图片alt属性值设置方法以及效果
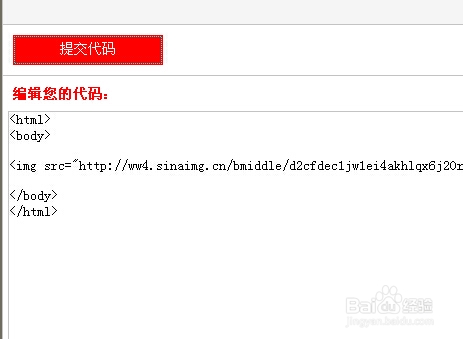
1、事实上,这就是完善图片alt属性值后取得的效果,下面我将引用实例来为大家演示这一过程。1、打开自己的html编辑器,当然也可以采用网上在线编辑器,如图所示:
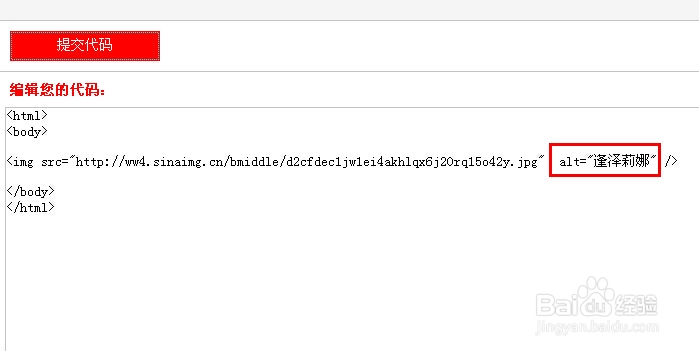
2、在插入图片的代码中,添加alt属性值,例如:alt="逢泽莉娜"
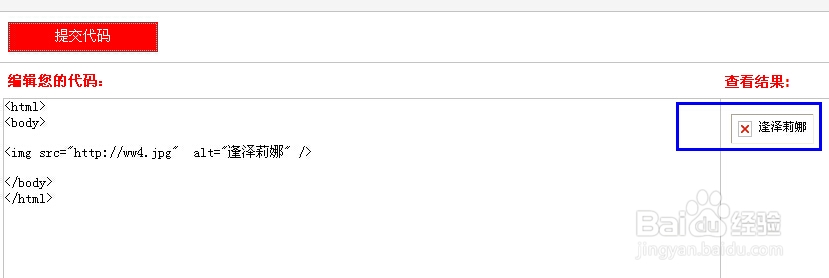
3、点击提交代码,则在显示效果窗口就会看到插入的图片,鼠标停留在图片上,则会看到您所设置的属性值。
4、alt属性值之所以这么确立,是为了有利于搜索引擎的优化,因为索引蜘蛛还无法识别图片,当图片出现错误的时候,它只能回返一个文本属性值,比如:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:27
阅读量:56
阅读量:60
阅读量:47