jquery如何判断img的src是否为空?
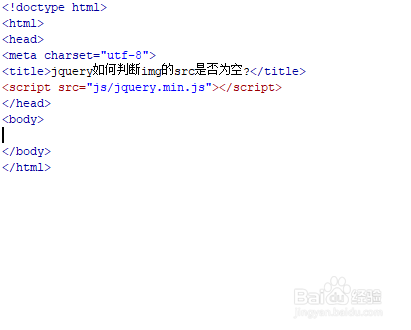
1、新建一个html文件,命名为test.html,用于讲解jquery如何判断img的src是否为空。
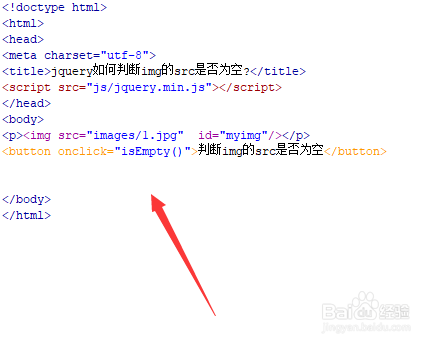
2、在test.html文件内,使用img标签创建一张图片,并设置其id为myimg。
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行isEmpty()函数。
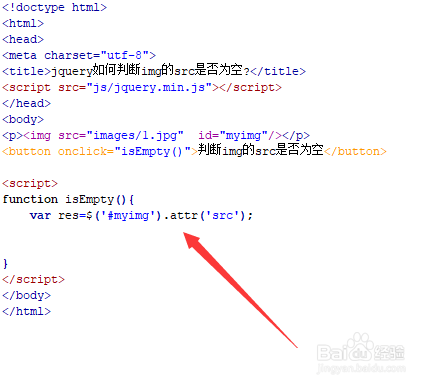
4、在js标签中,创建isEmpty()函数,在函数内,通过id获得img对象,使用attr()方法获得src属性值。
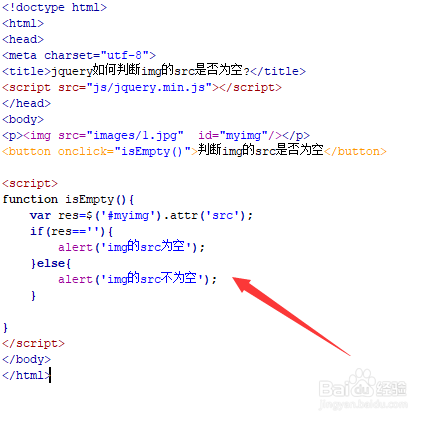
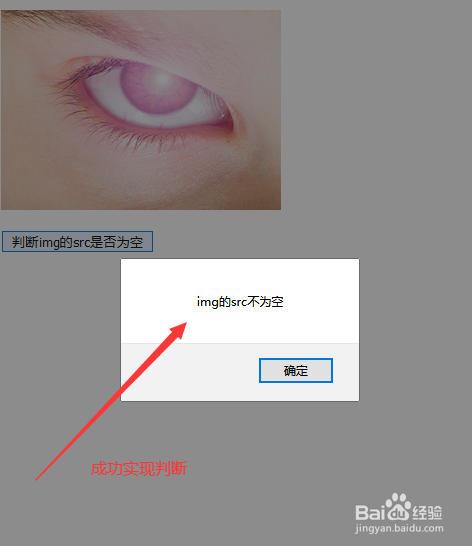
5、在isEmpty()函数内,使用if语句判断src属性值是否为空,如果为空,使用alert()方法输出提示。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:91
阅读量:75
阅读量:24
阅读量:35
阅读量:80