js如何获取鼠标位置
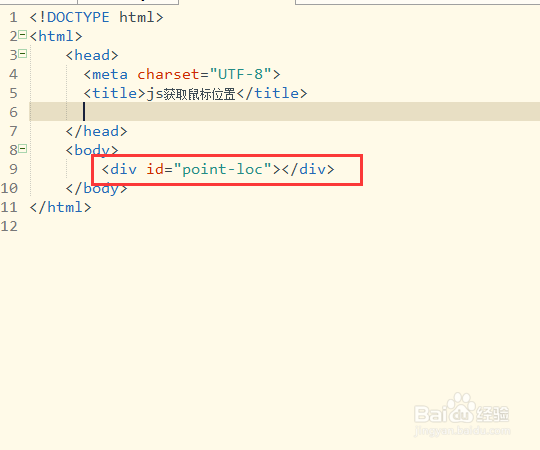
1、新建一个html代码页面,在这个html页面找到<body>,然后在这个<body>里创建一个用来显示坐标位置的<div>,并给这个<div>添加一个id。如图创建<div>的代码:<div id="point-loc"></div>
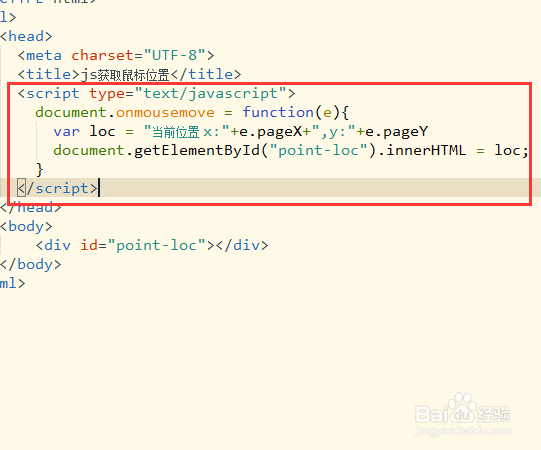
2、使用pageX、pageY获取鼠标当前位置。在<title>标签后面新建一个<script>,创建鼠标移动时获取鼠标当前的位置。如图:js代码:<script type="text/javascript"> document.onmousemove = function(e){ var loc = "当前位置 x:"+e.pageX+",y:"+e.pageY document.getElementById("point-loc").innerHTML = loc; } </script>
3、保存html后使用浏览器打开即可看到效果。如图:
4、页面所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>js获取鼠标位置</title> <script type="text/javascript"> document.onmousemove = function(e){ var loc = "当前位置 x:"+e.pageX+",y:"+e.pageY document.getElementById("point-loc").innerHTML = loc; } </script> </head> <body> <div id="point-loc"></div> </body></html>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:81
阅读量:82
阅读量:72
阅读量:44