如何使用CSS3样式font-variant判断文本小型大写
1、第一步,双击打开HBuilder工具,在创建的Web项目指定目录下新建静态页面fontVariant.html,并引入需要的引用的文件,如下图所示:
2、第二步,在<body></body>标签元素内插入一个input输入框和button按钮,分别使用Bootstrap控制它们的样式,如下图所示:
3、第三步,保存代码并预览该静态页面,可以在浏览器上查看到一个按钮和一个输入框,如下图所示:
4、第四步,利用jquery初始化函数,在这里添加按钮单击事件,设置输入框中的font-variant属性,如下图所示:
5、第五步,再次保存并预览页面,输入“How are you?”,点击按钮查看效果,如下图所示:
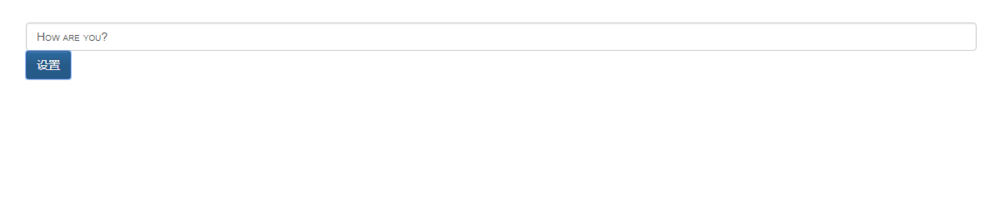
6、第六步,可以看到“are you”首字母变为大写的,并且字体变小了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:62
阅读量:66
阅读量:31
阅读量:63