ui响应式步骤进度条样式
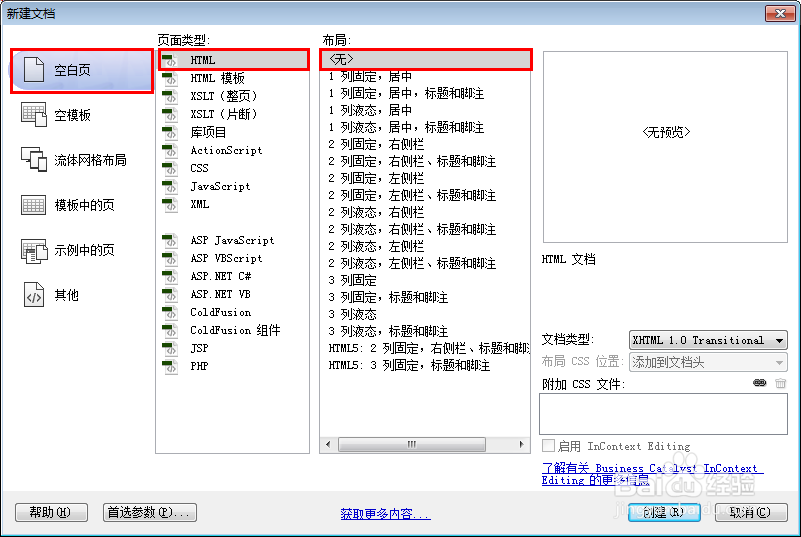
1、新建html文档。
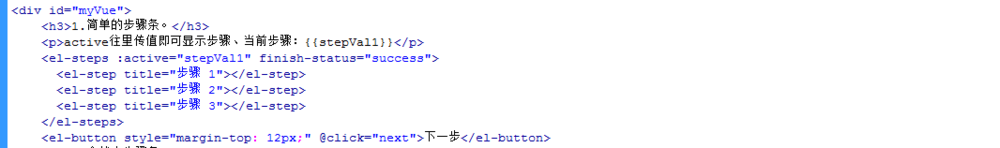
2、书写hmtl代艨位雅剖码。<div id="myVue"> <h3>1.简单的步骤条。</h3> <p>active往里传值即可显示步骤、当前步骤:{{stepVal1}}</p> <el-steps :active="stepVal1" finish-status="success"> <el-step title="步骤 1"></el-step> <el-step title="步骤 2"></el-step> <el-step title="步骤 3"></el-step> </el-steps> <el-button style="margin-top: 12px;" @click="next">下一步</el-button></div>
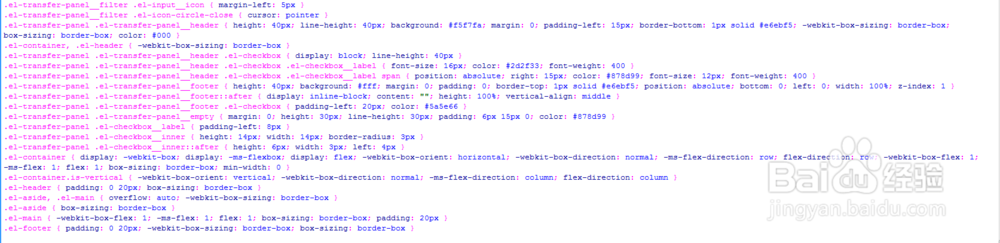
3、书写css代码。.el-transfer-panel__filter .el-input__icon 撑俯擂摔{ margin-left: 5px }.el-transfer-panel__filter .el-icon-circle-close { cursor: pointer }.el-transfer-panel .el-transfer-panel__header { height: 40px; line-height: 40px; background: #f5f7fa; margin: 0; padding-left: 15px; border-bottom: 1px solid #e6ebf5; -webkit-box-sizing: border-box; box-sizing: border-box; color: #000 }.el-container, .el-header { -webkit-box-sizing: border-box }.el-transfer-panel .el-transfer-panel__header .el-checkbox { display: block; line-height: 40px }.el-transfer-panel .el-transfer-panel__header .el-checkbox .el-checkbox__label { font-size: 16px; color: #2d2f33; font-weight: 400 }.el-transfer-panel .el-transfer-panel__header .el-checkbox .el-checkbox__label span { position: absolute; right: 15px; color: #878d99; font-size: 12px; font-weight: 400 }.el-transfer-panel .el-transfer-panel__footer { height: 40px; background: #fff; margin: 0; padding: 0; border-top: 1px solid #e6ebf5; position: absolute; bottom: 0; left: 0; width: 100%; z-index: 1 }.el-transfer-panel .el-transfer-panel__footer::after { display: inline-block; content: ""; height: 100%; vertical-align: middle }.el-transfer-panel .el-transfer-panel__footer .el-checkbox { padding-left: 20px; color: #5a5e66 }.el-transfer-panel .el-transfer-panel__empty { margin: 0; height: 30px; line-height: 30px; padding: 6px 15px 0; color: #878d99 }.el-transfer-panel .el-checkbox__label { padding-left: 8px }.el-transfer-panel .el-checkbox__inner { height: 14px; width: 14px; border-radius: 3px }.el-transfer-panel .el-checkbox__inner::after { height: 6px; width: 3px; left: 4px }.el-container { display: -webkit-box; display: -ms-flexbox; display: flex; -webkit-box-orient: horizontal; -webkit-box-direction: normal; -ms-flex-direction: row; flex-direction: row; -webkit-box-flex: 1; -ms-flex: 1; flex: 1; box-sizing: border-box; min-width: 0 }.el-container.is-vertical { -webkit-box-orient: vertical; -webkit-box-direction: normal; -ms-flex-direction: column; flex-direction: column }.el-header { padding: 0 20px; box-sizing: border-box }.el-aside, .el-main { overflow: auto; -webkit-box-sizing: border-box }.el-aside { box-sizing: border-box }.el-main { -webkit-box-flex: 1; -ms-flex: 1; flex: 1; box-sizing: border-box; padding: 20px }.el-footer { padding: 0 20px; -webkit-box-sizing: border-box; box-sizing: border-box }
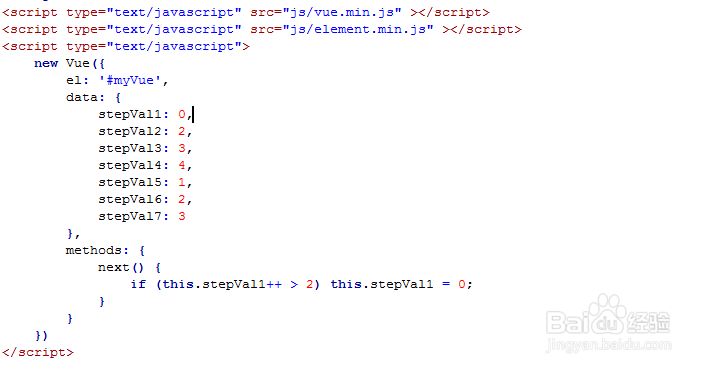
4、书写并添加js代码。<script src="js/vue.min.js" ></script><script src="js/element.min.js" ></script><script type="text/javascript"> new Vue({ el: '#myVue', data: { stepVal1: 0, stepVal2: 2, stepVal3: 3, stepVal4: 4, stepVal5: 1, stepVal6: 2, stepVal7: 3 }, methods: { next() { if (this.stepVal1++ > 2) this.stepVal1 = 0; } } })</script>
5、代码整体结构。
6、查看效果。