如何利用jQuery快速建立导航栏
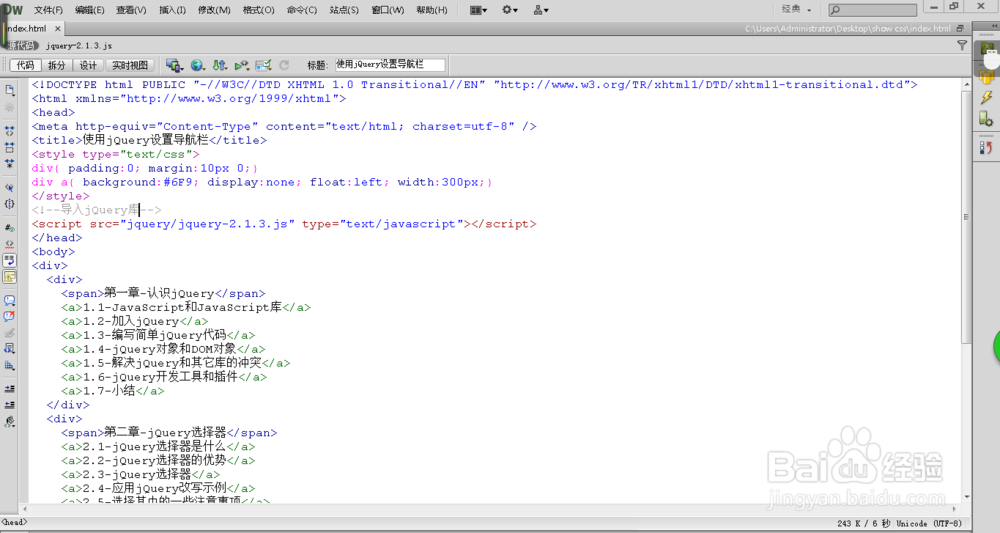
1、第一步,先要把jQuery库导入,才能使用jQuery中的方法。至于如何导入我会在下一个经撰颧幌汪验中详细讲解。第二步,先要完成html代码,以及设置css样式,代码如图:html代码中的内容可以根据自己的实际要求来填写!
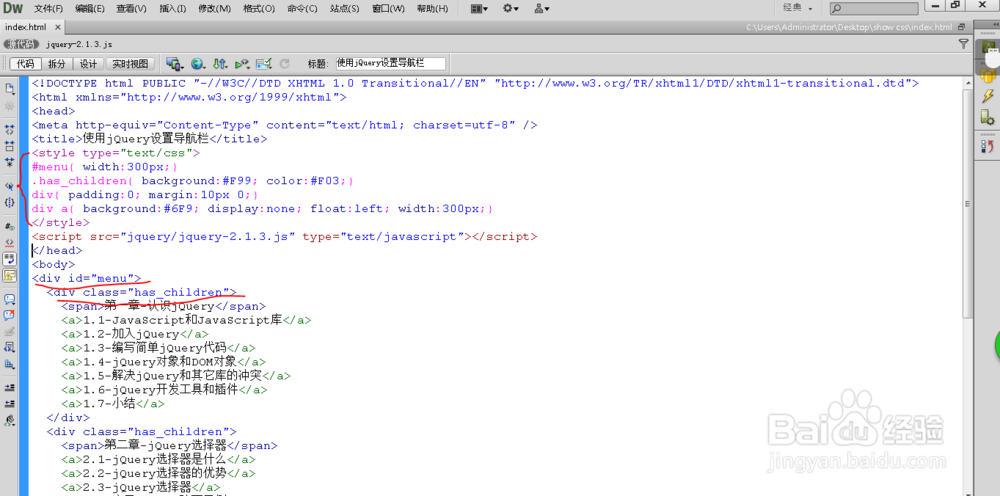
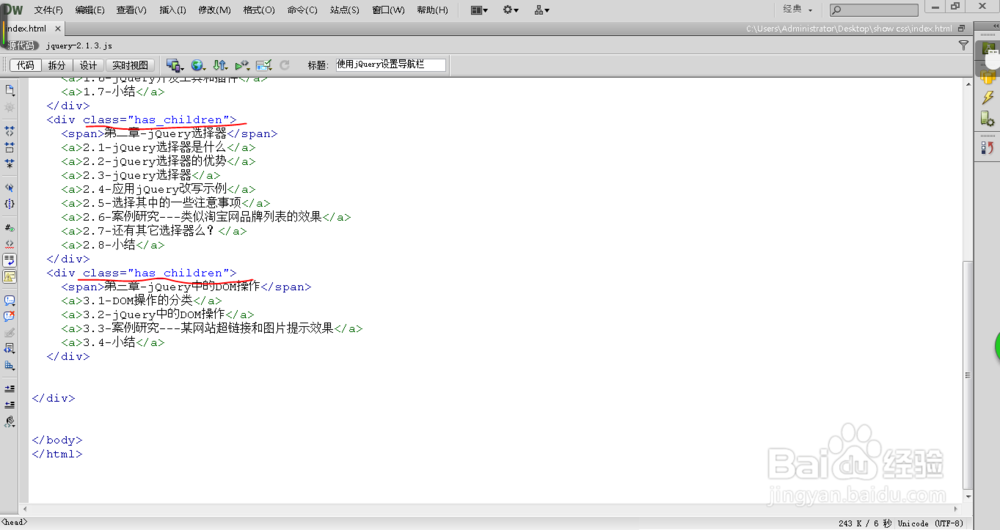
2、使用快捷键F12浏览效果,如图。第三步,返回代码页面,在css样式中设置一个id样式和类样式并且应用于每一个div中:代码如图。第四步,使吹涡皋陕用jQuery实现导航栏效果,代码:$(".has_children").click(function(){ $(this).addClass("highlight").children("a").show().end().siblings().removeClass("highlight").children("a").hide(); });<!--代码作用是,当鼠标单击到class中含有has_childer的元素上的时候,给其添加一个名为highlight的class,然后将其内部<a>子元素都显示出来,并且被单击的class中含有has_children元素的同辈元素都去掉一个名为highlight的clsaa,同时同辈元素内部的<a>子元素全部隐藏。-->如图。
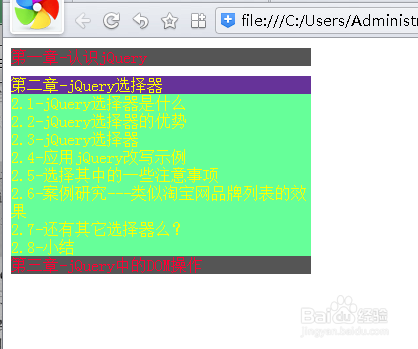
3、第五步,快捷键F12浏览效果,如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:61
阅读量:62
阅读量:78
阅读量:79