element表单如何去除某个字段的校验
1、首先,表单上加rules{object}
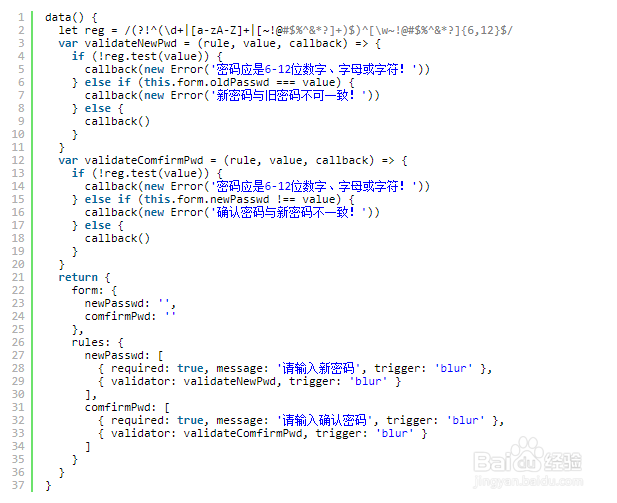
2、然后,需要在data()中写入rule{},对于需要校验字段prop
3、后,其中对于有些需要自定义的校验规则可以
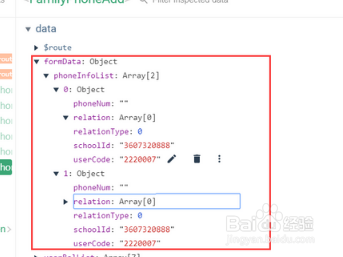
4、再然后,这样的rule、prop直接写就对应不上表单mode绑定的对象上的属性
5、再然后,在el-form-item单个添加,需要个别检验的字段
6、然后,再以字符串拼接的方式连上校验字段名称:渲染出来的html
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:43
阅读量:73
阅读量:30
阅读量:87