css中怎么选择子类第一个元素
1、新建一个html文件,命名为test.html,用于讲解css中怎么选择子类第一个元素。
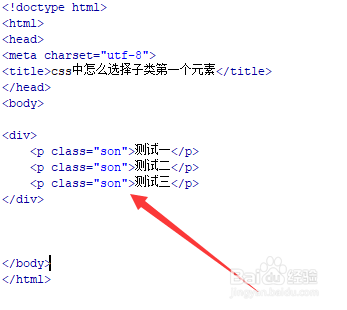
2、在test.html文件内,使用div创建一个模块,在div标签内,使用p标签创建三行文字。
3、在test.html文件内,给div的子标签设置一个class类名son,下面将通过该class类名设置css样式。
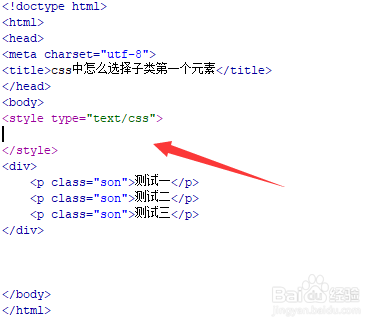
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过子类名son与“:first-child”选择器选中div中类名为son的第一个元素,使用color设置它的颜色为红色。
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:27
阅读量:68
阅读量:20
阅读量:44