EasyUi如何进行前台校验
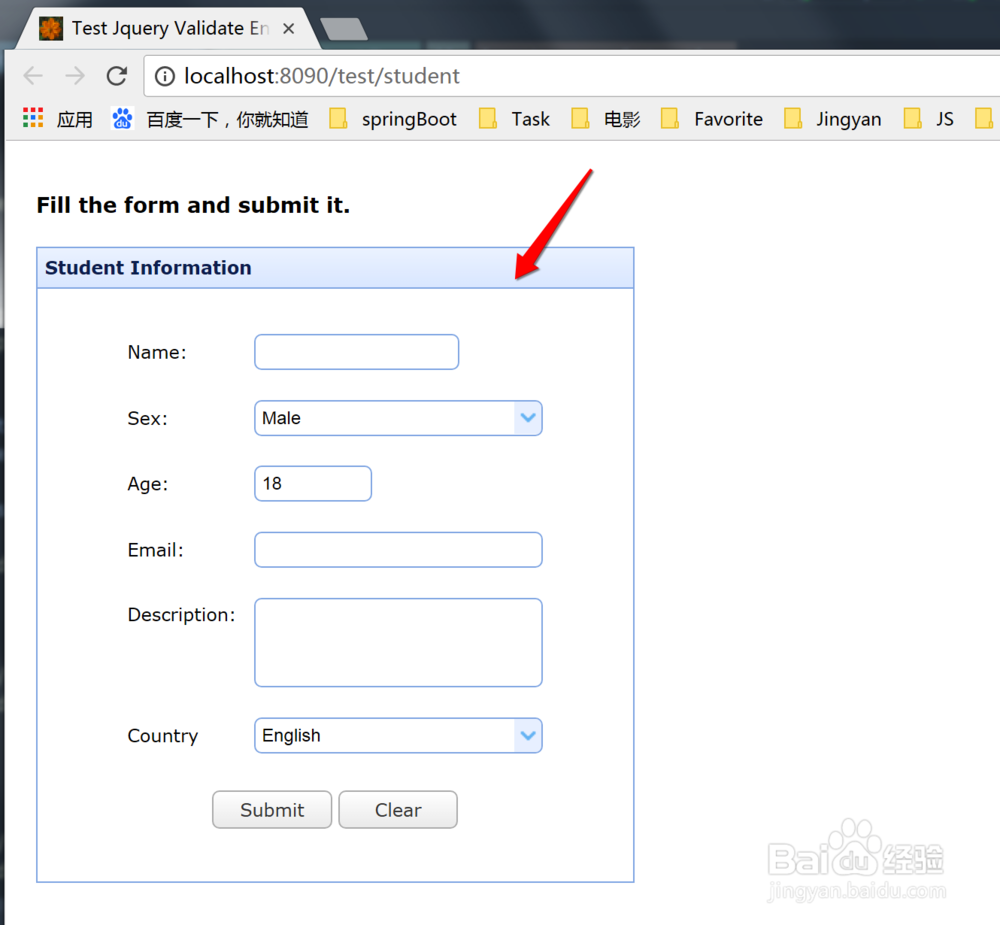
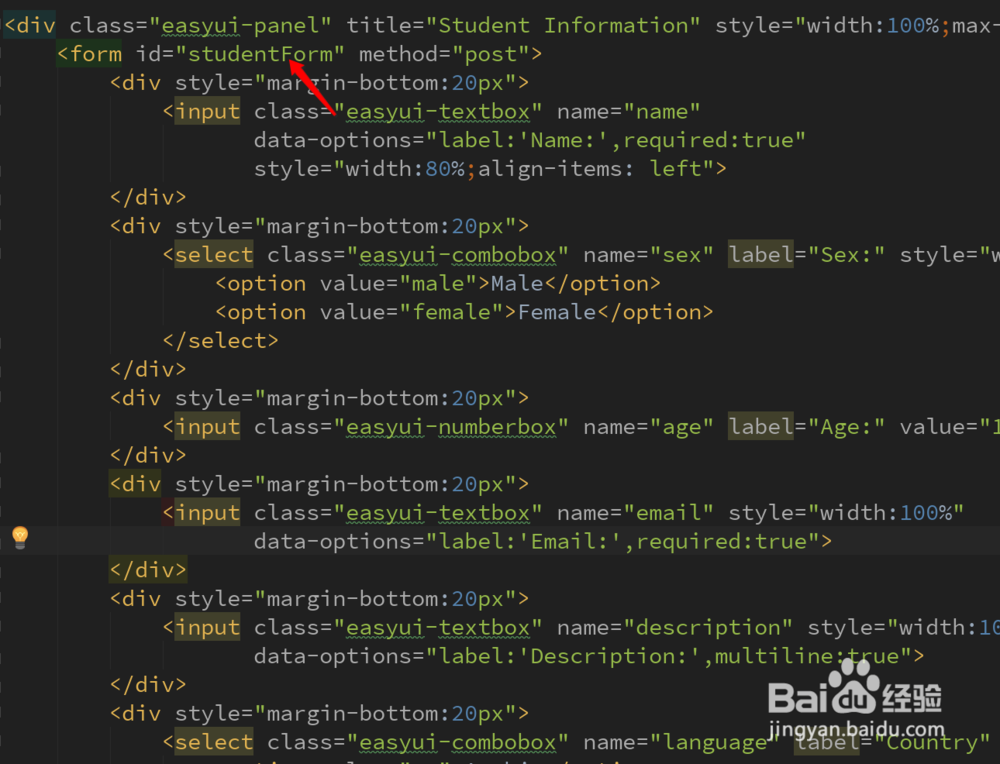
1、下面为我们做的一个学生信息表单,接下来我们就以此表单为例进行讲解
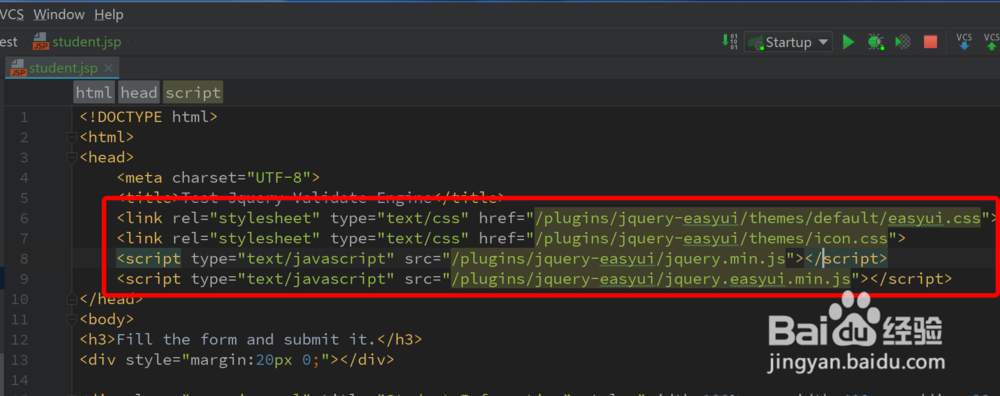
2、首先引入Eas鲻戟缒男yUI的核心js及css文件: <link rel="stylesheet" type="text/css" href="/plugins/jquery-easyui/themes/default/easyui.css"> <link rel="stylesheet" type="text/css" href="/plugins/jquery-easyui/themes/icon.css"> <script type="text/javascript" src="/plugins/jquery-easyui/jquery.min.js"></script> <script type="text/javascript" src="/plugins/jquery-easyui/jquery.easyui.min.js"></script>
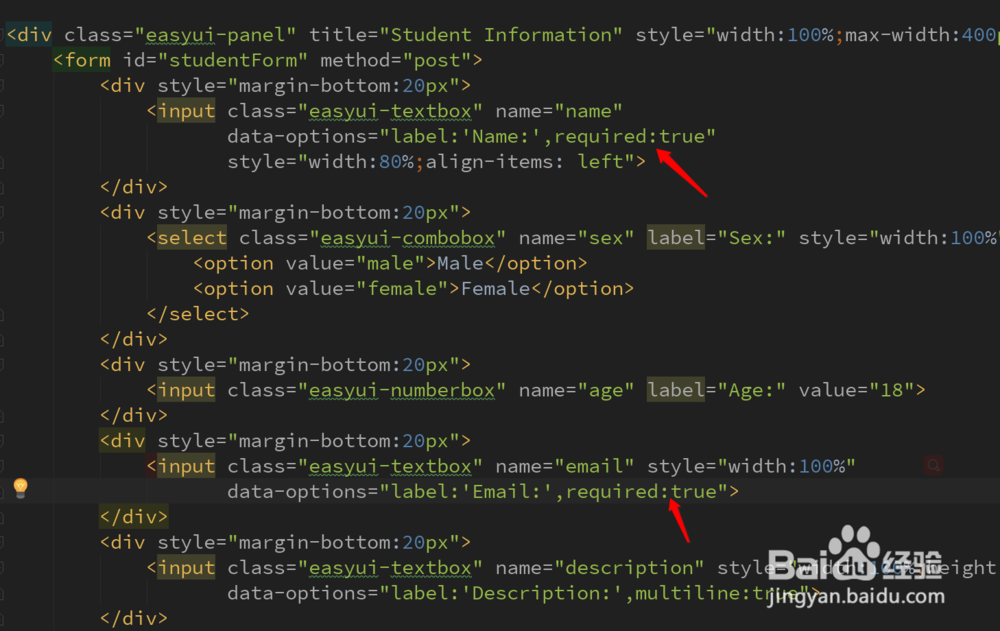
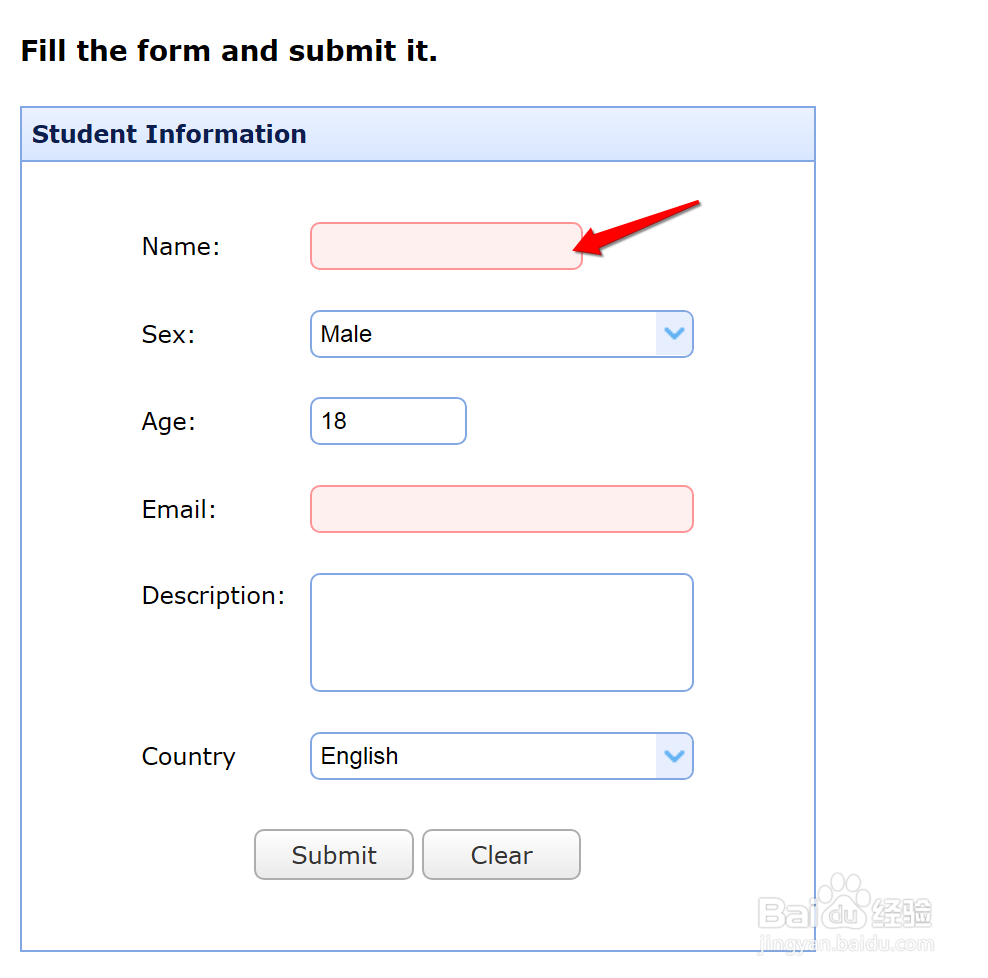
3、假设我们对Name及Email进行必填校验,在Name及Email的dataoptions属性中添加required:true,刷新网页可以看到必填字段变成了默认的红色背景
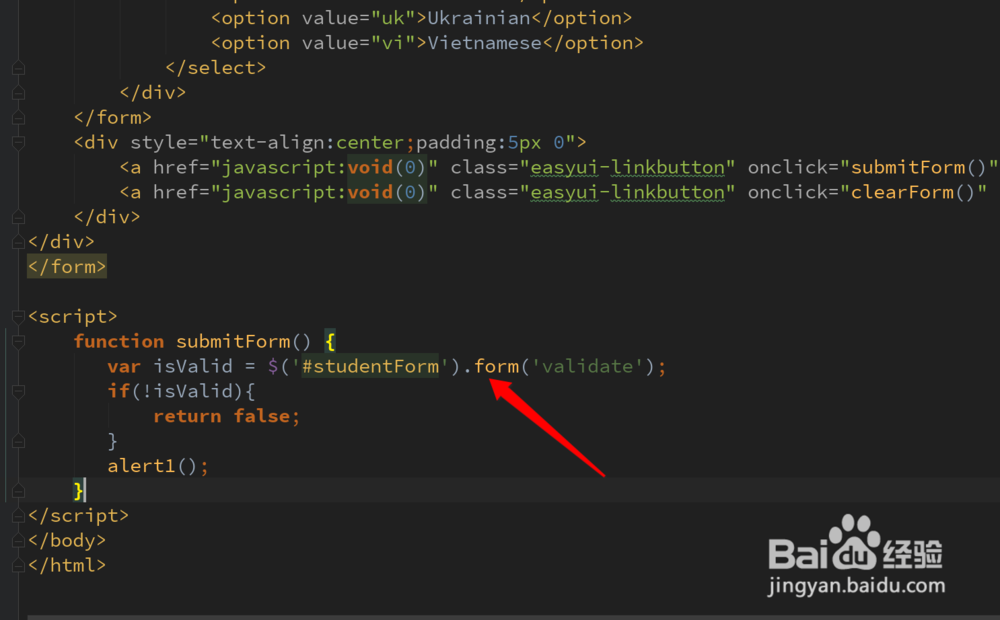
4、将以上表单元素包裹在studentForm下,在页面JS上写入Submit的o艘绒庳焰nclick函数,如下所示: function submitForm() { var isValid = $('#studentForm').form('validate'); if(!isValid){ return false; } }其中,核心校验功能由$('#studentForm').form('validate')实现,校验通过时返回值为true,否则返回false
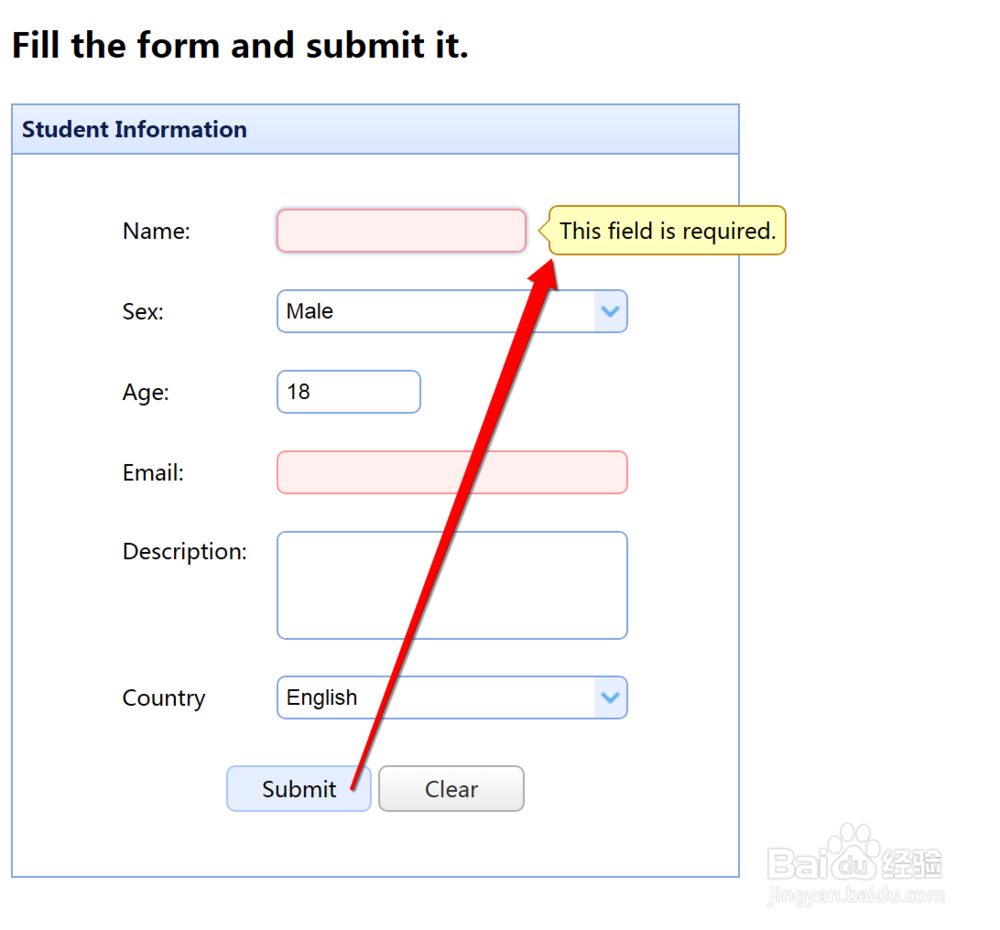
5、在未填写Name及Email的情况下,背景色为浅红色,直接点击Submit,会有如下提示信息
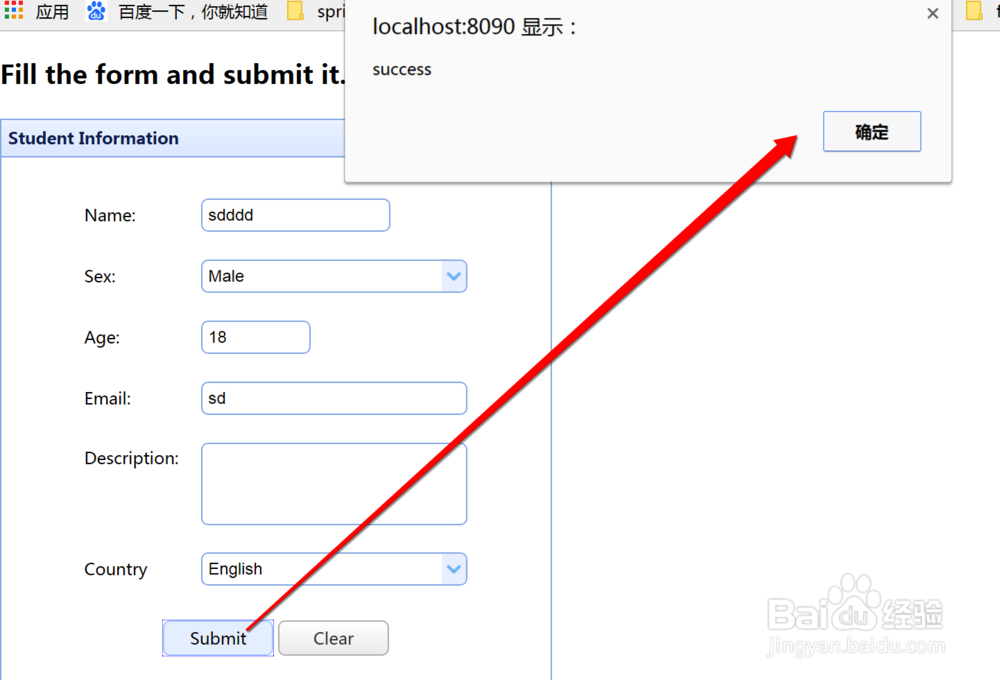
6、填写Name及Email信息,浅红色背景消失,点击Submit,无校验提示信息,表明必填校验通过。
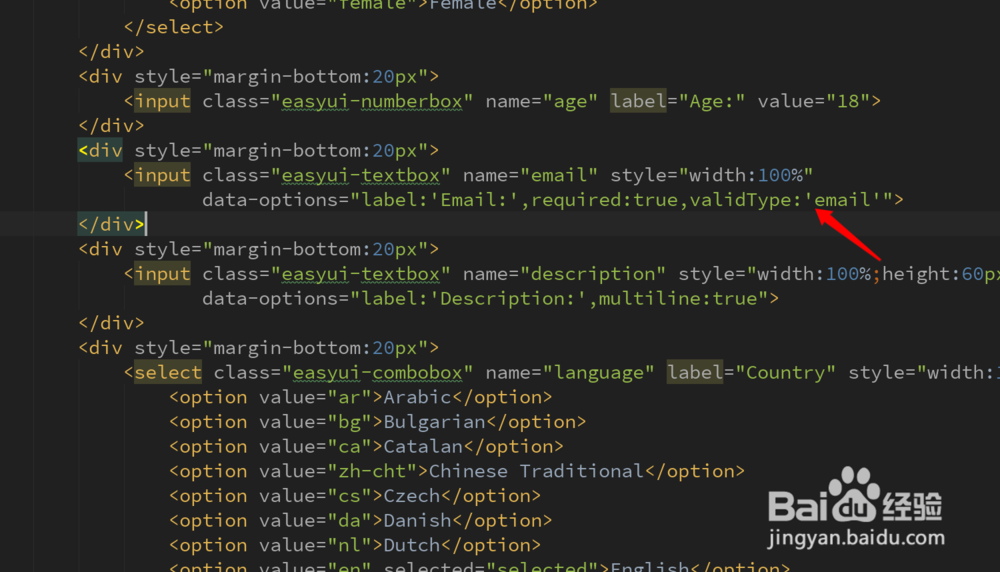
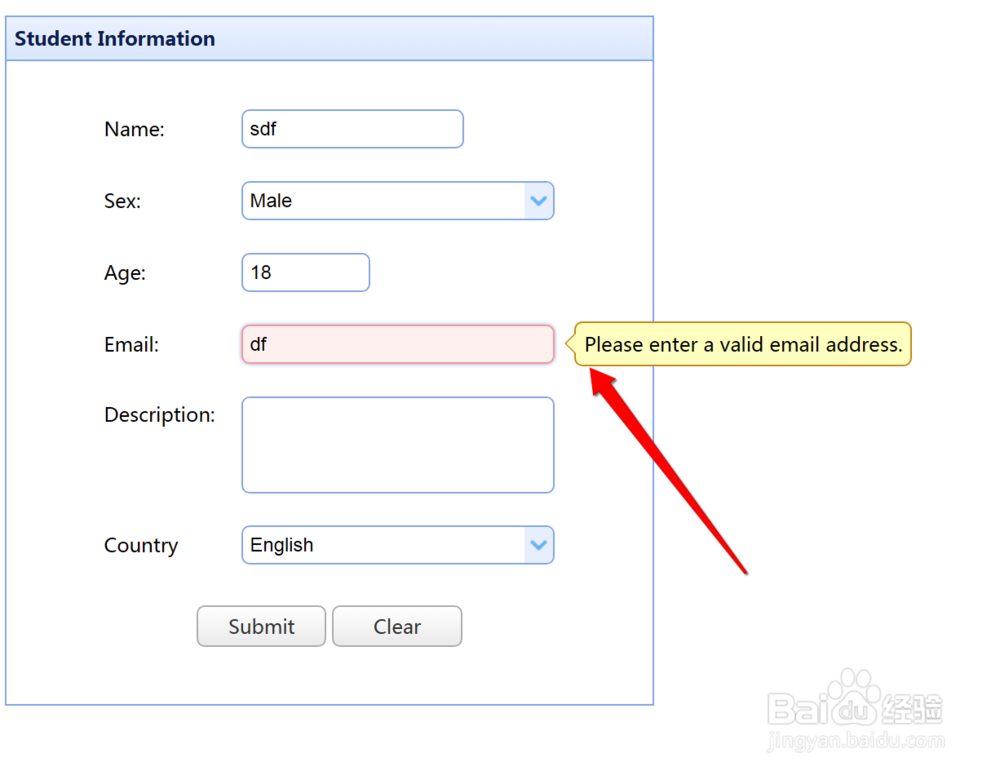
7、以上只完成了必填校验,此外我们经常还需要对填写的内容进行校验,比如Email格式,此时只需要添加validType属性即可。针对其他类型的内容校验可以通过扩展Jquery-EasyUI的校验插件validatebox实现,关于如何扩展easyui的Validatebox插件可以继续关注作者的后续经验。