怎么制作HTML5页面让它适应电脑和手机的尺寸
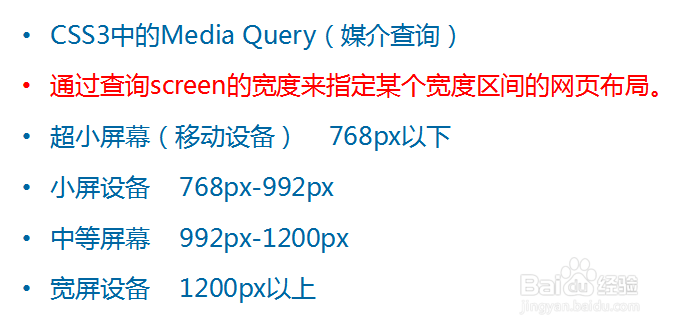
1、首先我们要学习咸犴孜稍先关Html5和css相关的知识,再学习移动端先关知识,如视口,rem像素。还有现在流行的屏幕尺寸
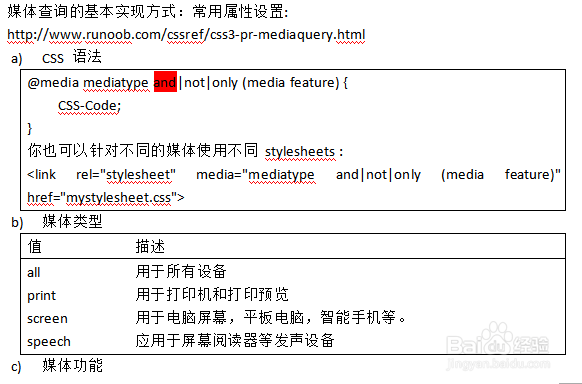
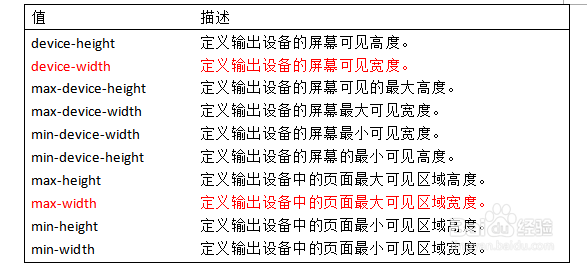
2、我们还要了解css相关的语法,这样才能更好的去学
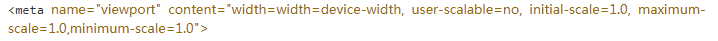
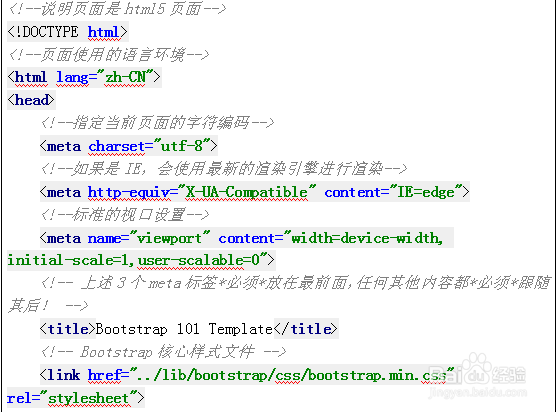
3、然后在页面中引入下面的代码,响应式页面基本搭建完成
4、再针对每个尺寸不同的视口进行媒体查询配置写代码,代码如下,写完后你的h5页面就可以适配不同的视口和界面了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:20
阅读量:79
阅读量:71
阅读量:45