Html5页面交互动画的行为触发事件功能
1、首先进入工具的创建界面
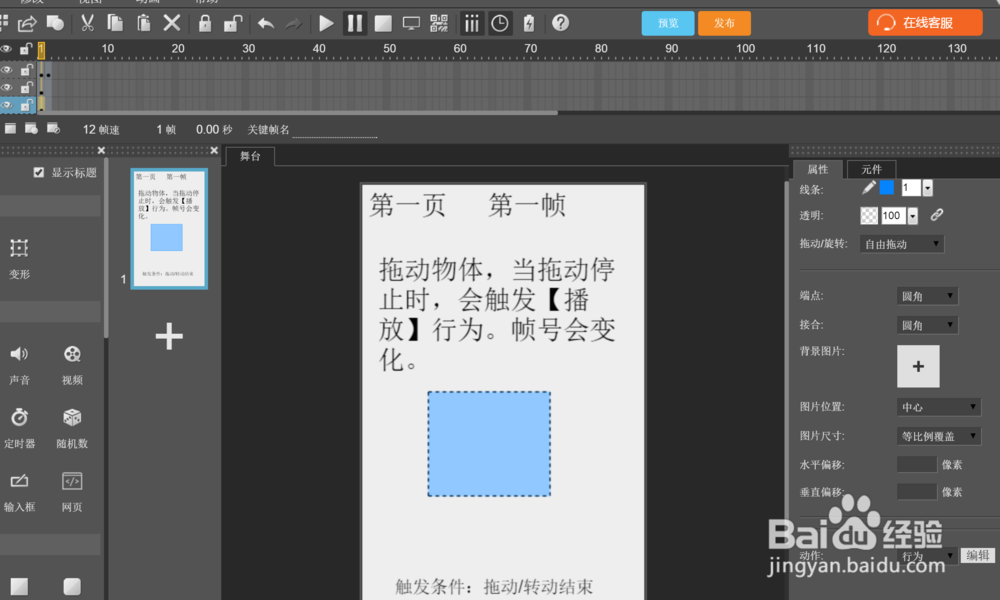
2、打开后对于添加图片,动画效果等等这里就不讲了,主要分步讲下行为触发方面。先来讲一下【拖动/转动结束】指的是对添加行为的物体拖动或转动结束后触发行为。
3、首先把物体的【拖动/旋转】属性设为【自由拖动】,然后添加【播放】行为,【触发事件】选为【拖动/转动结束】。动画预览是拖动该物体,当拖动停止时,会触发【播放】行为,帧号会变化。
4、【拖动物体放下】,指的是A物体拖动到B物体内部时触发加在B物体上的行为的触发事件。
5、给红色物体命名为“a”,并设置其【拖动/旋转】属性设为【自由拖动】,蓝色物体添加【播放】行为,【触发事件】选为【拖动物体放下】,行为属性设置中选【拖动物体名称】为“a”。预览时,拖动红色物体到蓝色物体内,当其进入蓝色物体内时,会触发【播放】行为,帧号会变化。
6、【拖动物体离开】,指的是将A物体从B物体内部拖动到B物体外部时,会触发加在B物体上的行为的触发事件。
7、给红色物体命名为“a”,并设置其【拖动/旋转】属性设为【自由拖动】,蓝色物体添加【播放】行为,【触发事件】选为【拖动物体离开】,行为属性设置中选【拖动物体名称】为“a”。预览时,拖动红色物体离开蓝色物体,当其移动到蓝色物体外面时,会触发【播放】行为,帧号会变化。
8、以上还是比较简单的,如果大家还有什么不明白的,可以关注我留言都行。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:75
阅读量:77
阅读量:61
阅读量:28