Axure原型工具如何制作倒计时效果
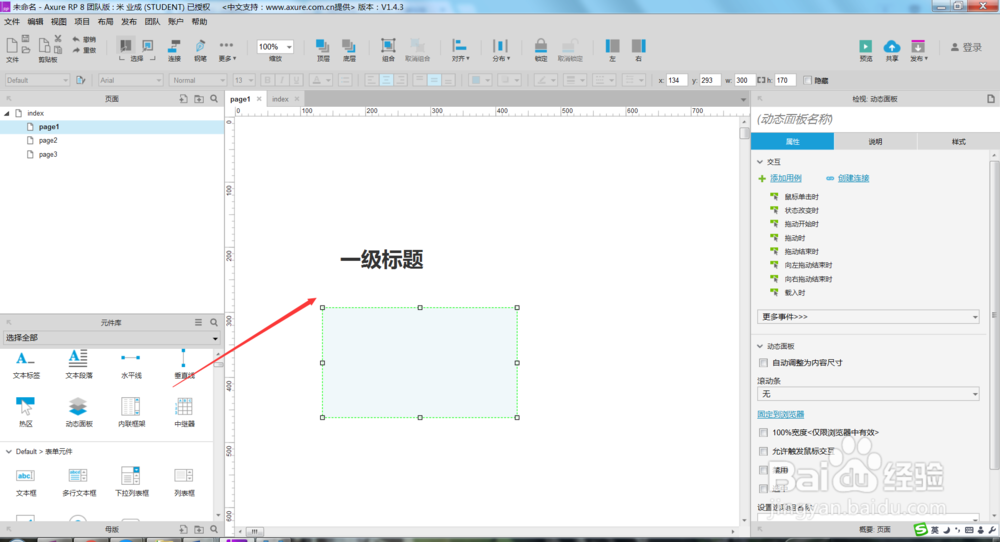
1、首先新建一个空白页面,在工作区域拖入相关元件元素,主要是动态页面,如下图所示。
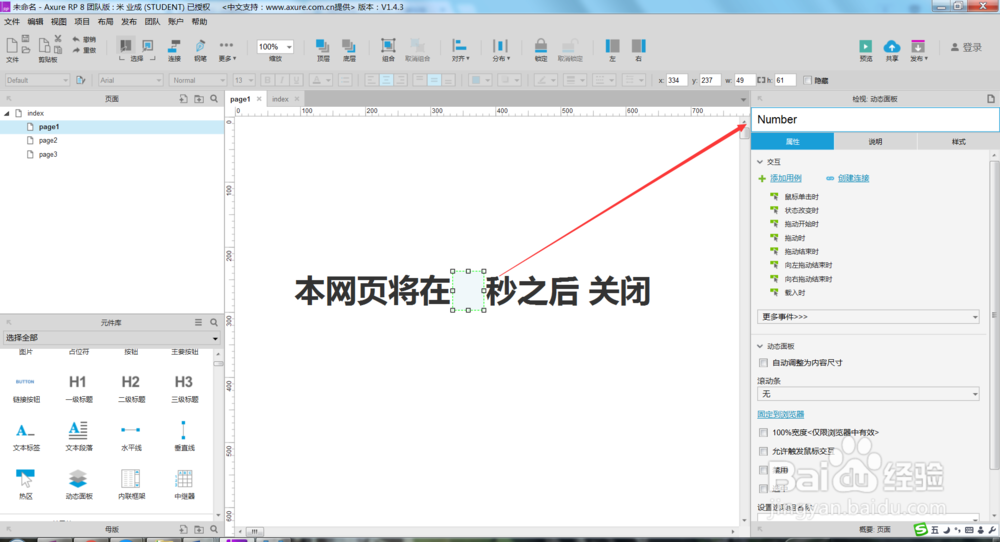
2、将元件的名名称及样式进行设置,如下图所示,可以将文字描述修改为“本网页将在几秒之后关闭”,并将动态页面缩小命名为number。
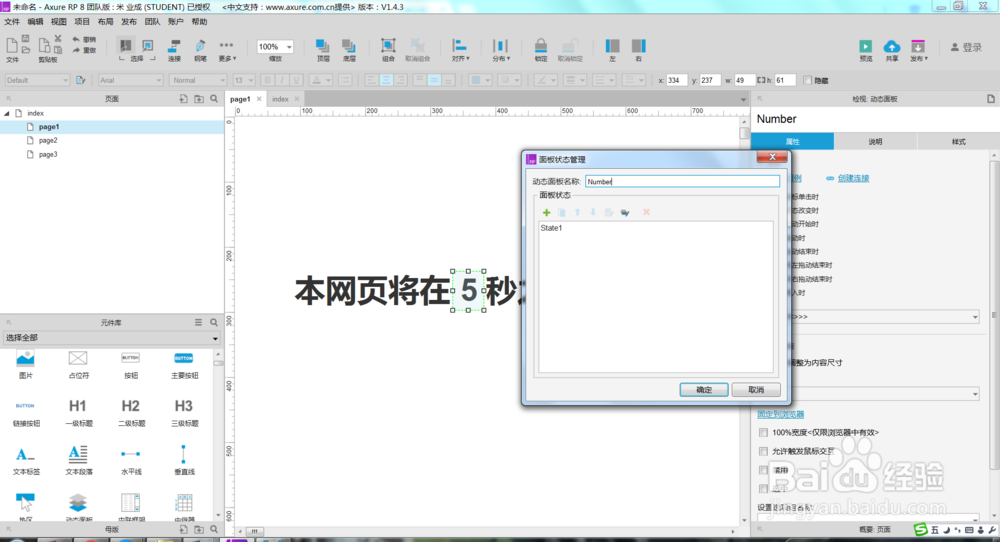
3、然后打开动态面板,在state1中输入数字5,如下图所示。
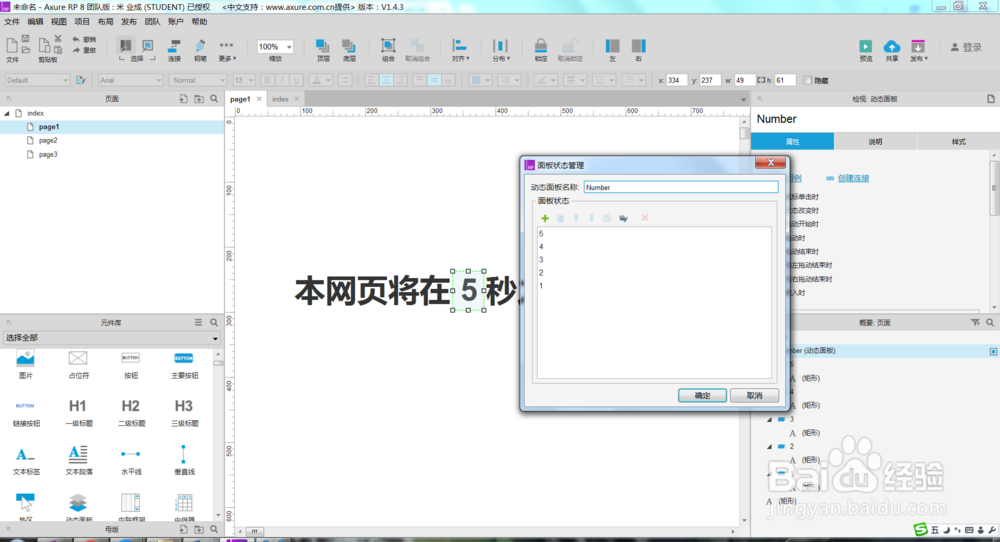
4、同样的方式,复制出4个state,并分别输入4,3,2,1,如下图所示。
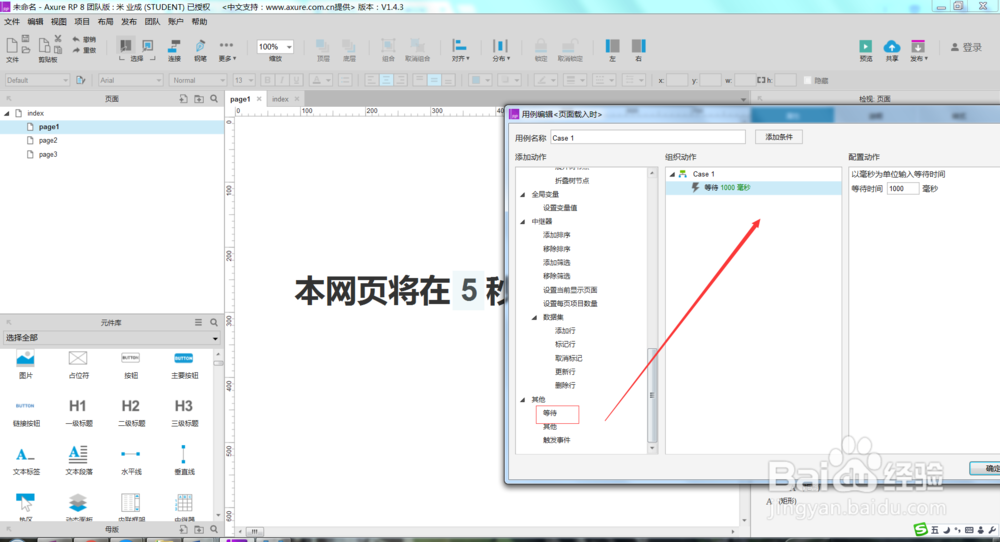
5、动态面板中的值输入完成了,下面开始进行属性事件交互的设置,这里我们在页面载入时做交观立挛蛴互事件就可以了,首先页面载入时等待1000毫秒,如下图所示。
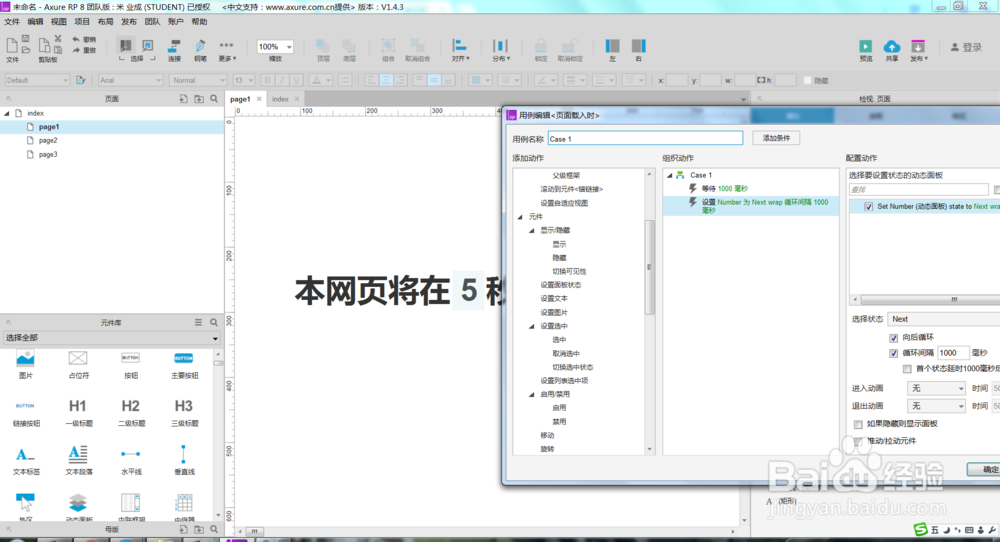
6、等待过后,开始对动态面板进行循环播放,如下图所示,设置状态为Next,并对其他属性进行设置。
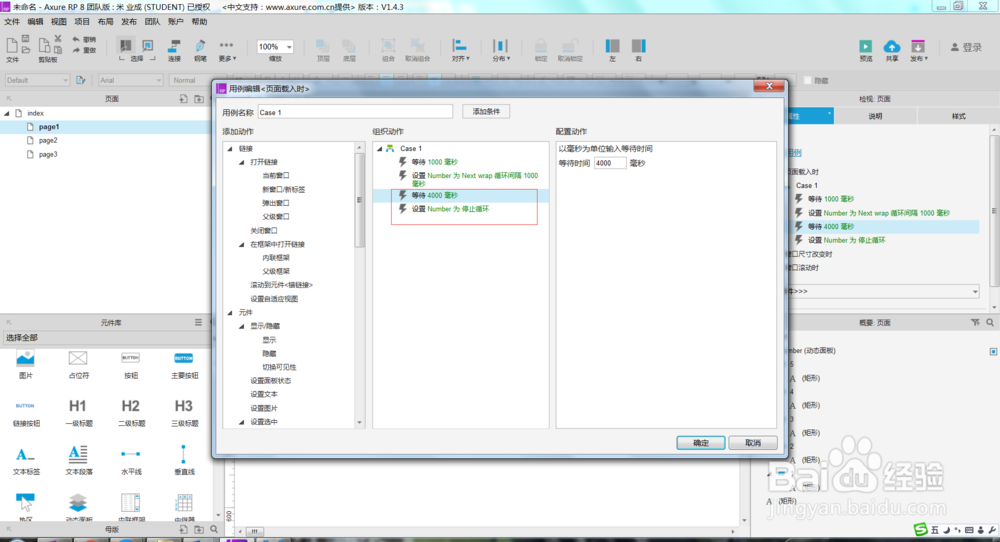
7、如果你做的是关闭某页面或跳转某页面的时候,此时就可以用条件判断的方式直接关闭或跳转页面就可以了,当然不关闭你可以让数字到1的时候停止,这里需要设置,如下图所示。
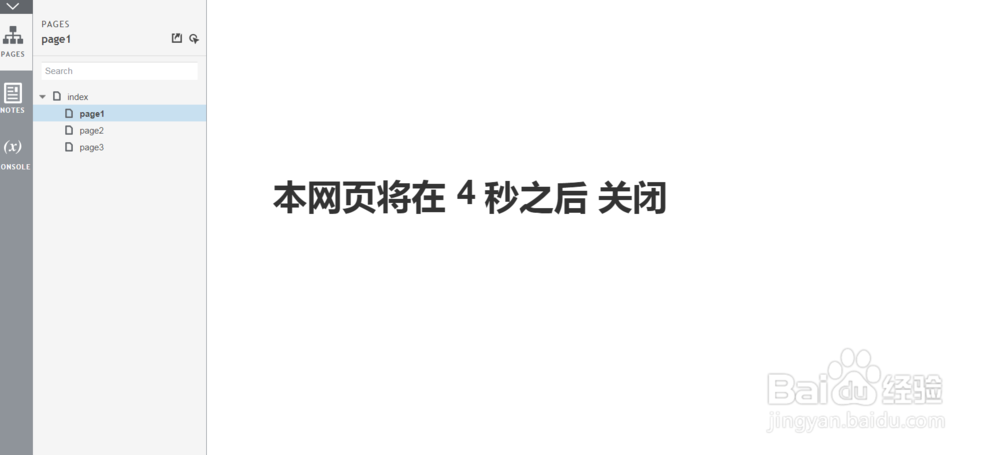
8、这样就可以了,我们看一下最终的效果,f5预览一下,如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:58
阅读量:58
阅读量:78
阅读量:42
阅读量:75