怎样用CSS设置表格table的样式
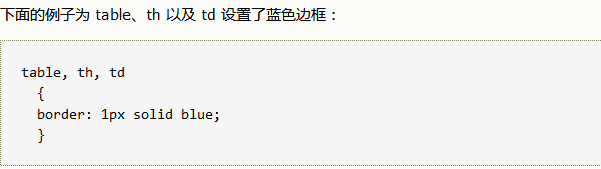
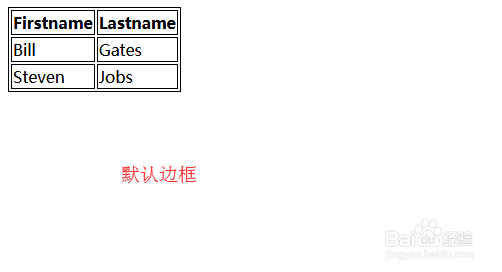
1、设置表格的边框。在CSS中,可以通过border来设置表格或单元格的边框及其边框颜色,例如,下面设置表格为1px的蓝色边框。
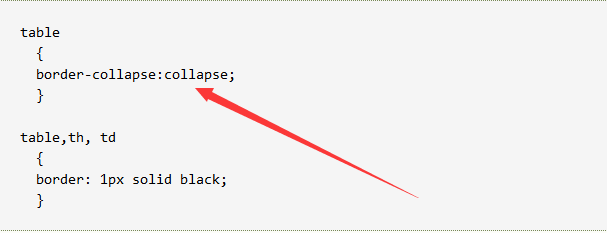
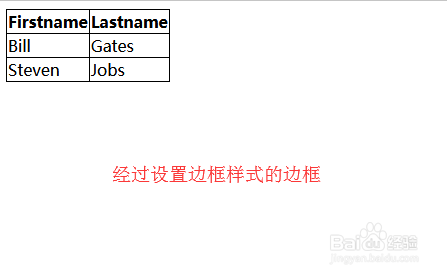
2、在table表格里,默认是显示两个边框线的,如果要设置成一条边框,在CSS中需要使用border-collapse设置为collapse,合并为一条边框。
3、CSS设置表格的宽度和高度,使用width宽度和height高度来设置,代码如下:
4、CSS设置表格的文本水平对齐方式。主要通过text-align来设置,有三个值:居左对齐left,居右对齐right,居中对齐center。
5、CSS设置表格的内边距。主要通过padding来设置,padding值越大,内边距越大。
6、CSS设置表格的背景颜色。主要通过background-color来设置,可以设置单元格的背景颜色,也可以设置表格的背景颜色。
7、CSS设置表格文本垂直对齐方式。主要通过vertical-align来设置,有三个值:顶部对齐top,居中对齐center,底部对齐bottom。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:84
阅读量:87
阅读量:45
阅读量:22