改变链接的鼠标形状(cursor)
CSS cursor 属性
定义和用法
1、cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素的边界范围内时所用的光标形状
2、只需在标签上加上style="cursor:[样式值]"或者用CSS就可以改变光标的形状(不仅仅限于<a>标签)
浏览器支持
1、所有的主流浏览器都支持cursor属性(opera 9.3和safari 3 不支持url值)注意:任何版本的Internet Explorer(包括 IE8)都不支持属性值“inherit”
可能的值详解
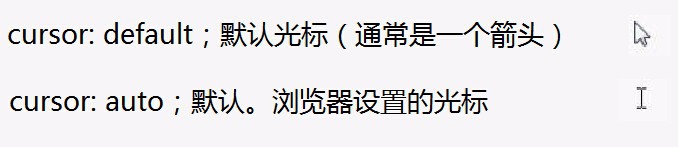
1、默认:cursor:default;默认光标(通常是一个箭头)cursor:auto;默认。浏览器设置的光标
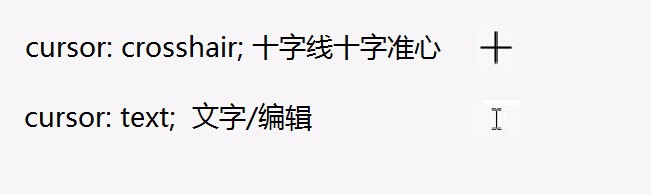
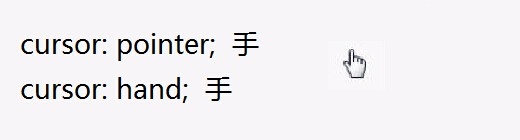
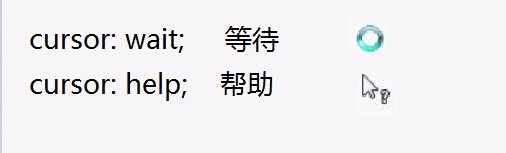
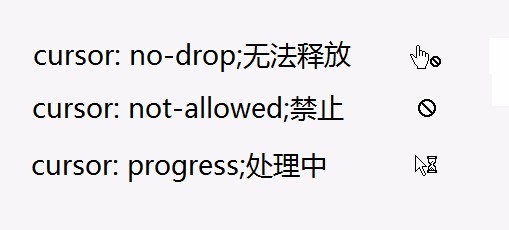
2、形状:cursor: crosshair;十字线十字准心cursor: text;文字/编辑cursor: pointer; 手cursor: hand; 手 写两个是为了照顾IE5,它只认handcursor: wait; 等待/沙漏指示程序正忙(通常是一只表或沙漏)cursor: help;帮助(通常是一个问号或一个气球)cursor: no-drop;无法释放cursor: not-allowed;禁止cursor: progress;处理中
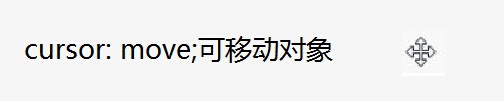
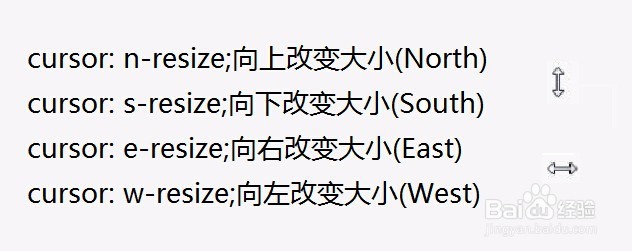
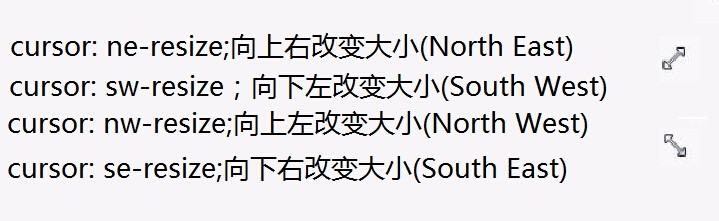
3、拖拽:cursor: move;可移动对象cursor: n-resize;向上改变大小(North)cursor: s-resize;向下改变大小(South) cursor: e-resize;向右改变大小(East) cursor: w-resize;向左改变大小(West) cursor: ne-resize;向上右改变大小(North East) cursor: sw-resize;向下左改变大小(South West) cursor: nw-resize;向上左改变大小(North West) cursor: se-resize;向下右改变大小(South East)
4、官方介绍
可自定义
1、用户自定义(可用动画) cursor: url(‘ # ‘);# = 光标文件地址 (注意文件格式必须为:.cur 或 .ani)