AS3基础教程-第2课-变量与trace函数
从本节课开始,正式进入AS3的学习。本节课的知识点有:1、 变量的概念 、定义、赋值、更改2、trace函数
工具/原料
flashCS6
一、建立flash文档并设置
1、请建立AS3的文档:菜单栏中 文件>新建>ActionScript3.0
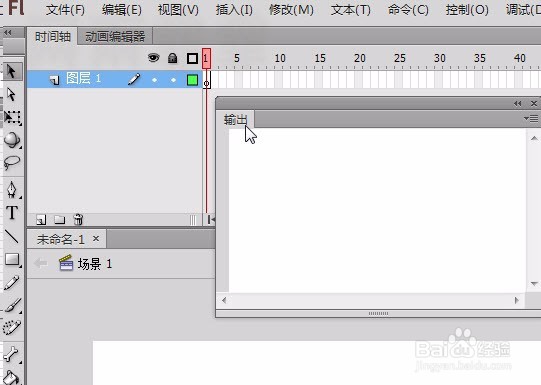
2、设置输出面板:因为我们需要频繁的使用“输出”面板,所以,大家先按F2,将这个面板手动调出来。默认情况下,该面板和 时间轴 组合在一起,请大家将其单独分离出来,如下图所示
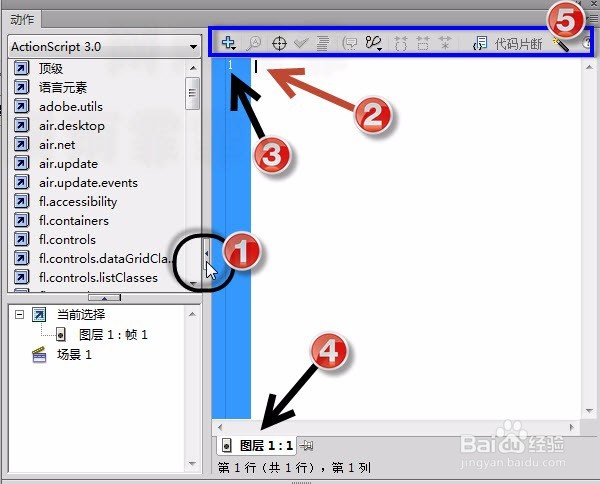
3、设置动作面板:既然要编程,就必虔銎哂埽须与动作面板打交道。按F9键即可打开了。你也可以在关键帧(或者空白关键帧)上点右键,选择最下面的动作,也可以打开该面板。如下图,按照数码顺序讲解:为了让动作面板尽量的大一些,我习惯在①这里点一下,从而扩大代码的空间。我们在②这里发现有一个闪动的光标,代码就在这里编写【就是编程的意思】③这里的数字1代表的是行号,随着代码的增多,行数也变得越来越多,在这里可以看到当前行的行号,方便大家交流④这里显示的是当前的代码是位于何处,图示是在时间轴图层1的第一帧上打开的动作面板,所以这里显示的是 图层1:1⑤这一排按钮我会在用到的时候再详解
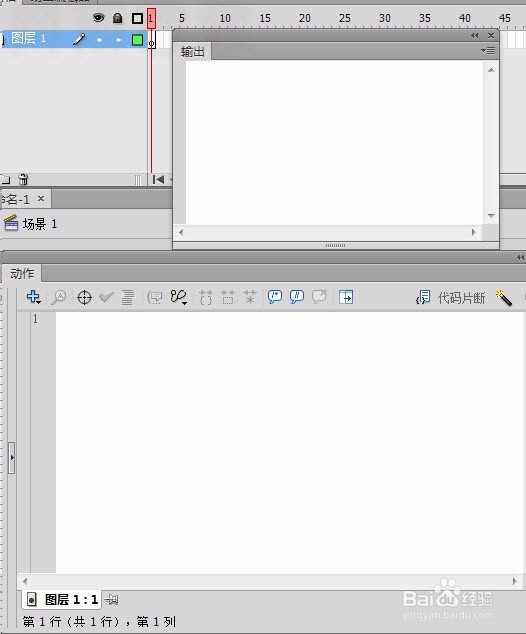
4、输出面板 和 动作面板 两者都尽量的单独独立出来,方便我们调试代码,如下图所示
5、特别注意:在所有的代码内,如果要书写标点符号(形如:分号、冒号、逗号、点号、引号),必须在纯英文输入法下进行输入!严禁在中文输入法状态下输入,否则flashIDE不认,从而导致代码失效!重要!重要!重要!重要!
二、变量
1、什么是变量:简单地说,可以发生改变的量就是变量。比如说,在某个班级里,需要统计所有的同学的身高、体重、年龄、性别等信息。因为每个人的这些信息不可能都相同,所以这四个都是变量。
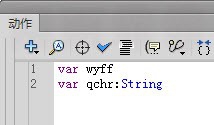
2、AS3内如何定义变量:<1>AS3规定,变量必须先定义,然后才可以使用【AS2的时候可以不用定义,直接可用。虽然看起来很省劲,瞽攥涛徭但其实特别不利于后期修改】。<2>定义变量,又名 声明变量在AS3内使用var来定义变量。【AS2如果要定义,也是用var关键字】<3>var被称为关键字,所谓的关键字,其实就是一些英语单词,乃是AS3语言内置的,在flashIDE内的代码编辑区内,书写关键字之后,马上会变成蓝色(通常情况下输入的字符都是黑色的),如下图1所示,方便我们马上进行判断。~~~~~~~~~~~~~~~~~~~~~~~~~~~~题外话,蓝色不是绝对的,我们可以在设置面板内自定义为自己喜欢的颜色。不过我不推荐那样做,请保证是默认的蓝色就很养眼了。<4>定义变量的格式:有两种定义变量的格式:第一种 var 变量名第二种 var 变量名:变量的类型举例【参考下图2】:var wyff //定义了一个名为wyff的变量,但没有指定变量的类型var qcjr:String//定义了一个名为wyff的变量,并设定了变量的类型是String(字符串类型)<5>这里的双斜杠的意思是 注释。在双斜杠后面的同一行内的所有的字符都不被执行。<6>我们发现 var String这两个单词都变成了蓝色,这说明这两者都是AS3的关键字。而wyff qcjr这两个单词都是黑色,这说明这两者不是AS3的关键字【其实是我们自定义的变量】。<7>自定义的变量的名字(简称变量名)不得和AS3内置的关键字相同,否则会报错。变量名可以是中文、英文、韩文、日文等等,但是强烈建议使用英文(配合数码)来作为变量名,可以使用英文单词,也可以使用汉语拼音。
3、变量的赋值:<挢旗扦渌;1>所谓的赋值,指的是给变量一个数值。比如说,我定义了一个用于存储身高的变量,因为存储的是身高,故此会给它一个数值,比如说1.75,表示这个人的身高是1.75米。<2>那么,在AS3内,我们使用等于号(=)来进行赋值。<3>下面给出本例的代码:var theHeight;//使用分号表示每一行的结束theHeight=1.75;//使用=进行赋值<4>补充说明:①AS3内代码都是分行的,一行一条代码(也成为命令),使用分号来表示一行的结束。②flashIDE内,可以不用写分号,在编译阶段(测试影片时),flashIDE会在生成的swf文件内自动补写上分号【注意:我们看不到swf文件的代码】。但可以编译AS3文件的软件比较多,并不是每一款软件都和flashIDE那么智能!所以,请大家一定要养成书写分号的习惯。因为我不用其它的开发软件,所以我在后续代码中不写分号。<5>其实,还可以在定义变量的同时进行赋值,格式有两种,如下:var 变量名=变量的值var 变量名:变量的类型=变量的值使用这个方式,我们将上面的代码就可以简写成一行:var theHeight=1.75;//第一种方式,没有指定类型var theHeight:Number=1.75//第二种方式,指定了类型为Number。
4、变量值的更改:第一次给某个变量赋值时,赋的值称为该变量的初始值。同一个变量可以多次赋值,最终,这个变量的值就是最后一次给变量赋的值。看下例:var qcjr=3;qcjr=10;qcjr=80;则,qcjr的最终值就是80。怎么来验证这个说法的正误呢?我们可以使用trace函数来辅助跟踪
三、trace函数
1、关于函数的概念,我会在后续教材中详解,在这里大家可以这样假设:函数就是一种特殊的变量,在变量名后面紧跟一对小括号,这样的变量就是函数。特别注意:这只是为了方便理解而假设的,这个描述是错误的!后面教程中会给出比较正规的定义。
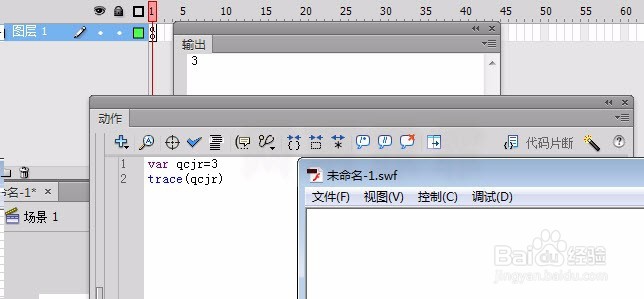
2、<1>trace函数又名跟踪函数,专门用于跟踪各种变量的数值的。<2>其书写的格式是:trace(被跟踪的变量名)<3>举例:var qcjr=3;trace(qcjr);如下图所示,写完代码后,测试影片(ctrl+回车),就会在输出面板内得到被跟增变量的值,也就是3
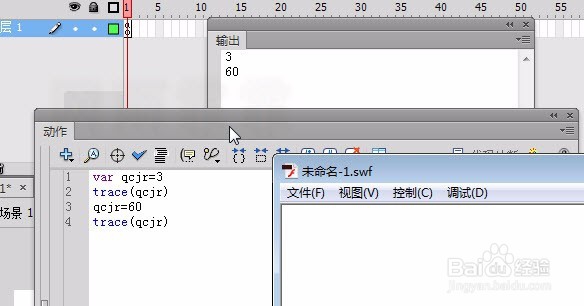
3、我们在上例的基础上继续加代码,最终代码如下图所示,我们发现,输出面板内有两行,第一行是3,第二行是60。其实它们两行分别对应了代码内的两个trace函数
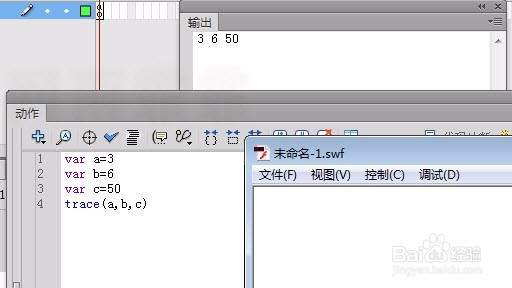
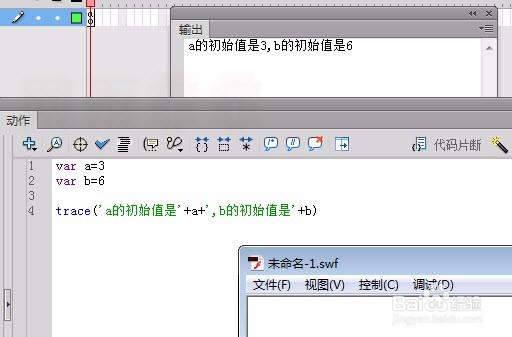
4、trace函数的高级用法:<1>挢旗扦渌;trace后面的小括号内,可以同时有多个变量,每一个变量之间,必须用逗号隔开。如下例【见下图1】:var a=3;var b=6;var c=50;trace(a,b,c);<2>trace后面的小括号内,还可以写汉字!但是汉字必须用引号给引起来,同时用+号来链接变量名,如下例【见下图2】:var a=3;var b=6;trace('a的初始值是'+a+',b的初始值是'+b);注意:本例中trace后面小括号内没有用逗号隔开两个变量!因为逗号是在引号内的。另外,这里用的是单引号,使用双引号也是可以的,见下例:var a=3;trace("a的初始值是"+a);