怎样使用CSS设计水平导航条
1、需要两个小小的图片,分别用来填充背景与分隔条。
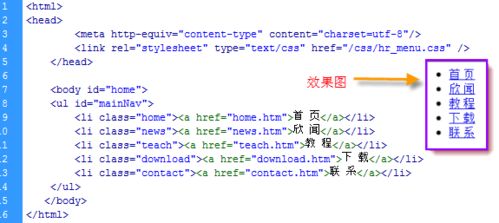
2、编写html代码,很简单,用ul、li列表就可以了。下面是原代码:(包含效果图)
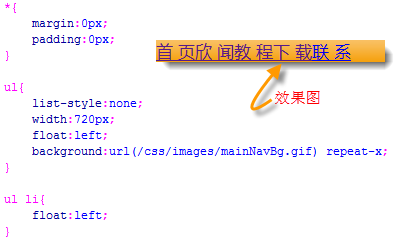
3、然后开始CSS部分。首先:加背景;其次:将竖直列表变成水平,用float:left就可以实现。相应的CSS代码如下(附效果图):
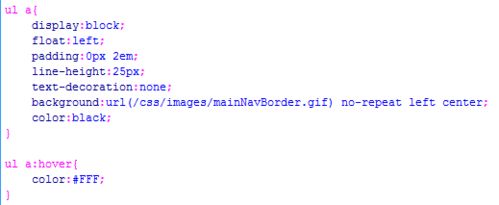
4、最后再美化一下,给a标签左右2em的间距,同时加上竖线背景(mainNavBorder.jpg),并弄上:hover时的变化(这里只是让颜色变化) 在上面的CSS基础上,添加如下代码:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:34
阅读量:53
阅读量:73
阅读量:66