HTML标记语言中transition过渡标签的使用方法
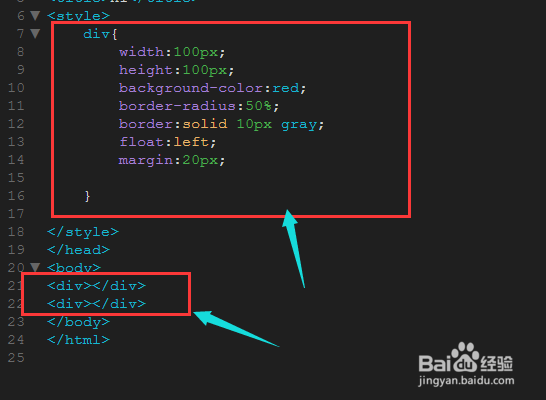
1、在代码中建立两个div,然后对他添加基本修饰
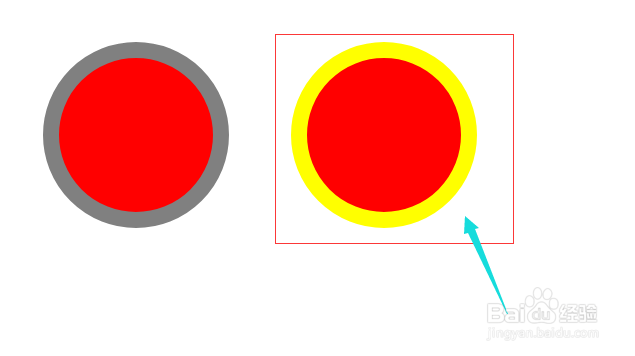
2、现在看到的样式是这样的,红色填充灰色描边
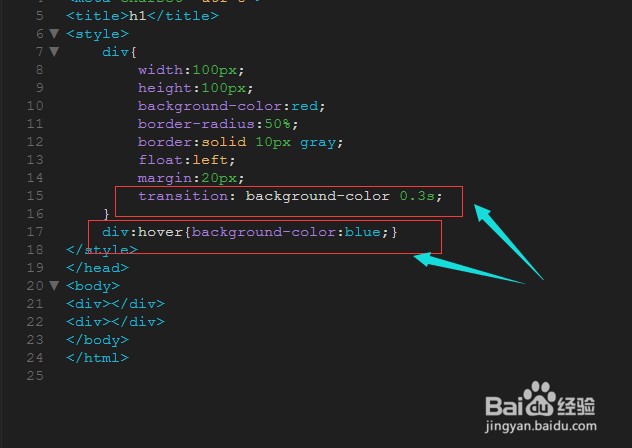
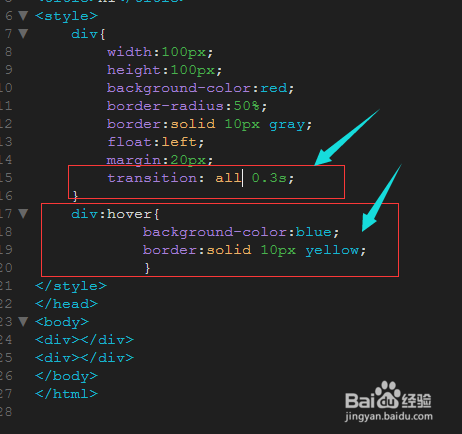
3、然后在div属性中添加transition过渡属性,后面是发生变化的标签名和时间
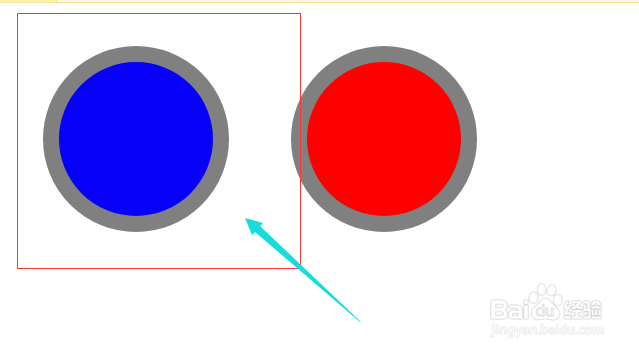
4、然后对div添加:hover鼠标经过属性,当鼠标经过是背景变成蓝色,过渡时间是0.3s;回到浏览器预览效果,当鼠标经过div的时候,中间的红色区域就会慢慢变成蓝色
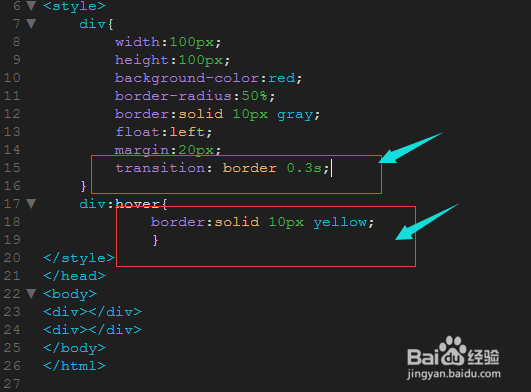
5、如果想要改变描边的颜色过渡,需要更改transition后面的属性为border
6、这样,当鼠标经过的时候,描边才会发生变化
7、如果想要将描边和背景都发生变化,可以将transition后面的属性更改为all,这样就是真对里面的所有的属性变化了,后面的hover再添加上变化的值就好了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:57
阅读量:87
阅读量:42
阅读量:46
阅读量:20