如何使用HTML5中的datalist设置下拉框
1、第一步,双击打开HBuilder编辑工具,新建静态页面datalist.html,如下图所示:
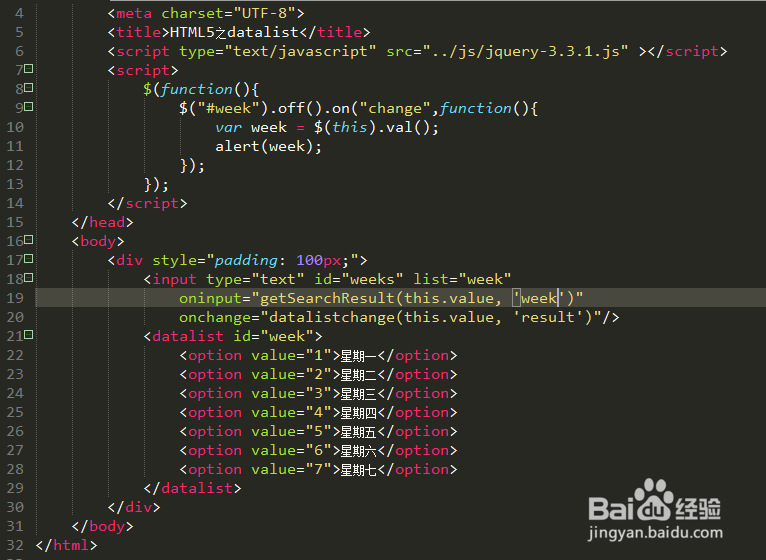
2、第二步,在<body></body>标签元素内插入一个div,并在蟠校盯昂div标签内插入一个input输入框和datalist标签,如下图所示:
3、第三步,保存代码并预览该静态页面,可以查看到一个输入框显示的下拉框,如下图所示:
4、第四步,可以根据自己的需要输入数字,然后选中下拉列表中的选项,如下图所示:
5、第五步,在jquery初始化函数内编写datalist元素的change事件,根据ID属性旅邯佤践进行绑定,如下图所示:
6、第六步,根据选择的值,弹出需要选中的值;再次保存代码并预览静态页面,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:55
阅读量:79
阅读量:40
阅读量:25