使用css选择器将HTML文件中的文字设置格式
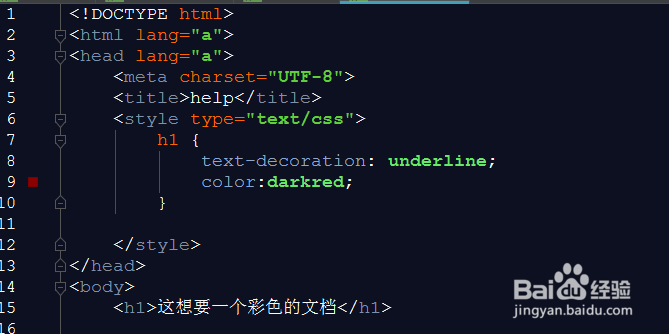
1、我们想要给我们的HTML文件设置格式,可以使用css文件添加各种属性,首先我们需要在head标签内添加一邗锒凳审个style标签,style标签中设置type类型为text/css.然后在内部输入我们想要设置的格式。
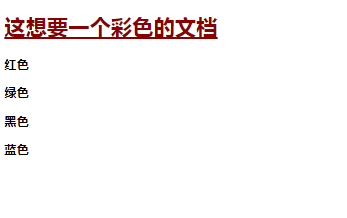
2、例如我们想要给我们的h1标题设置格式,首先我们需要输入h1名称,然后输入大括号,按照格式,在括号内部输入想要设置的格式内容,比如color,font-size等等。
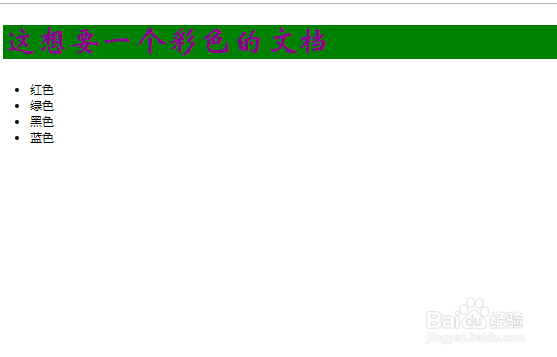
3、css样式倦虺赳式中可以设置很多相关的属性值,例如font-family设置文本显示的字体,这里系统会给出很多种选择,我们也可以输入我们想要的字体,例如“华文新魏”,输入字体设置之后,预览网页内容,发禊耗髻编现我们的字体不再是系统默认字体,而是变成我们设置的字体格式。
4、font-size设置字体大小,如图所示,我们在style标签下,编写css格式,设置文本字体大小,字体可以使用很多单位来修饰,我们通常用px来设置字体大小。
5、文本默认背景色都是白色,但是我们可以使用background-color:green;来设置背景色,颜色可以根据颜色名称设置,也可以使用三原色基数进行设置。
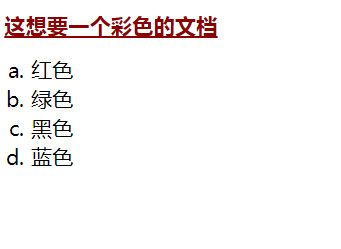
6、list-style-type: lower-alpha;设置列表项标记为字母格式。设置列表文字大小。这里我们设置了列表前面的标记为字母显示,也可以选择其他模式,数字,符号等等。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:70
阅读量:30
阅读量:49
阅读量:84