用css设置文本样式
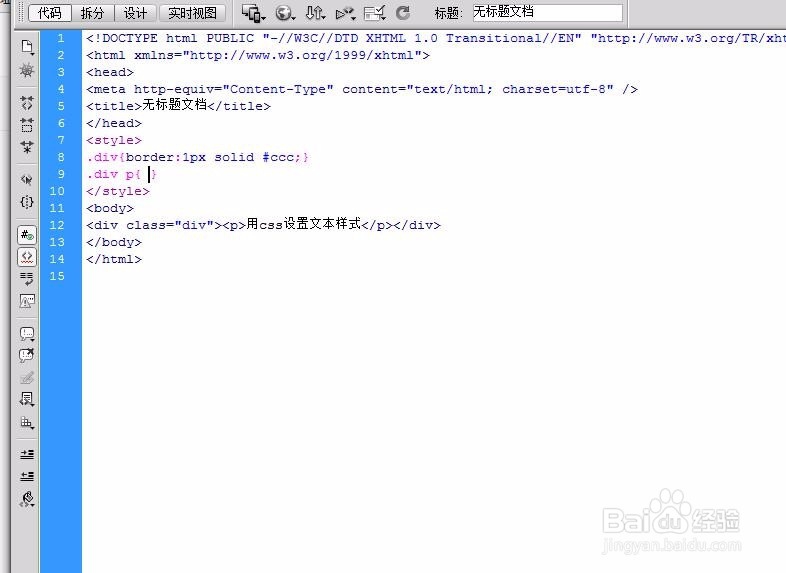
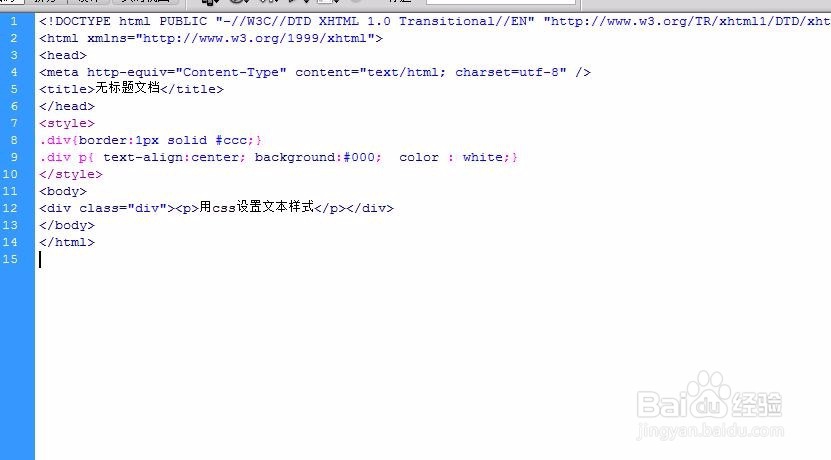
1、新建文件并创建文本
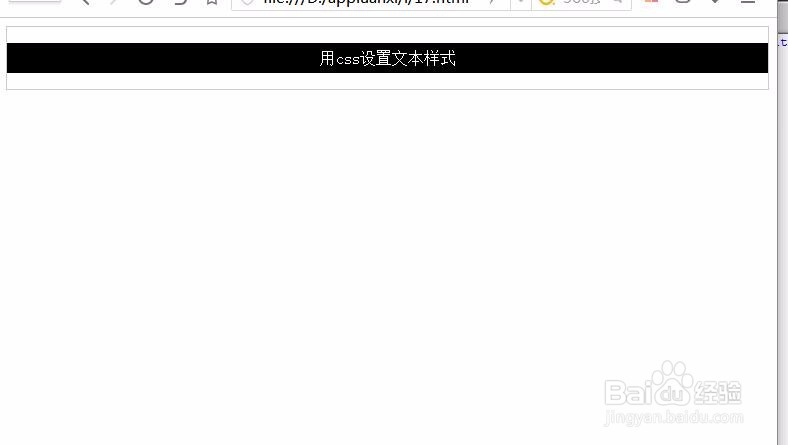
2、展示效果
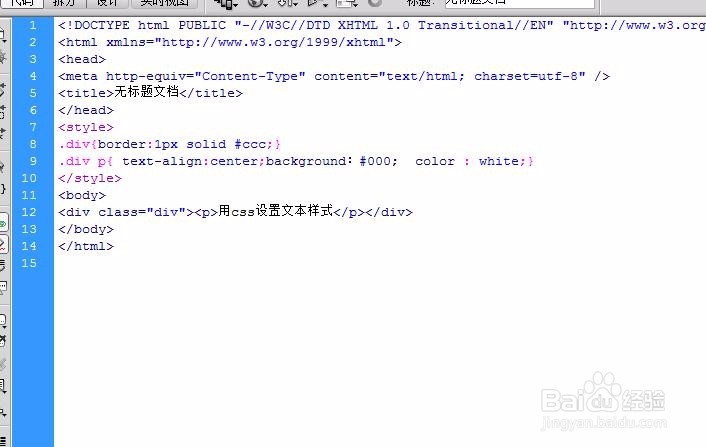
3、用text-align属性设置文字的对齐方式
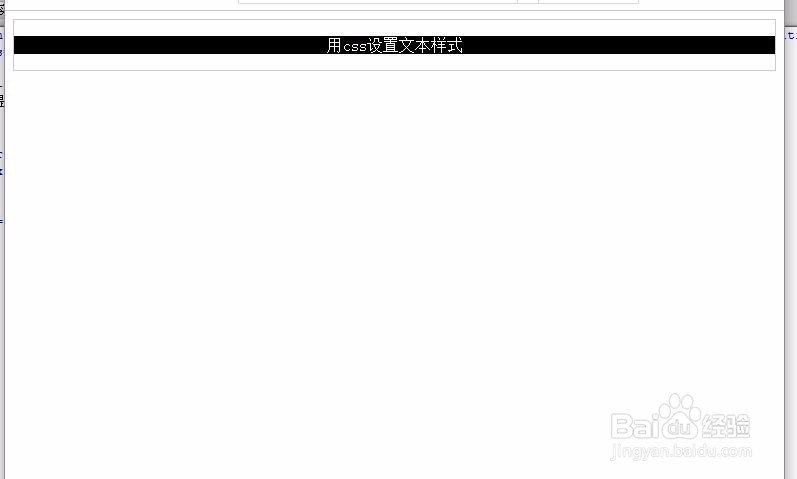
4、效果如图
5、设置文字颜色和文字背景颜色
6、效果如图
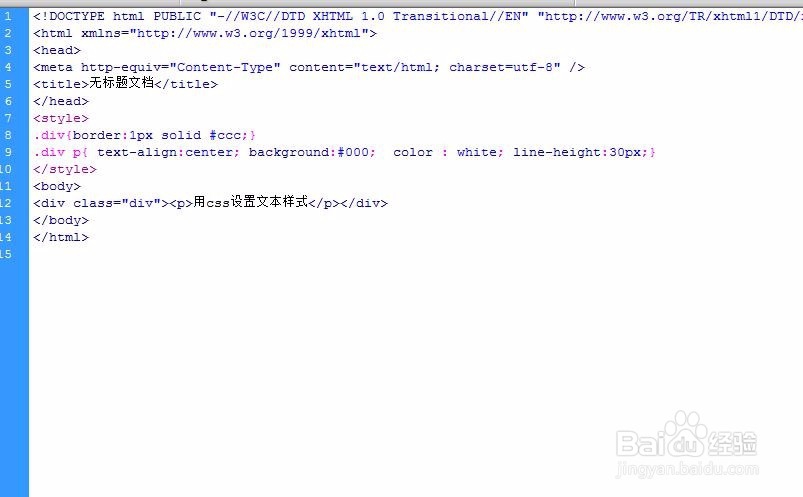
7、设置行高
8、效果如图
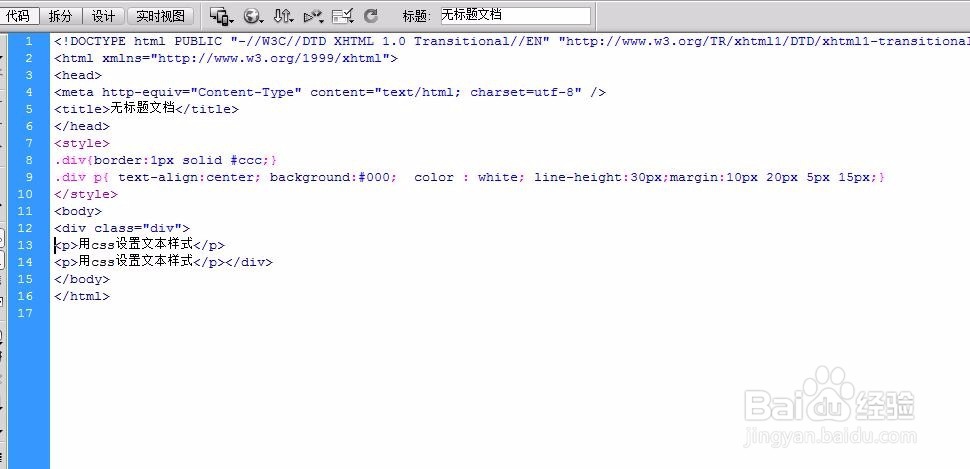
9、设置段落间距离
10、效果如图
11、text-decoration属性可以为文字加下划线、删除线和顶线
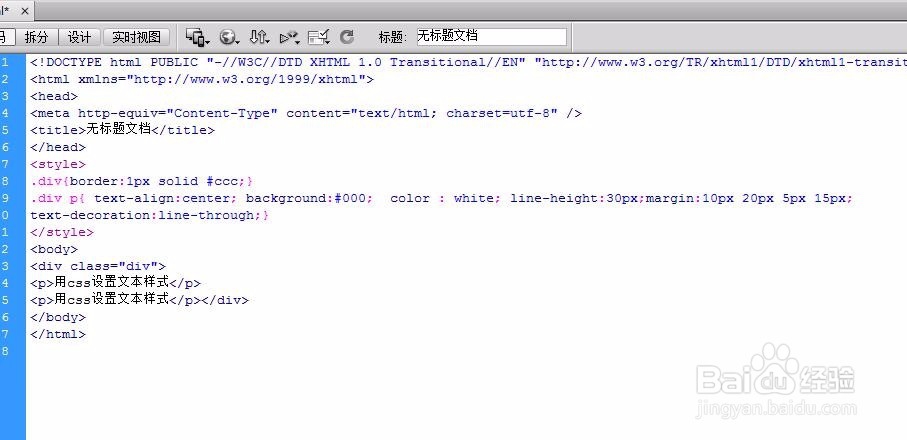
12、附上源码<style>.div辘腋粪梯{border:1px solid #ccc;}.div p{ text-align:center; back爿讥旌护ground:#000; color : white; line-height:30px;margin:10px 20px 5px 15px;text-decoration:line-through;}</style><body><div class="div"><p>用css设置文本样式</p><p>用css设置文本样式</p></div></body>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:79
阅读量:55
阅读量:39
阅读量:64