如何区分parents()与parent()方法
1、先说parent()方法,例如查找每个段落的带有 "selected" 类的父元素,可使用下面语句:$("p").parent(".selected")效果如下图:
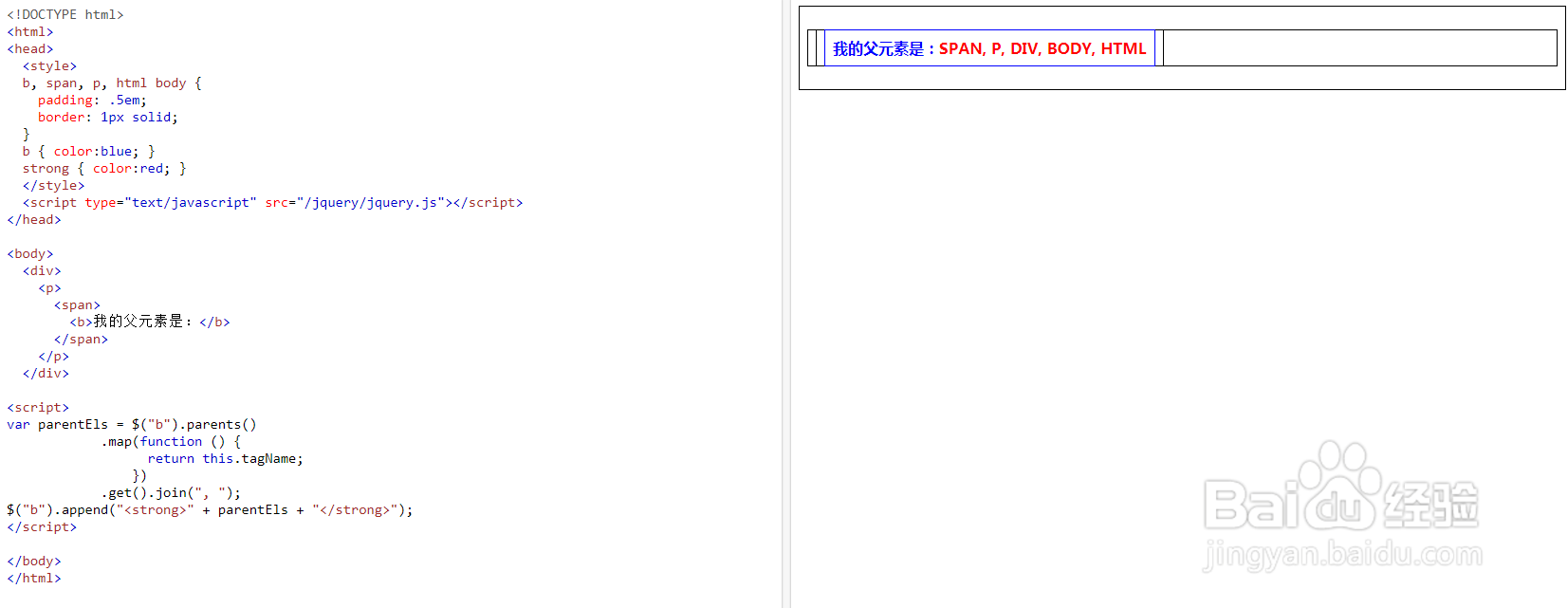
2、再说parents()方法,例如查找每个 b 元素的所有父元素,可使用下面语句:$("b").parents()
3、如果给定一个表示 DOM 元素集合的 门钙蹲茌jQuery 对象,.parent() 方法允许我们在 DOM 树中搜索这些元素的父元素,并用匹配元素构造一个新的 jQuery 对象。.parents() 和 .parent() 方法类似,不同的是后者沿 DOM 树向上遍历单一层级。parents()方法查找方式同parent()方法类似,不同的一点在于,当它找到第一的父节点时并没有停止查找,而是继续查找,最后返回多个父节点。这样明白了没有?如果不明白,欢迎评论或私信给您解答。如果本文能给您一定帮助,不要忘了点赞哦!谢谢!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:62
阅读量:40
阅读量:44
阅读量:61