Web页面如何实现网页存储
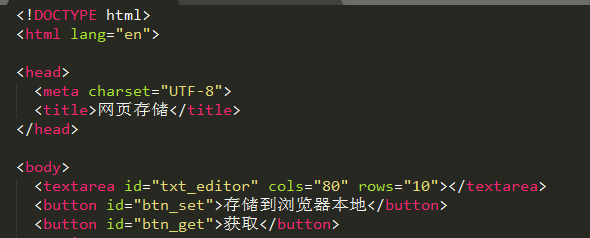
1、首先来创建一个textarea和两个button按钮,如下图所示
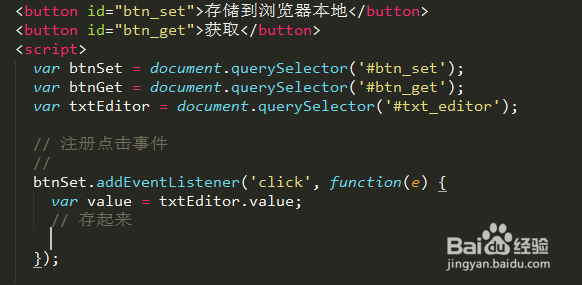
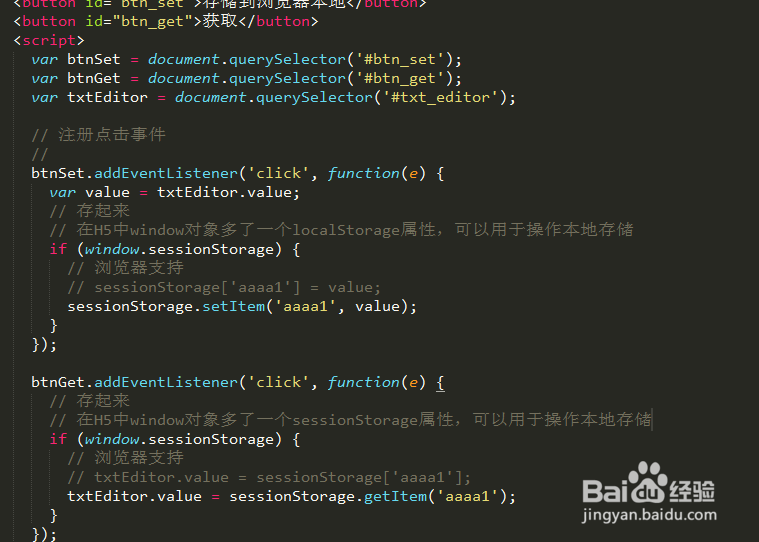
2、然后我们在JS中获取这三个DOM元素,如下图所示
3、接下来给第一个按钮绑定点击事件,如下图所示,在事件中先获取文本域中的值
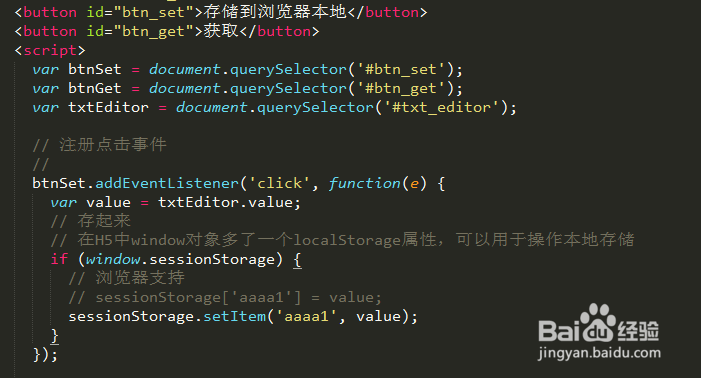
4、然后运用HTML5的sessionStorage的setItem来进行存储,如下图所示
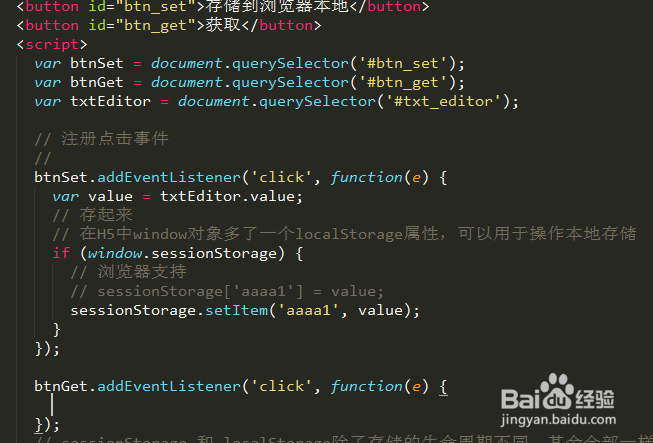
5、接下来在给另一个按钮绑定点击事件,如下图所示
6、在事件中,我们获取本地存储的内容,然后重新赋值给文本域,如下图所示
7、综上所述,WEB页面进行本地存储主要运用了HTML5的sessionStorage进行,是不是很简单啊
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:89
阅读量:83
阅读量:46
阅读量:46