bootstrap怎样制作响应式折叠导航栏
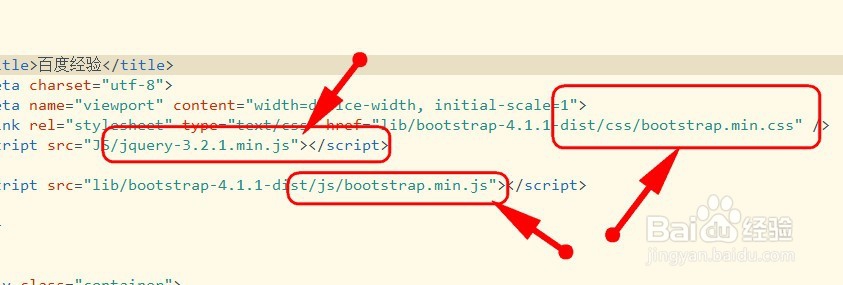
1、bootstrap响应式导航要用到这个jQuery以及bootstrapcss和bootstrapJS噢。
2、然后用一个container的div包裹住导航条即可。导航条代码便是这样的结构窕基栖常噢。id和target保持一致且可以自命名噢。
3、接着在nav-link这个类所在标签添加菜单名称便可以了噢。
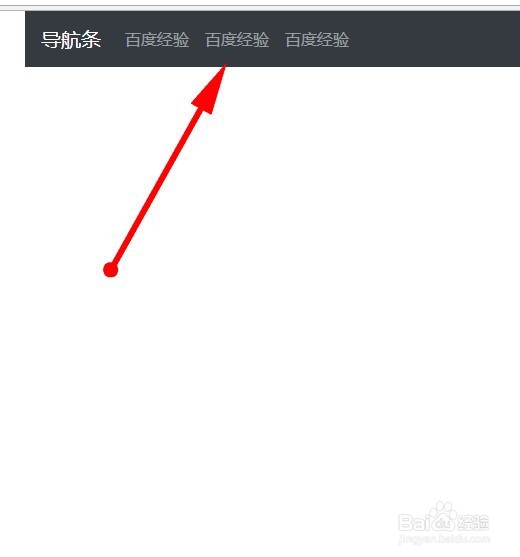
4、然后打开网页便可以看到大屏幕时的导航条菜单了。
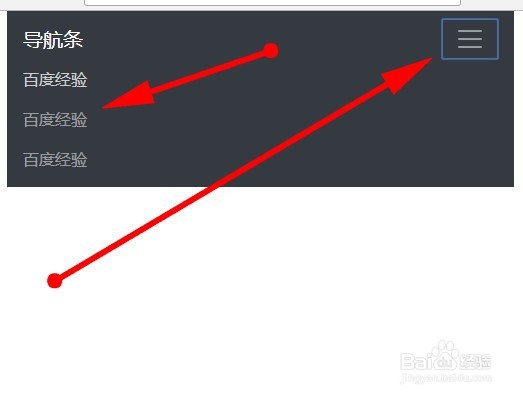
5、而当屏幕缩小则会隐藏起菜单选项了哦。
6、点击图标选项便可展示隐藏的导航条菜单选项了噢。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:59
阅读量:68
阅读量:29
阅读量:24