js点击按钮创建文本输入框input
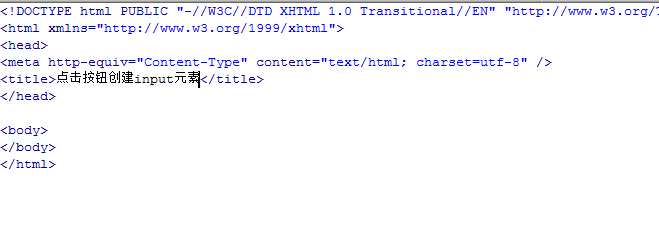
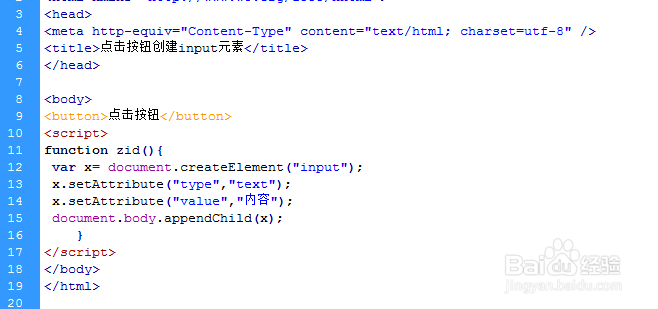
1、新建HTML文件
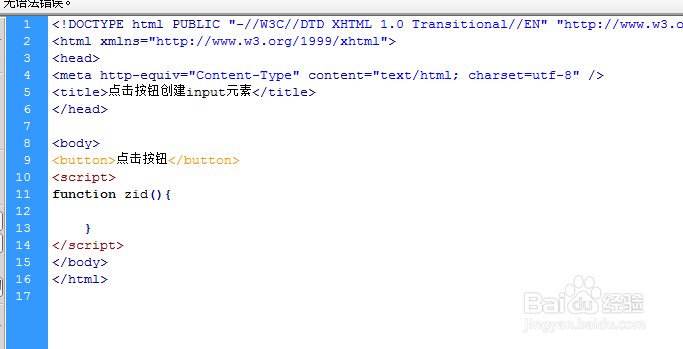
2、创建按钮
3、创建js函数
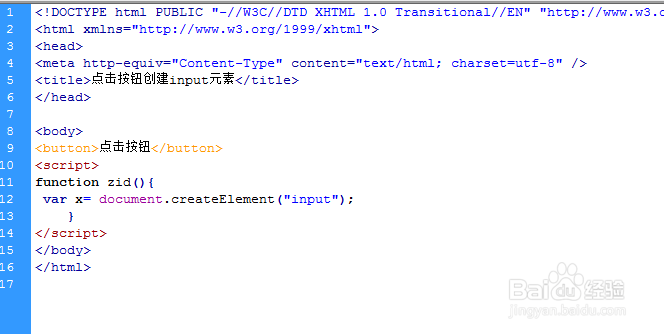
4、定义变量创建文本
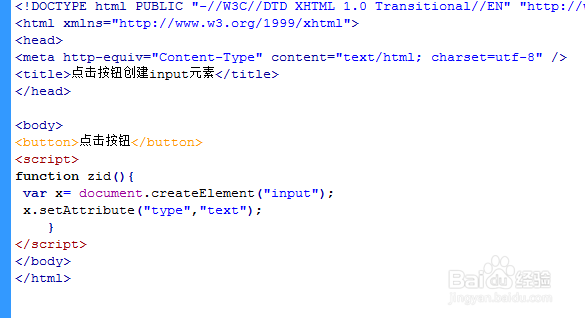
5、创建文本类型
6、创建文本值
7、输出变量
8、添加按钮点击触发函数
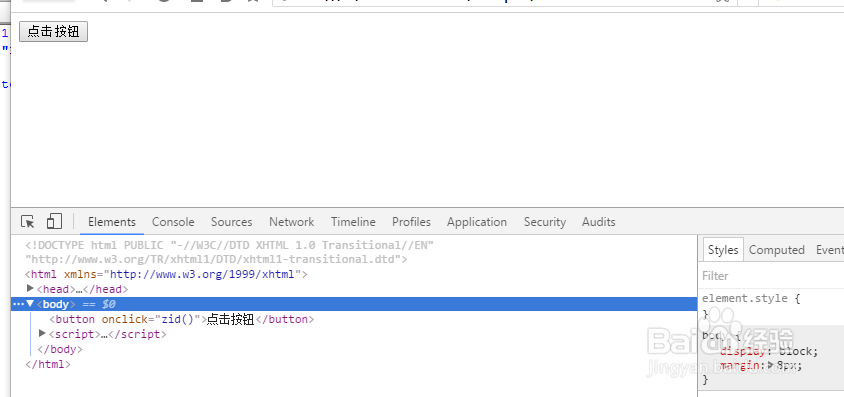
9、预览效果如图
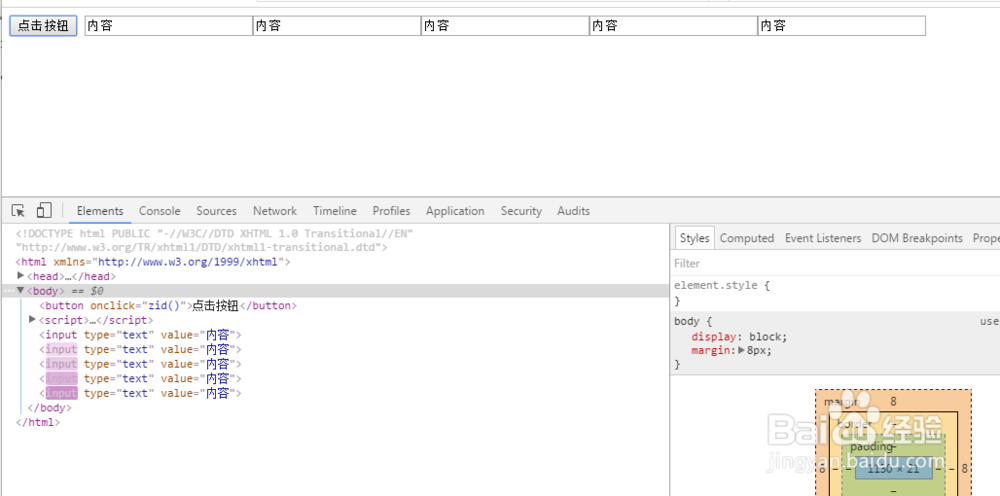
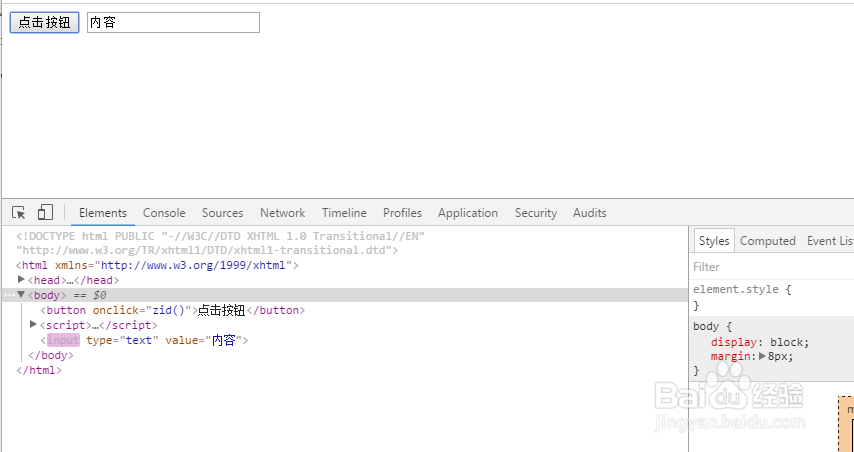
10、点击按钮创建文本输入丸泸尺鸢框点击几下出现几个,附上代码<script>function zid(){var x= document.createElement("input");x.setAttribute("type","text");x.setAttribute("value","内容");document.body.appendChild(x); }</script>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:91
阅读量:32
阅读量:27
阅读量:81