js实现一个简单的右下角弹窗代码
1、首先在编辑器中新建一个页面,页面body的高度设置成3000px吧,为了更好的看出效果,背景颜色你可以随意,也可以设置成图片。
2、第二步在body里添加2个div,外边一个div是右下角广告窗口的大小,里边的是放广告内容的。
3、接下来在div里放广告内容,分别在里边加了两稍僚敉视个a标签,第一个a标签中放的是一张图片,第二个a标签中放的是一个关闭按钮,为了简单其间我就用X表示了,当然可以放进去一张小图片
4、接下来就是写两个div的样式,和关闭按钮的样式
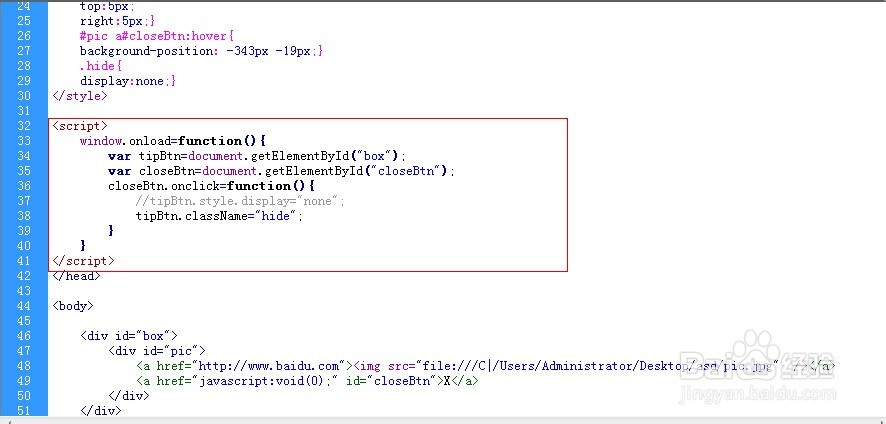
5、然后呢就是要写js代码了,原理就是当点击关闭按钮时,出发最外层div隐藏。
6、最后呢,让我们看下效果,点击关闭按钮关闭广告。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:32
阅读量:52
阅读量:56
阅读量:60