CSS教程 固定定位的使用
1、新建一个固定定位的使用.html 文件,如图所示:
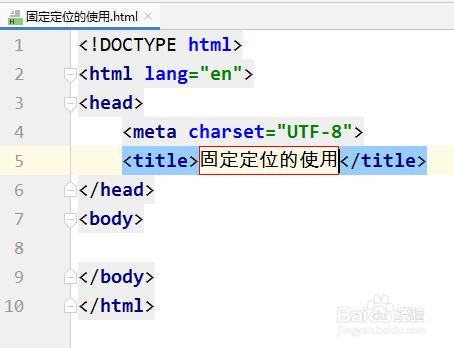
2、输入HTML5的结构代码,将title标签里面的内容修改成:固定定位的使用,如图所示:
3、输入<div></div>标签,如图所示:
4、fixed属性的作用:固定定位,如图所示:
5、设置矩形的固定位置,如图所示:
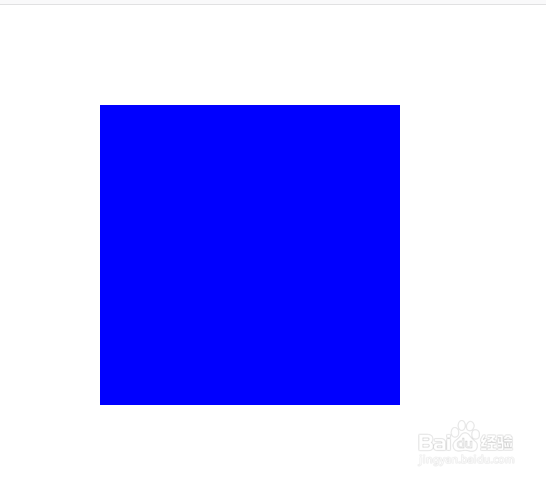
6、运行网页,可以看到矩形固定在100x100px的位置上,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:57
阅读量:35
阅读量:37
阅读量:46