如何使用HTML5+CSS3属性word-break设置文字换行
1、第一步,双击打开HBuilder工具,在Web项目指定目录新建静态页面,并引入相关的CSS恽但炎杰和JS文件;在<body>标签插入一个table和一个无序列表,如下图所示:
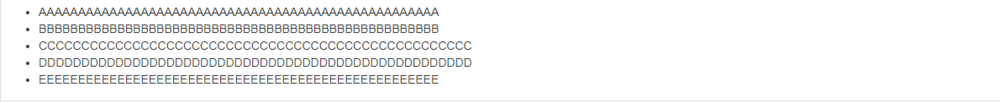
2、第二步,打开浏览器,预览该静态页面的效果,可以发现无序列表内容未换行,如下图所示:
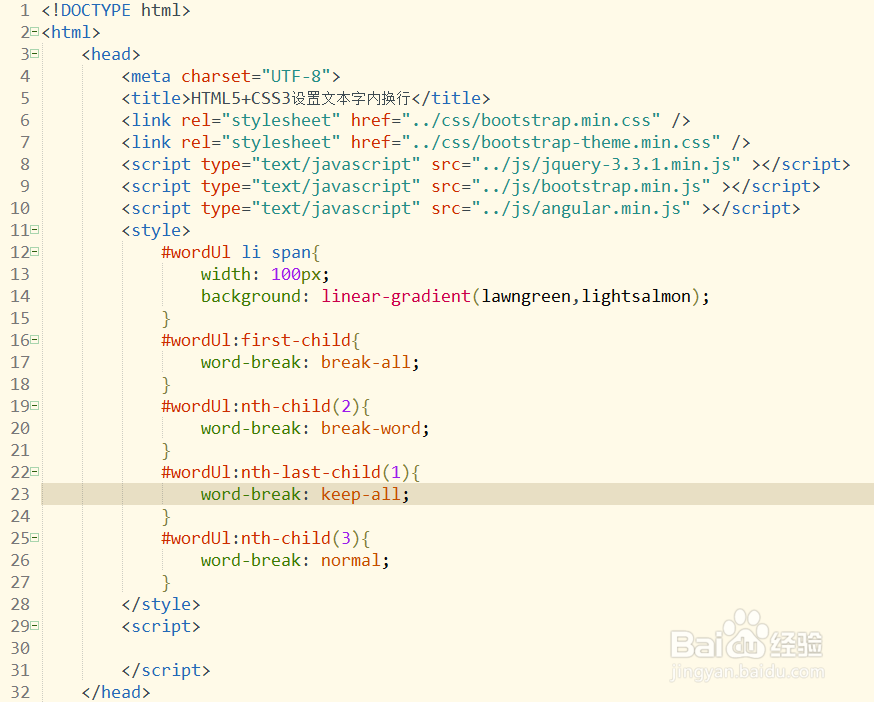
3、第三步,利用CSS3中的选择器,分别设置无序列表中的子项word-break属性,如下图所示:
4、第四步,再次保存代码并预览该界面,由于给无序列表添加了背景渐变,效果如下图所示:
5、第五步,查看效果发现没有换行,经过检查发现应该设置无序列表子项的li标签,如下图所示:
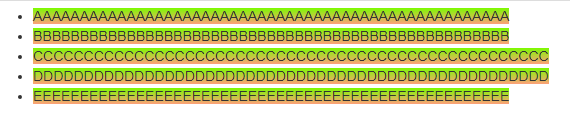
6、第六步,设置完li标签样式,再次查看界面效果,可以看到第一项和第二项文字内容换行了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:36
阅读量:73
阅读量:36
阅读量:55