css3怎么设置边框颜色渐变
1、第一步在我们的电脑上打开软件,新建一个html文件,如下图所示:
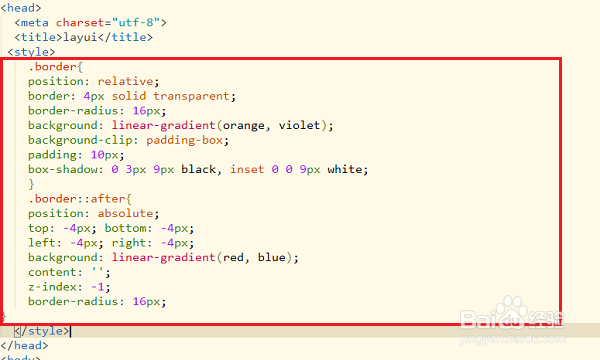
2、第二步首先我们设置按钮的圆角边框发生颜色渐变,主要通过border和border::after来设置样式,b锾攒揉敫ackground: linear-gradient(red, blue);来设置边框颜色渐变,如下图所示:
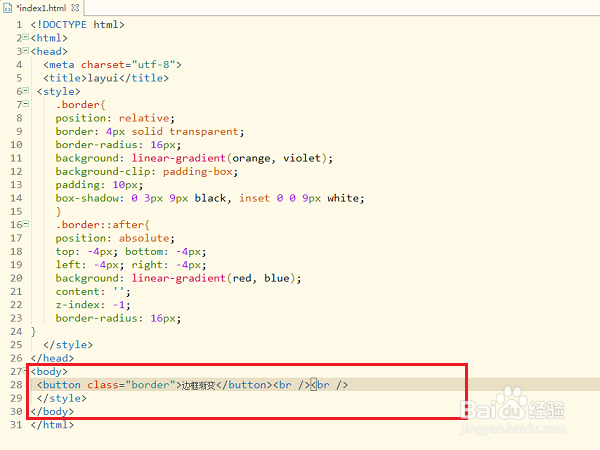
3、第三步我们在body页面中主要添加一个class为border的按钮,如下图所示:
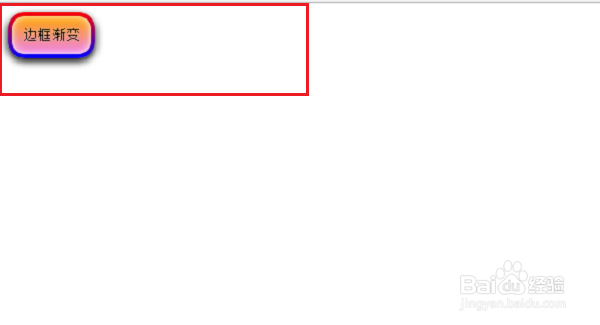
4、第四步我们在浏览器中打开页面,可以看到按钮的边框颜色已经设置成了渐变的效果,如下图所示:
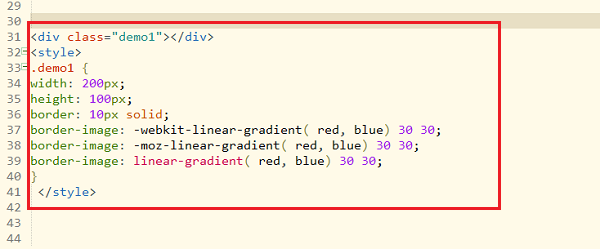
5、第五步我们也可以单独对div进行设置矩形边框颜色渐变,css3样式代码如下图所示:
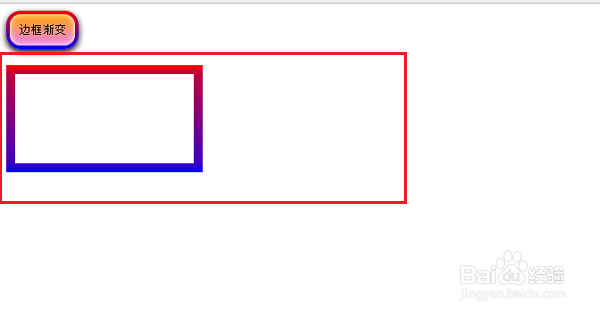
6、第六步我们在浏览器中打开页面可以看到一个盒子的边框颜色设置成了颜色渐变,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:47
阅读量:93
阅读量:80
阅读量:87