如何使用调试工具查看html5标签的属性
1、首先我们打开百度浏览器,右键审查元素,如下图:
2、接着鼠标点击红色框区域,如下图:
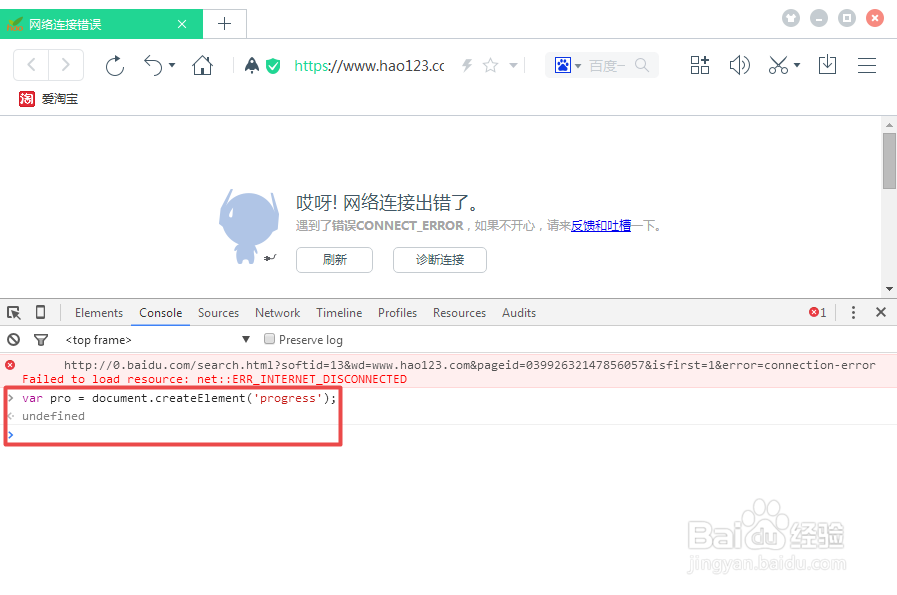
3、比如,我们在控制台里写上一句js代码,获取进度条有哪些属性,按回车,如下图:
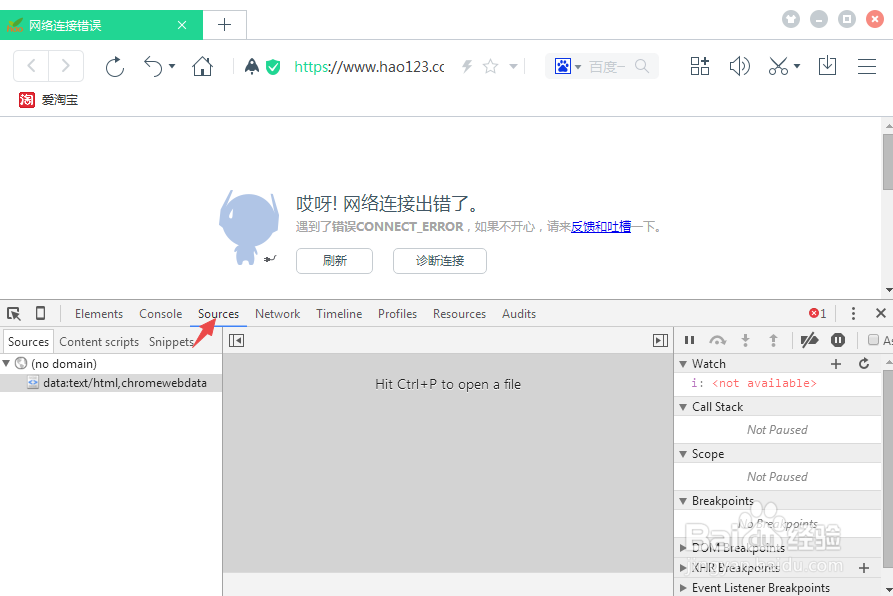
4、然后我们点击箭头所指区域,与此同时点击右边红框里的加号,弹出文本框,在里面写上pro,回车,如下图:
5、最后我们点击箭头所指位置,列出红色区域所有标签的属性,如下图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:48
阅读量:42
阅读量:82
阅读量:69