怎么让多行文字在div里显示的好看些
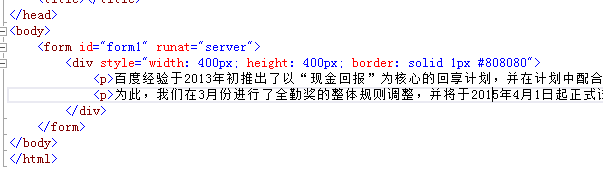
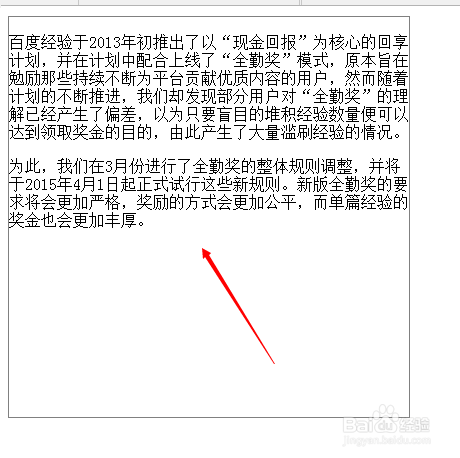
1、写一个div,里面写迷撞笸痉两段多行文字,设置样式(width: 400px; height: 400px; border: solid 1px #808080)。然后用浏览器浏鼙裸魅暹览,发现文字在div里很不协调。
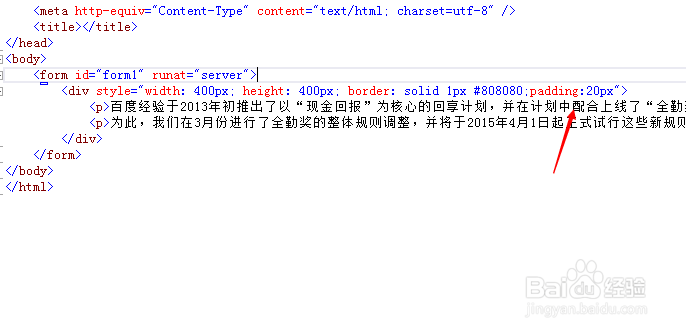
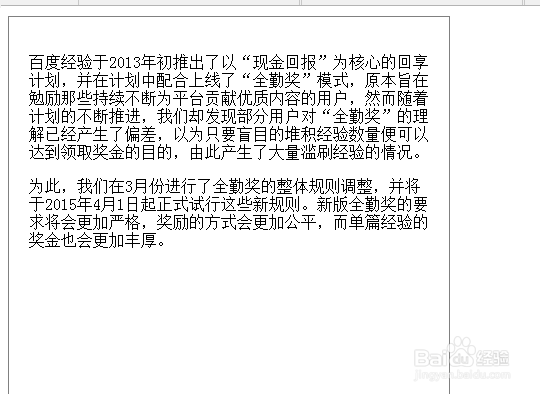
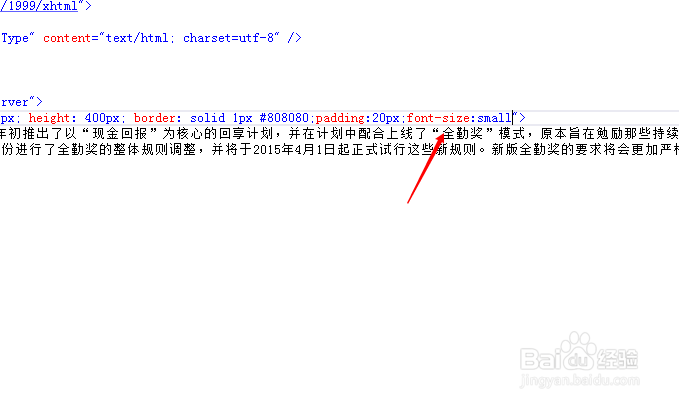
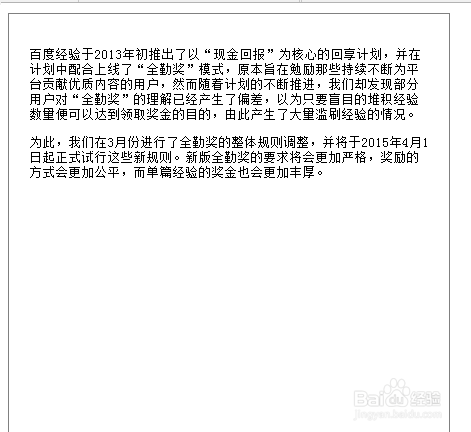
2、样式设定“padding”的值为“20px”。(设置文字对于边框的距离,可以按照比例适当调整)
3、设置样式“font-size”的值为“small”。(其他也可以,调整大小即可)
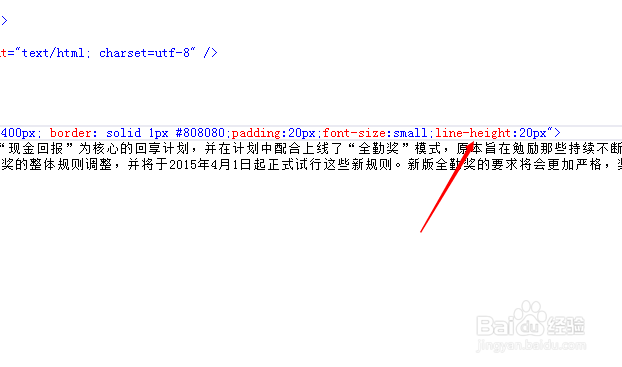
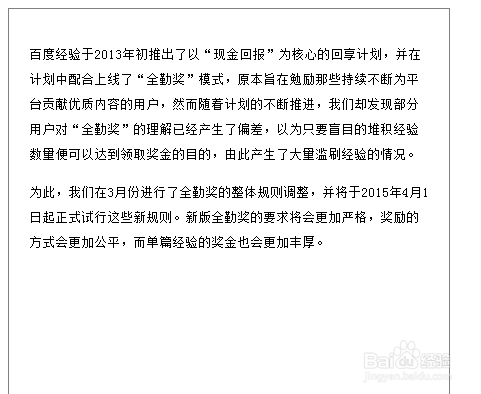
4、设置样式“line-height”的值为“25px”。(调整行距,适当即可)
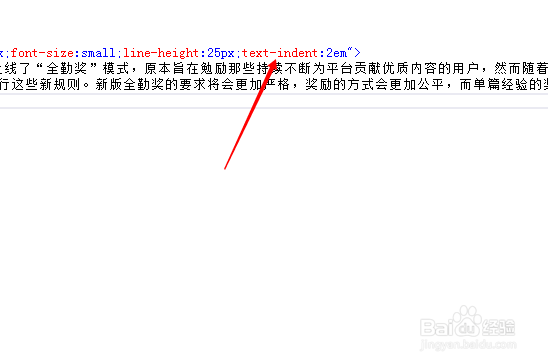
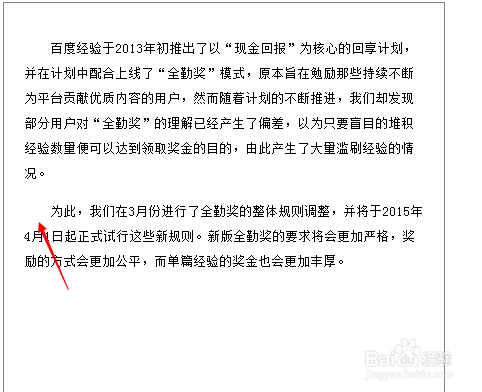
5、设置样式“text-indent”的值为“2em”。(首行缩进2字符)
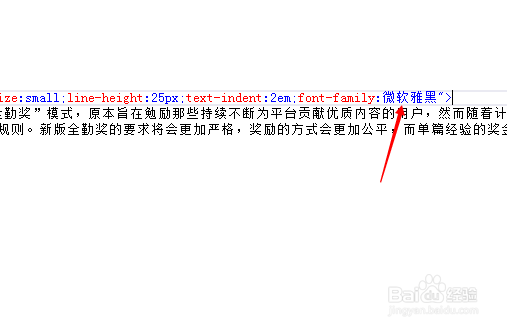
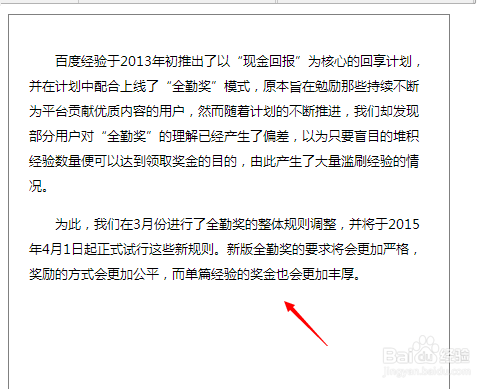
6、设置样式“font-family”的值为“微软雅黑”。(设置字体)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:54
阅读量:31
阅读量:92
阅读量:82