如何使用HTML 中的表格代码table,tr,td
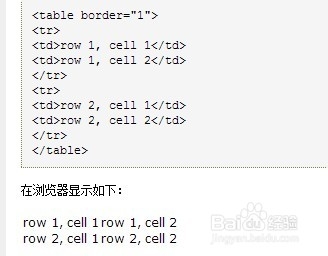
1、表格由 <table> 标签来定义。每稍僚敉视个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义)。字母 td 指漉胜衲仰表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
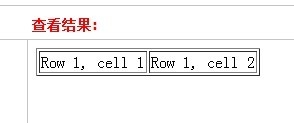
2、表格和边框属性如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。使吹涡皋陕用边框属性来显示一个带有边框的表格:<table border="1"><tr> <td>Row 1, cell 1</td> <td>Row 1, cell 2</td></tr></table>
3、表格的表头表格的表头使用 <th> 标签进行定义。大多数浏览器会把表头显示为粗体居中的文本:
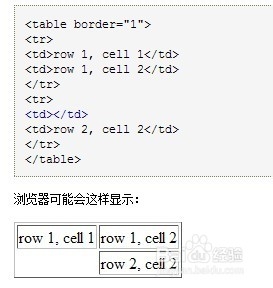
4、表格中的空单元格在一些浏览器中,没有内容的表格单元显示得不太好。如果某个单元格是空的(没有内容),浏览器可能无法显示出这个单元格的边框。
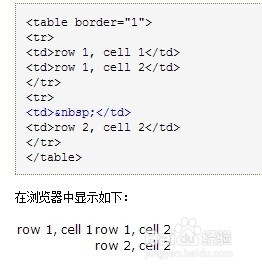
5、注意:这个空的单元格的边框没有被显示出来。为了避免这种情况,在空单元格中添加一个空格占位符,就可以将边框显示出来。
6、以下就是所有的表格标签,我们可以逐个加到代码里面尝试以下效果,记住就可以了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:81
阅读量:42
阅读量:67
阅读量:81