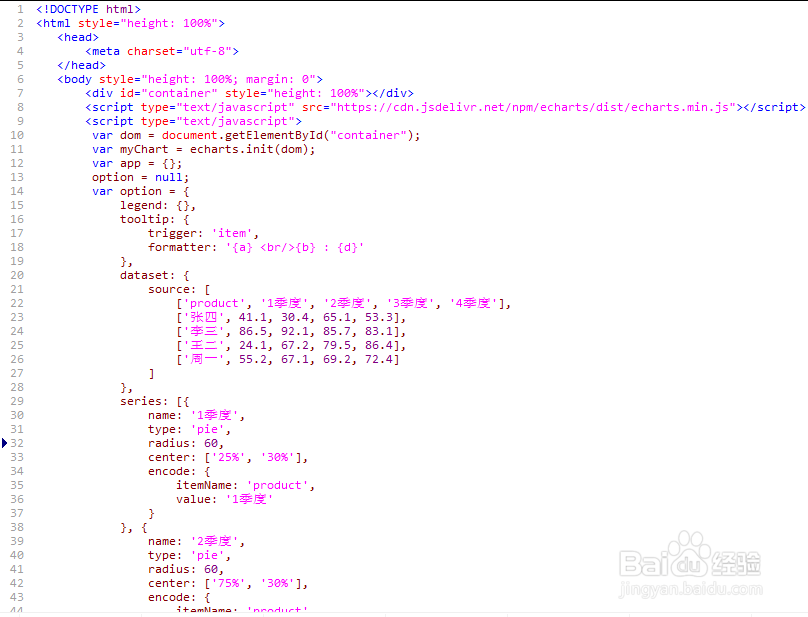
2、饼状图