切换元素显示模式如何设置CSS属性
在网页前端开发中,常见的元素显示方式有块级元素显示、内联元素显示、行内块级元素显示,而且很多时候,我们需要通过修改css样式,来改变元素的默认显示方式以满足显示需要。那么,应该怎样设置css属性来切换元素的显示方式呢?下面,小编通实例演示来为大家逐一进行讲解。
常见元素显示方式的特点
1、在进行元素显示方式切换前,我们首先要来认识一下常见元素显示方式有哪些主要特点?块级显示元素常用的块级元素有div,p,h1~h6,ul,form等标签元素。块级元素的显示特点是:元素的默认宽度与父元素宽度相同,并能对宽度、高度进行手动设定,每个块级元素独占一行进行显示。<html> <head> <meta charset="utf-8"> <title>教程</title> <style> </head> <body> <h1>我的第一个标题</h1> <p>我的第一个段落。</p> </body></html>
2、内联显示元素常用的内联元素有span,label,a,font,img等标签元素。内联元素的显示特点是:元素的默认宽度就是元素内容的总宽度,元素的宽度和高度是不能被手动设置的,多个内联元素可以在同一行内显示。<html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <span>我是第一个块</span> <span>我是第二个块</span> </body></html>
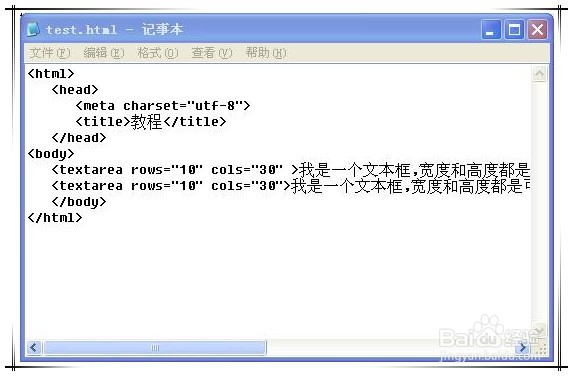
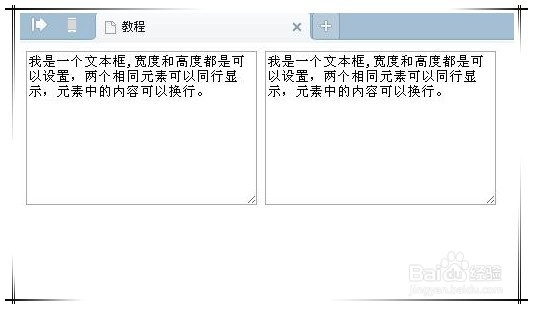
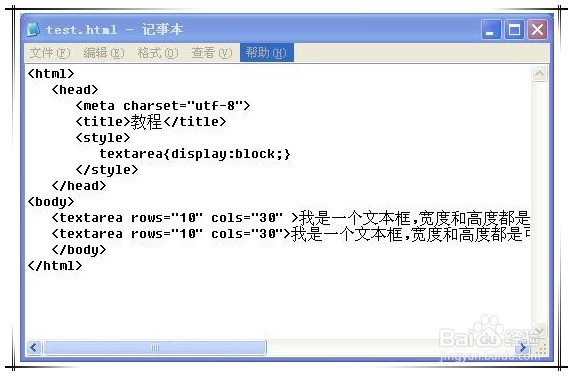
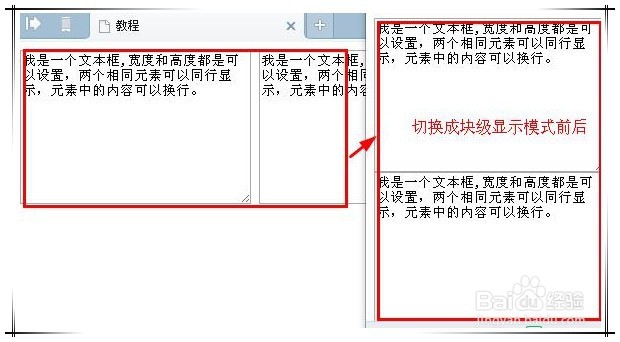
3、行内块级显示元素在默认行内块级显示元素的认识上,有不同的意见,一些意见认为不存在默认行内块级显示元素,也有一些意见将input、textarea、select、button等标签元素认为为默认行内块级显示元素。其实这个概念并不重要,重要的是我们要清楚行内块级元素的显示特性:集合了块级元素和内联元素的优质特性,元素的默认宽度为内容宽度,同时元素的宽度和高度能够进行手动设定,多个元素能够在同一行内进行显示,元素内部文本可以进行换行。
如何通过设置CSS来切换元素显示模式?
1、那么究竟如何通过设置CSS来切换元素显示模式?其实只需在元素标签的样式定义中加入display:+想要新定义的模式即可实现。如p标签默认为块级元素,我们如果要将他切换到内联显示模式,则可以通过下面三种CSS设置方法来定义。
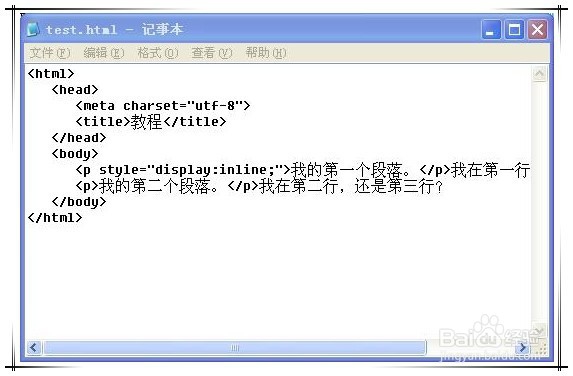
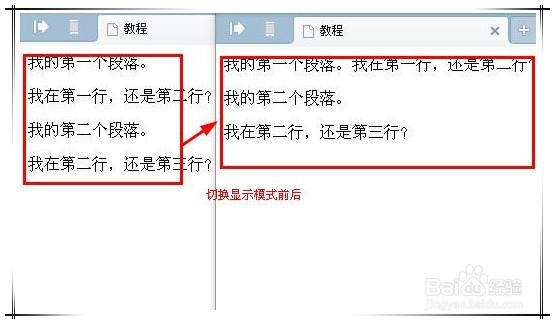
2、1.直接在P标签内通过style属性进行设置。代码如下:<html> <head> <meta charset="utf-8"> <title>教程</title> </head> <body> <p style="display:inline;">我的第一个段落。</p>我在第一行,还是第二行? <p>我的第二个段落。</p>我在第二行,还是第三行? </body></html>可以看到这种方法只对定义了style属性的P标签起作用,而没有定义style属性的P标签仍然保持默认特性。
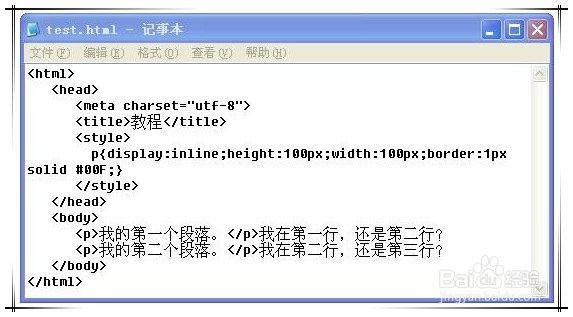
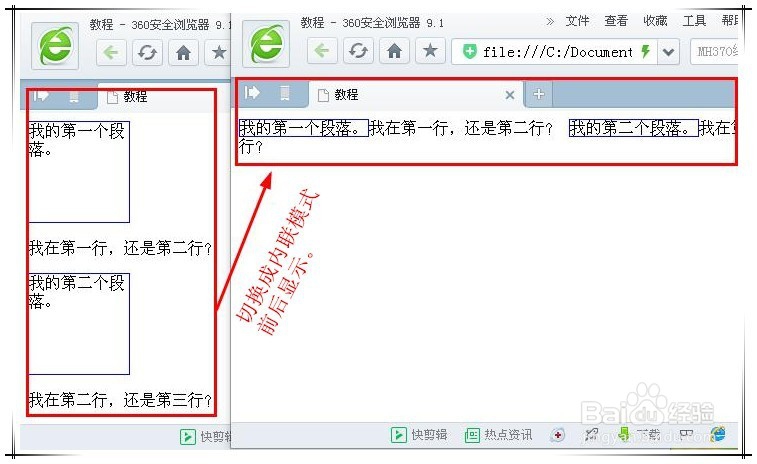
3、2.通过<style></style>标签对,在标签外部对所以P标签的默认属性进行修改。代码如下:<html> <head> <meta charset="utf-8"> <title>教程</title> <style> p{display:inline;height:200px;width:200px;border:1px solid #00F;} </style> </head> <body> <p>我的第一个段落。</p>我在第一行,还是第二行? <p>我的第二个段落。</p>我在第一行,还是第二行? </body></html>可以看到,这种方式对所有的P标签元素都产生作用,并且切换到内联模式后,设置的宽度、高度属性不再起作用。
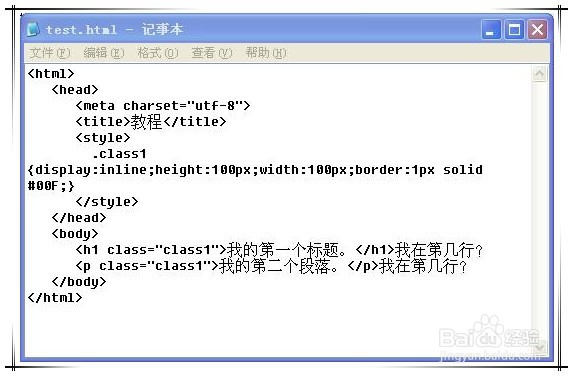
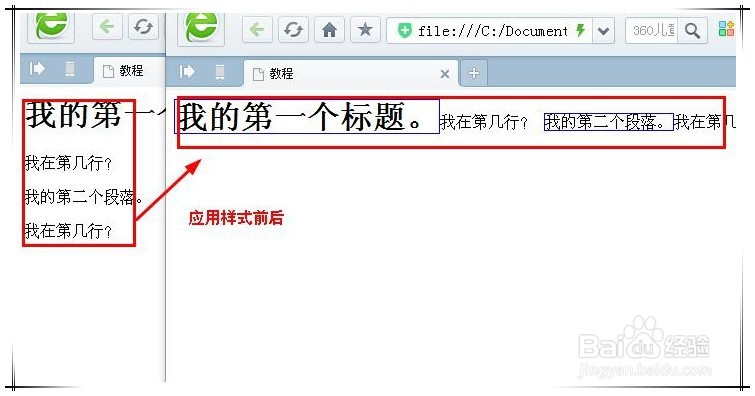
4、3.定义分类样式,同样通过<style></style>标签对,在其中定义一个样式类,仅对引用了该类样式的元素产生作用。代码如下:<html> <head> <meta charset="utf-8"> <title>教程</title> <style> .class1 {display:inline;height:100px;width:100px;border:1px solid #00F;} </style> </head> <body> <h1 class="class1">我的第一个标题。</h1>我在第几行? <p class="class1">我的第二个段落。</p>我在第几行? </body></html>
5、如果要切换成其它显示模式,可以使用上面的三种方式,仅需修改display属性的值即可,切换成块级元素显示使用:display:block、行内块级元素显示使用:display:inline-block。利用CSS来display属性的值,可以轻易完成显示模式的切换。