如何快速定位并调试javascript
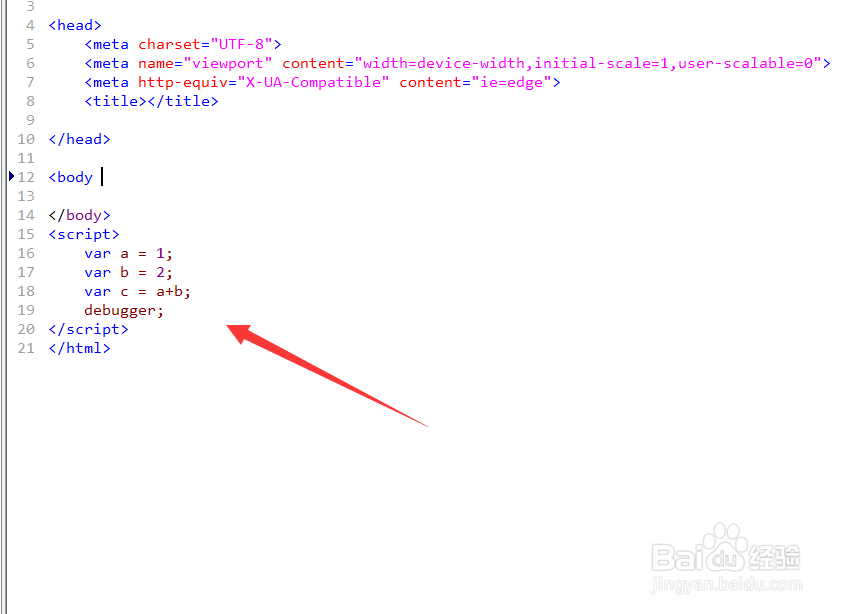
1、添加演示代码
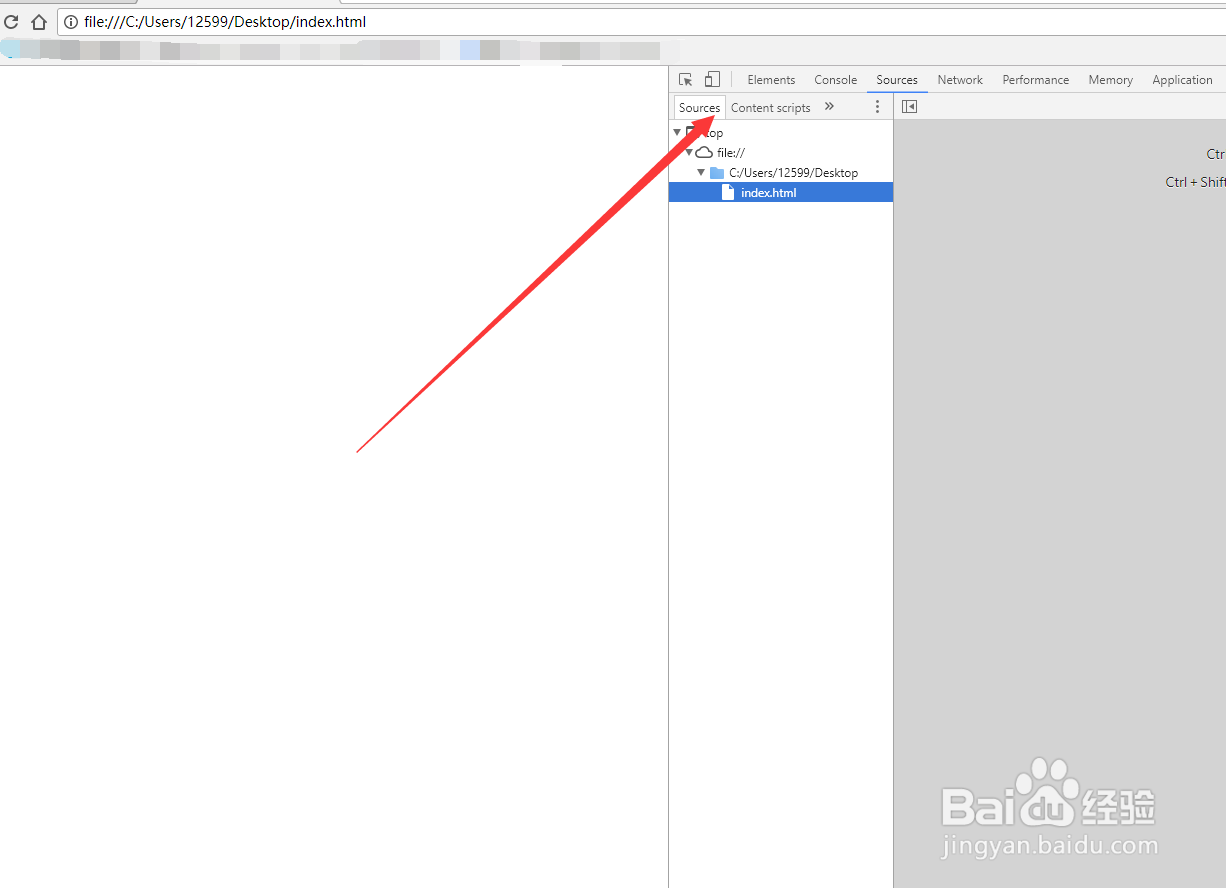
2、使用chrome打开并切换控制台模式
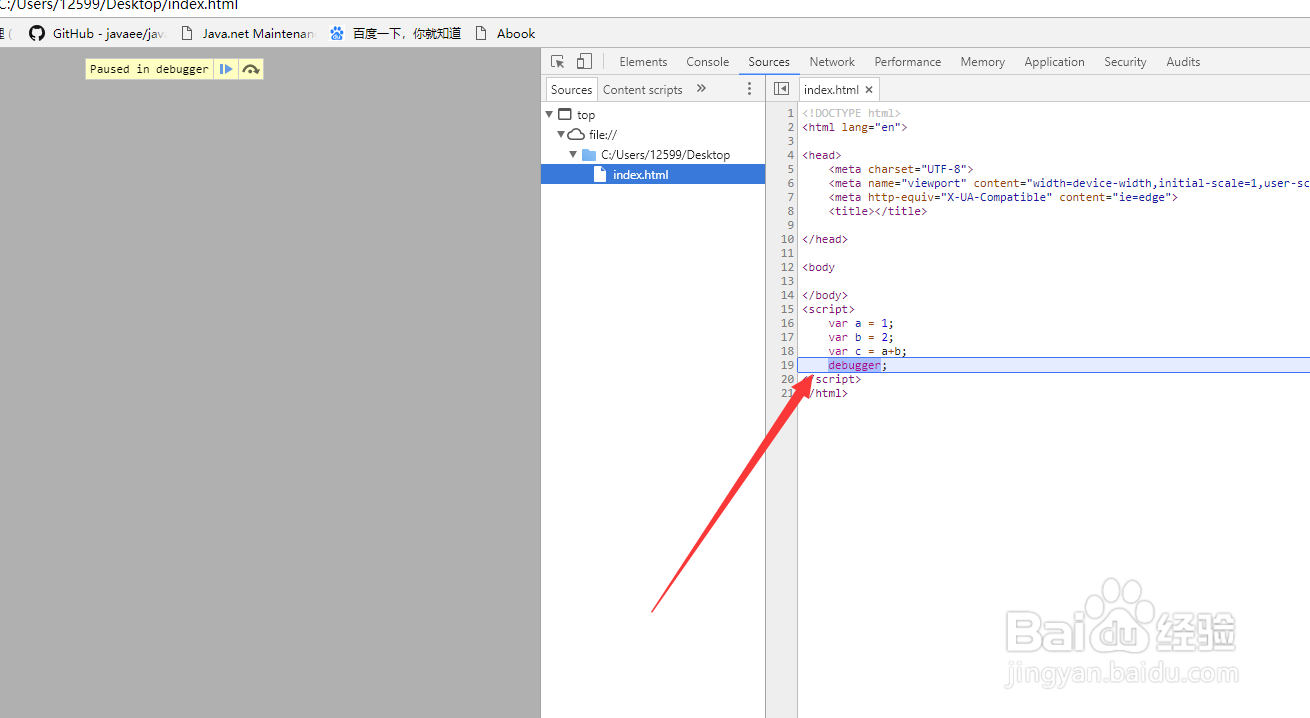
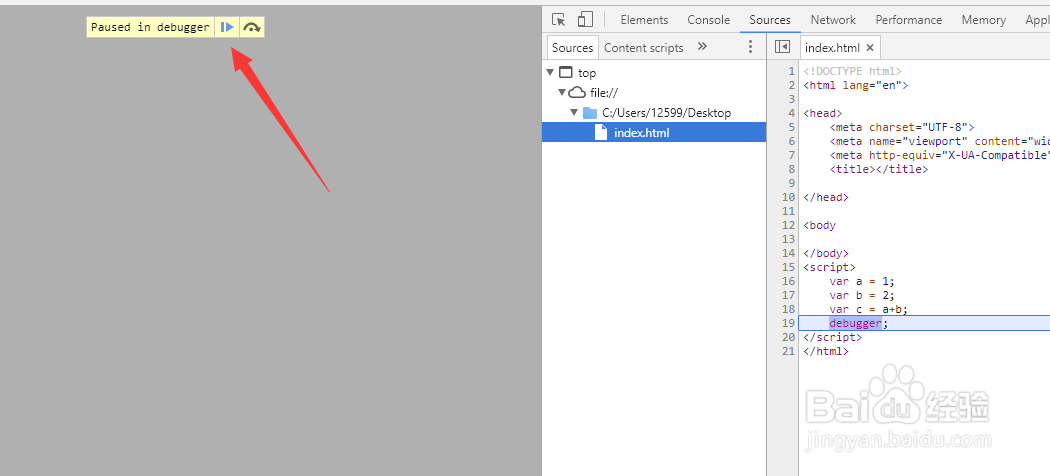
3、刷新页面,js执行到debugger关键字位置停止
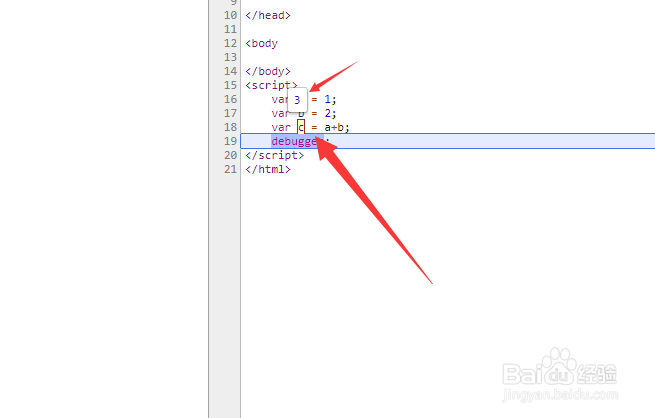
4、鼠标放到变量上可以看到具体的值
5、点击箭头,程序将继续执行
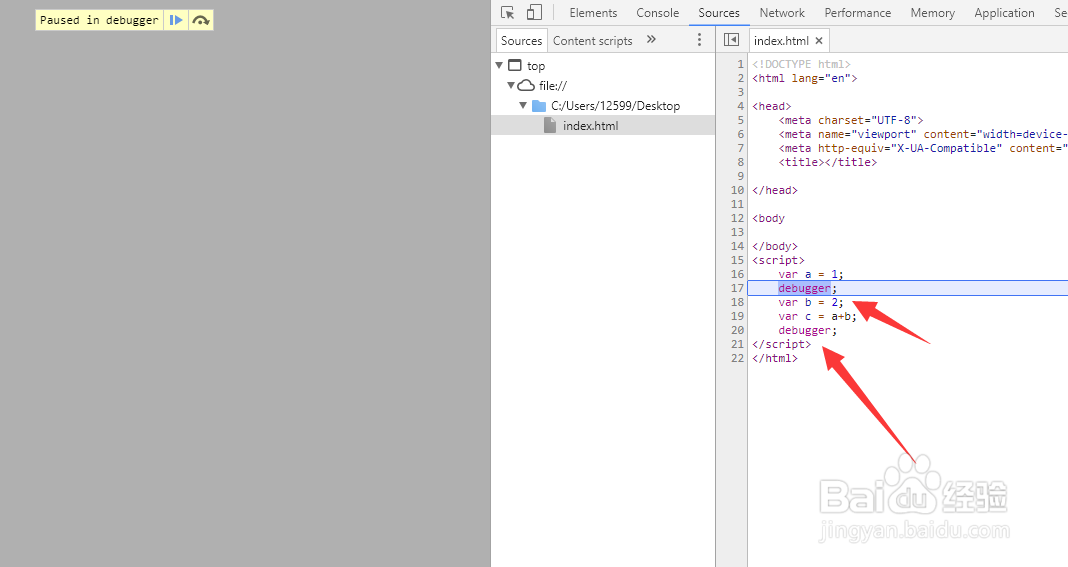
6、同理,可以添加多个debugger关键字,每次执行到目标位置,程序都会暂停
7、debugger关键字的意义在于日益复杂的js仅仅通过浏览器来调试变得非常耗时,通过代码来辅助可以大大提高日常工作中,问题的定位效率
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:87
阅读量:85
阅读量:21
阅读量:21
阅读量:58