兔子图片绕X轴3D转动90度事例
1、首先介绍一下小编的页面架构,div——stage(舞台),div——container(容器),和一个 img (就是兔子图片)
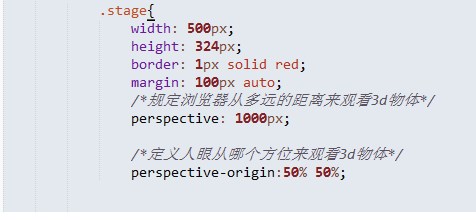
2、先设置一下舞台的样式,宽度 500px ;高度 324px; 设置一个红色的边框,作为后面 图片转动时的对比;(其它的 图片中有注释)
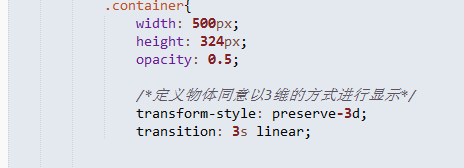
3、容器(container)div,是控制图片的关键,图片在容器中,容器变动,图片自然也跟着变动;然后设置 过掂舸憩蔑渡效果 (transition)实现动态的过程;设置完成以后初步效果如图二,只不过无法转动;
4、想要实现思凳框酣转动,还要设置一下 :hover 这个选择器 ,给 容器添加一个变化,即一个旋转的变化,用transform 属性控制;代码如图
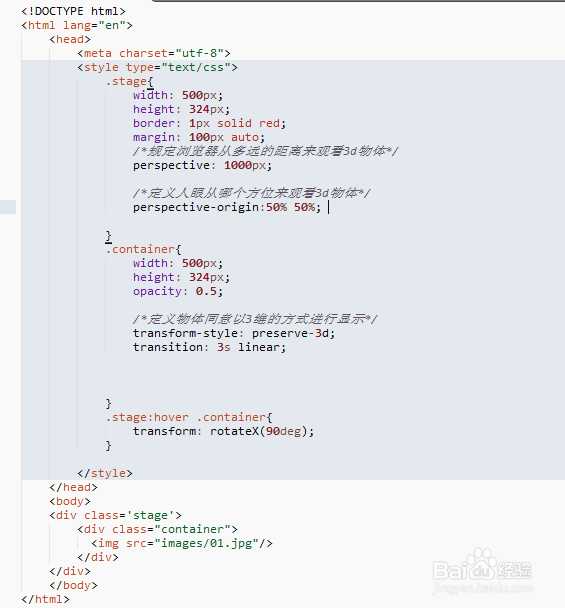
5、下图是小编自己页面的整个代码图,供大家参考;(有些不关键的属性可以自由设置的,比如图片,宽度,高度等等)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:57
阅读量:28
阅读量:61
阅读量:60