在dreamweaver里拖动表格的方法
对于很多刚从事网殳陌抻泥页设计工作的朋友来说,dreamweaver表格是比较难搞定的元素,不少朋友表示如磨营稼刻果表格也可以轻松拖动就好了,今天小编就教大家怎样在dreamweaver里拖动表格,希望能对大家有所帮助。
第一步:在文档中插入一个表格。
第二步:为表格添加一个id名称,你可以在属性面板上直接设置,也可以在代码里添加。
第三步:打开css样式面板,单击“新建css样式”按钮。
第四步:在“新建css样式”对话框中,类型中选择“使用CSS选择器”,在选择器中,输入#加上id名称。
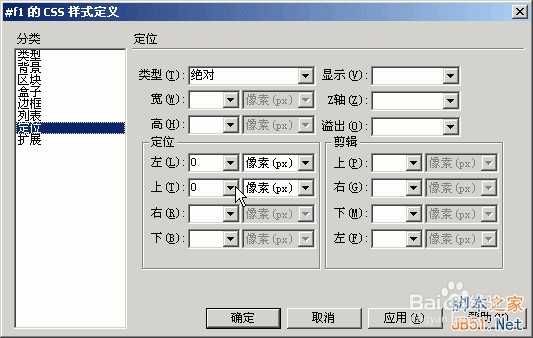
第五步:在“定义”类别中,选择定位类型为“绝对”,在“定位”框中,“左”和“上”输入数值。按“确定”按钮完成CSS设置。
第六步:你可以像拖动层一样来拖动表格了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:67
阅读量:31
阅读量:86
阅读量:66