如何使用CSS3属性控制元素绕X轴旋转
1、第一步,双击打开HBuilder编辑工具,新建静态页面rotateX.html,如下图所示:
2、第二步,在<body></body>标签元素内插入五个div标签元玟姑岭箫素,分别设置它们的ID属性为rotate淌捌釜集X1、rotateX2、rotateX3、rotateX4和rotateX5,如下图所示:
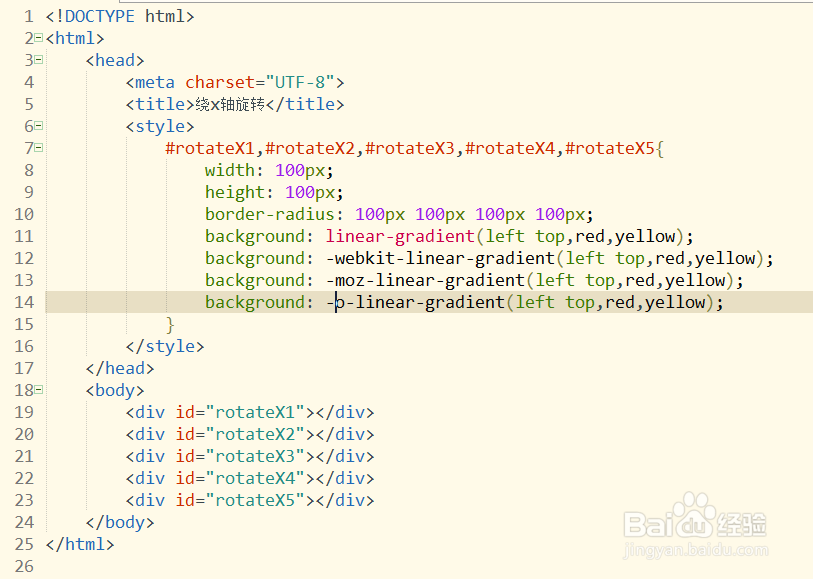
3、第三步,设置div宽度和高度为100px,半径为100px 100px 100px 100px;对角渐变且渐变色为红色和黄色,如下图所示:
4、第四步,保存代码,预览该静态页面,查看页面展示的效果;发现有五个圆上下连接起来,如下图所示:
5、第五步,为了区分每个圆形,给它们分别添加点间距;然后使用transform的属性值rotateX为120deg,如下图所示:
6、第六步,保存代码,再次预览该页面效果,发现页面的圆形变为椭圆形了,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。