纯js做的select二级联动
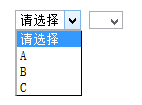
1、做一个简单的html页面,用于显示select联动,如图所示:
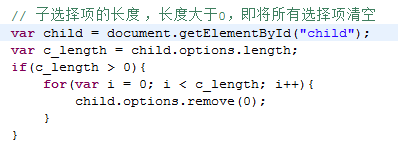
2、设置js,点击一级选择项时,创秃赈沙嚣建其下对应的二级选择项;因为是联动的,所以一级选择项变动时,要先清空,先前一级选择项下对应的所有二级选择项。
3、再根据要选择的一级选择项,创建对应的新的二级选择项,过程如图:
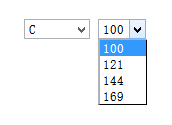
4、结果显示如下,选择B时,创建出三个选择项,选择C时,先清除B的所有关联的二级选择,再创建C对应的4个二级选项。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:87
阅读量:45
阅读量:80
阅读量:73