网页背景图片如何设置Dreamweaver自学教程
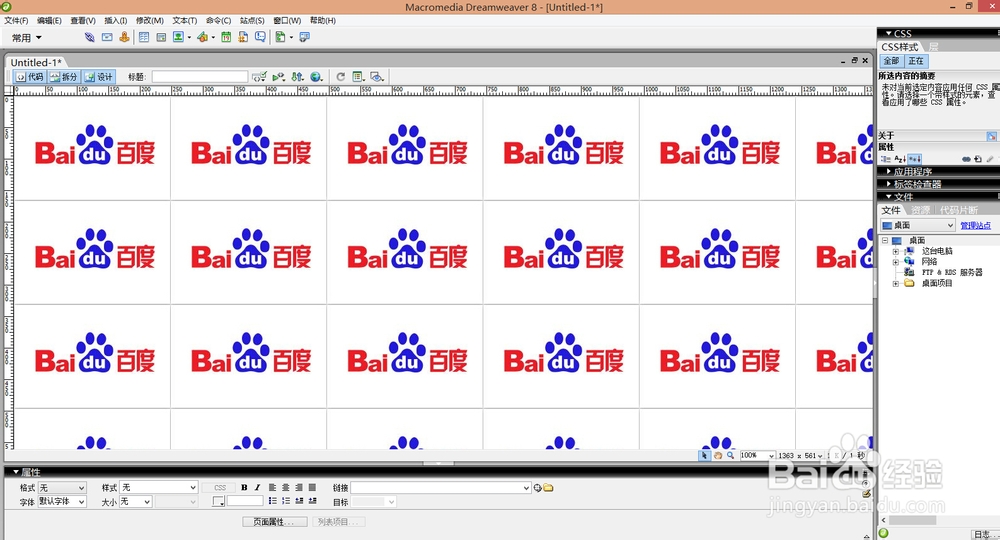
1、先打开软件,界面如图所示。
2、在菜单栏中看到“修改”--------“页面属性”。
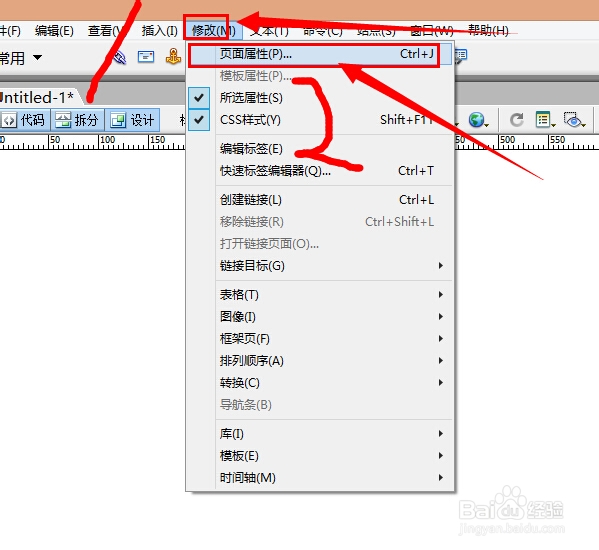
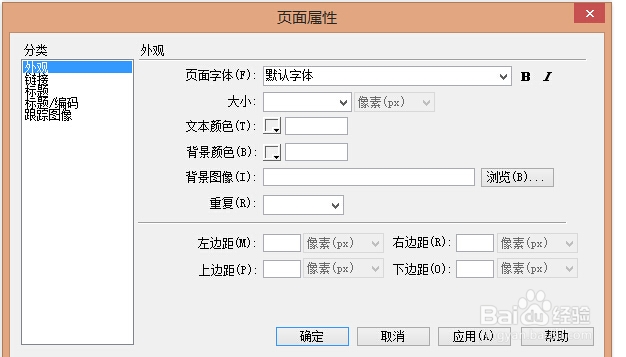
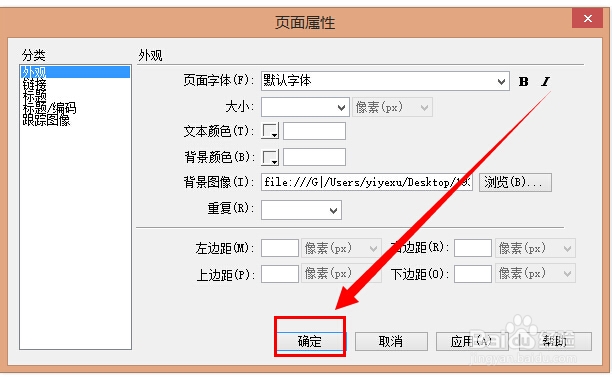
3、点击一下“页面属性”过后,接下来会弹出来一个对话框,就是背景设置的一个页面。如图所示。
4、这里方便演示,我这里茧盯璜阝就直接设置“背景图”来做演示,这个对话框中还可以设置整个网页单页的背景色,自己可以摸索一下。设置背景图,如下图所示。
5、设置好了过后,点击确定。
6、最后确定过后的页面如下图所示。
7、如果你学会了,赶快去实验一下吧。如果还有不懂的话,就把我这篇文章ctrl+D收藏起来再学吧。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:82
阅读量:42
阅读量:94
阅读量:92