如何在vue项目中添加vuetify功能
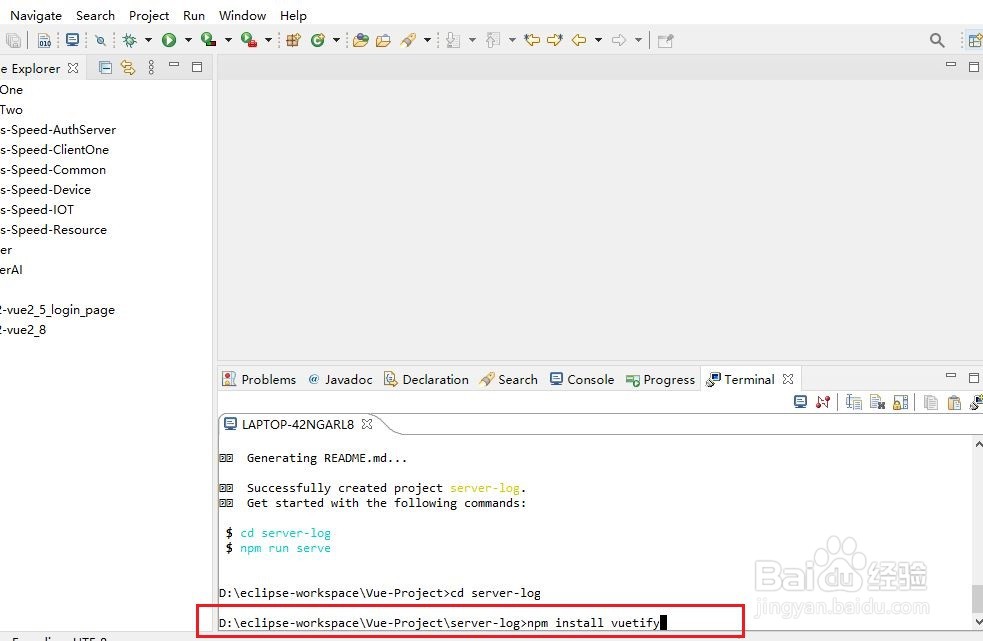
1、第一步:打开Eclipse的Terminal终端,在vue项目的根目录中输入npm install vuetify命令,如下图所示:
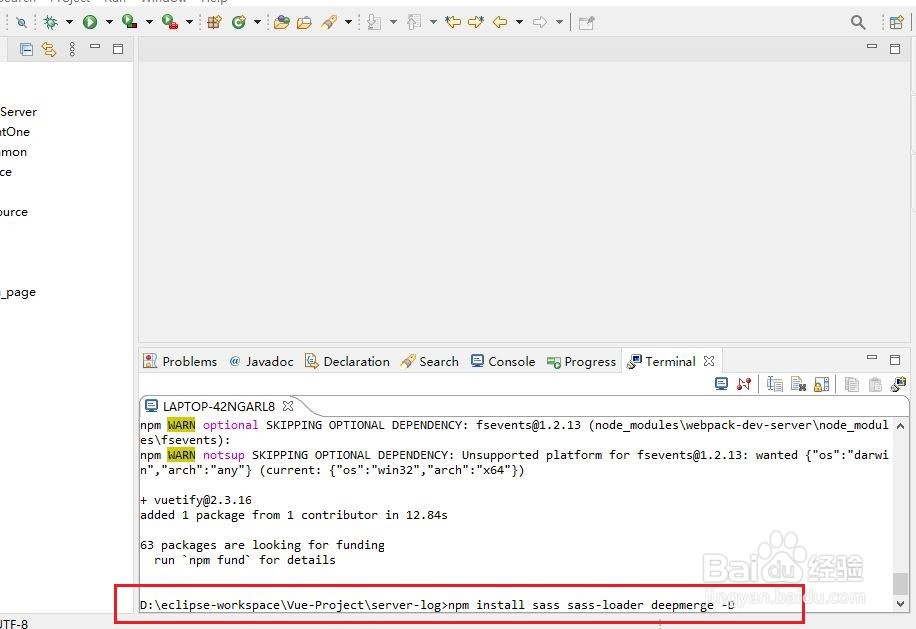
2、第二步:上一步安装好后,输入命令npm install sass sass-loader deepmerge -D,如下图所示:
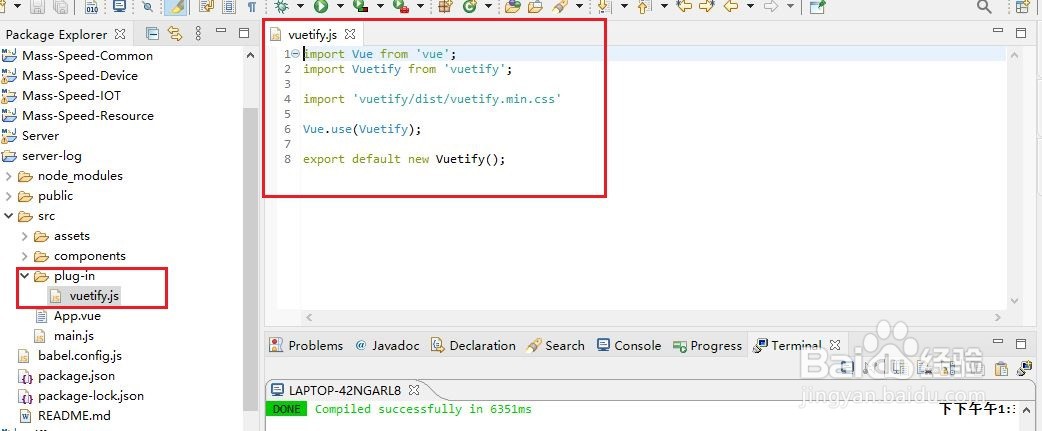
3、第三步:在项目的src文件夹中建立plug-in文件夹,并在plug-in文件夹中新建vuetify.js文件,在文件中添加红色框内的代码,如下图所示:
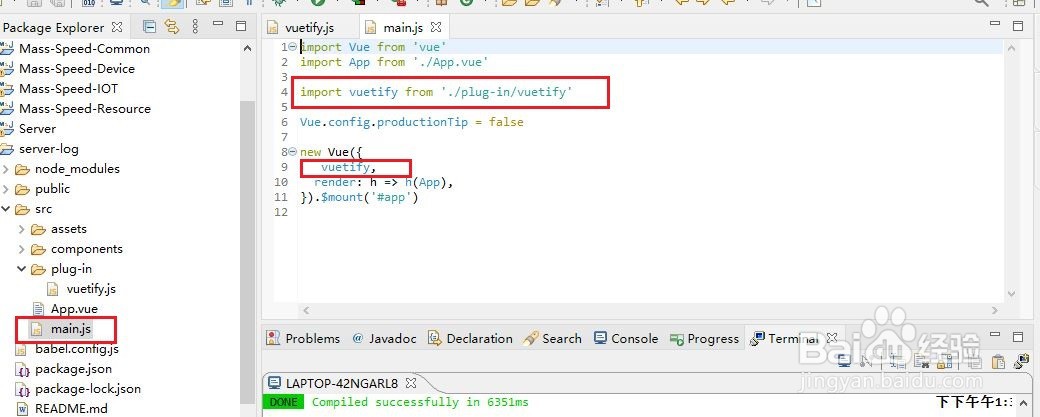
4、第四步:打开src文件夹中的main.js文件,并在文件中添加下图中红色框内的代码,完成这些之后,即可在vue项目中使用vuetify:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:67
阅读量:41
阅读量:23
阅读量:51
阅读量:36