如何使用CSS3属性控制图片旋转和变大
1、第一步,双击打开HBuilder编辑工具,新建静态页面img.html,如下图所示:
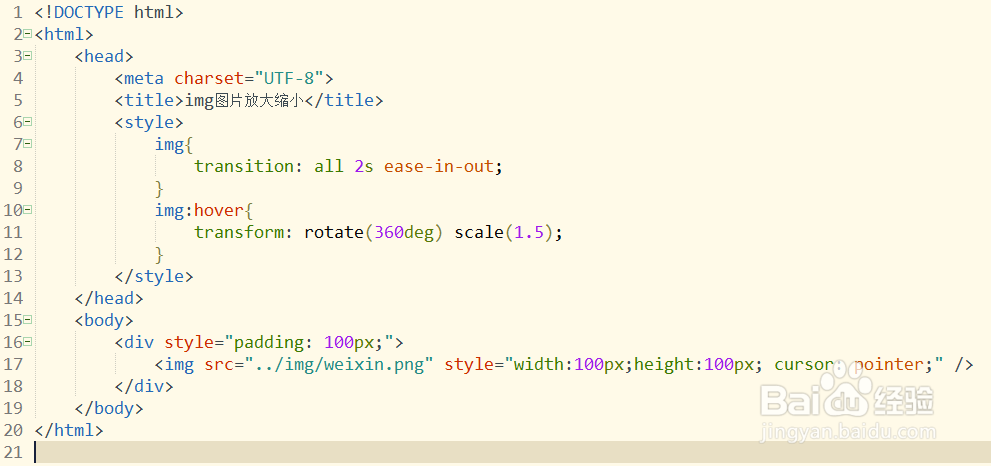
2、第二步,在<body></body>插入一个<div>争犸禀淫</div>标签,并在div中插入img标签元素,设置图片的高度和宽度,如下图所示:
3、第三步,设置图片旋转和变大属性值,利用transform属性和transition属性,如下图所示:
4、第四步,保存代码并预览页面效果,查看图片的效果,如下图所示:
5、第五步,修改img图片元素的transform不同状态下的属性值,缩放值不一样,如下图所示:
6、第六步,去掉transform属性值,只留下scale属性值,控制图片的缩放,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:29
阅读量:60
阅读量:31
阅读量:22