在jquery中is()方法有什么用
1、新建一个html文件,命名为test.html,用于讲解在jquery中is()方法有什么用。
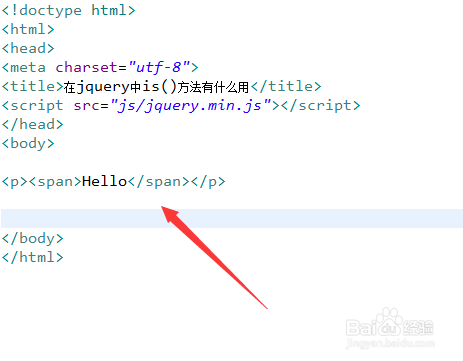
2、在test.html文件内,使用p标签创建一行内容,并给内容添加span标签。
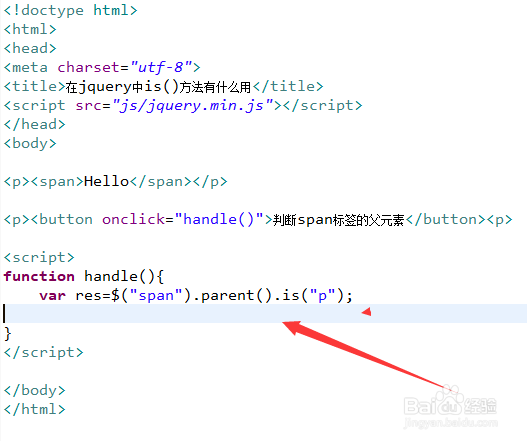
3、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行handle()函数。
4、在js标签内,创建一个handle()函数,在函数内,通过span元素名称获得span元素对象,再通过parent()方法获得span元素的父元素,使用is()方法判断其父元素是否是p元素。
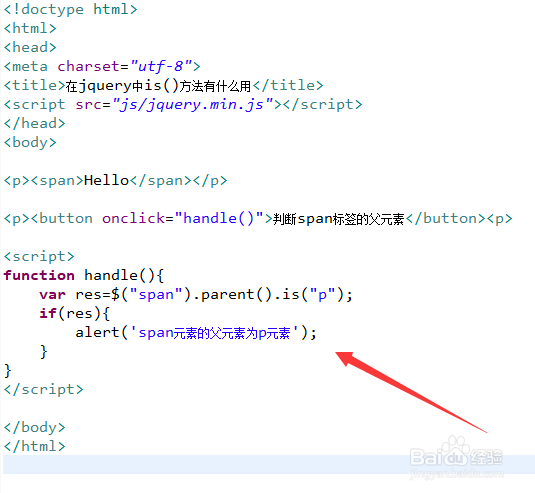
5、在函数内,再通过if语句判断上一步的结果,并输出提示的内容。
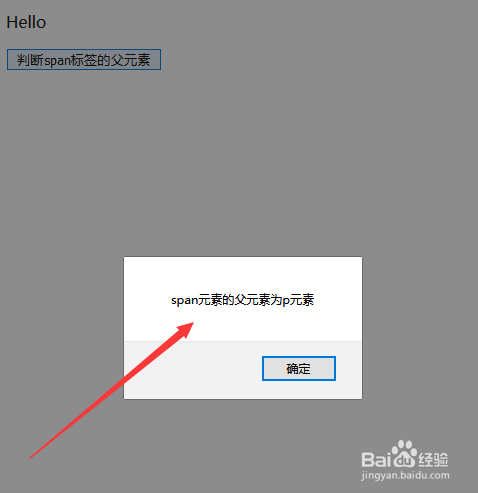
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:59
阅读量:32
阅读量:66
阅读量:41