DW如何设置边距
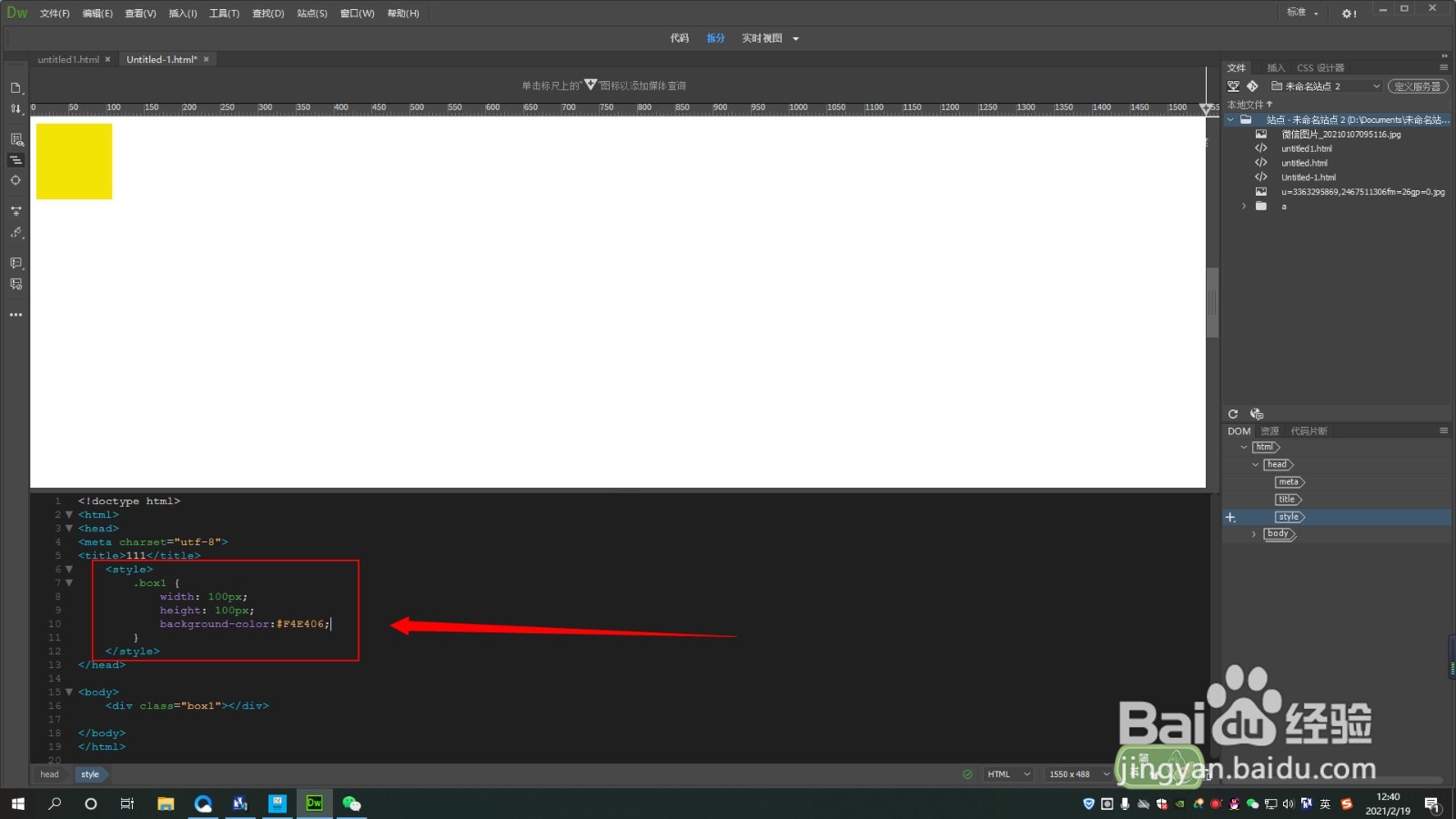
1、1.新建一个站点,首先添加box(语句如下<div class="box1"></div>)
2、2.为水瑞侮瑜box设置长宽以及颜色(语句如下.box1 {width: 100px;height: 100px;background-color:#F4E406;})
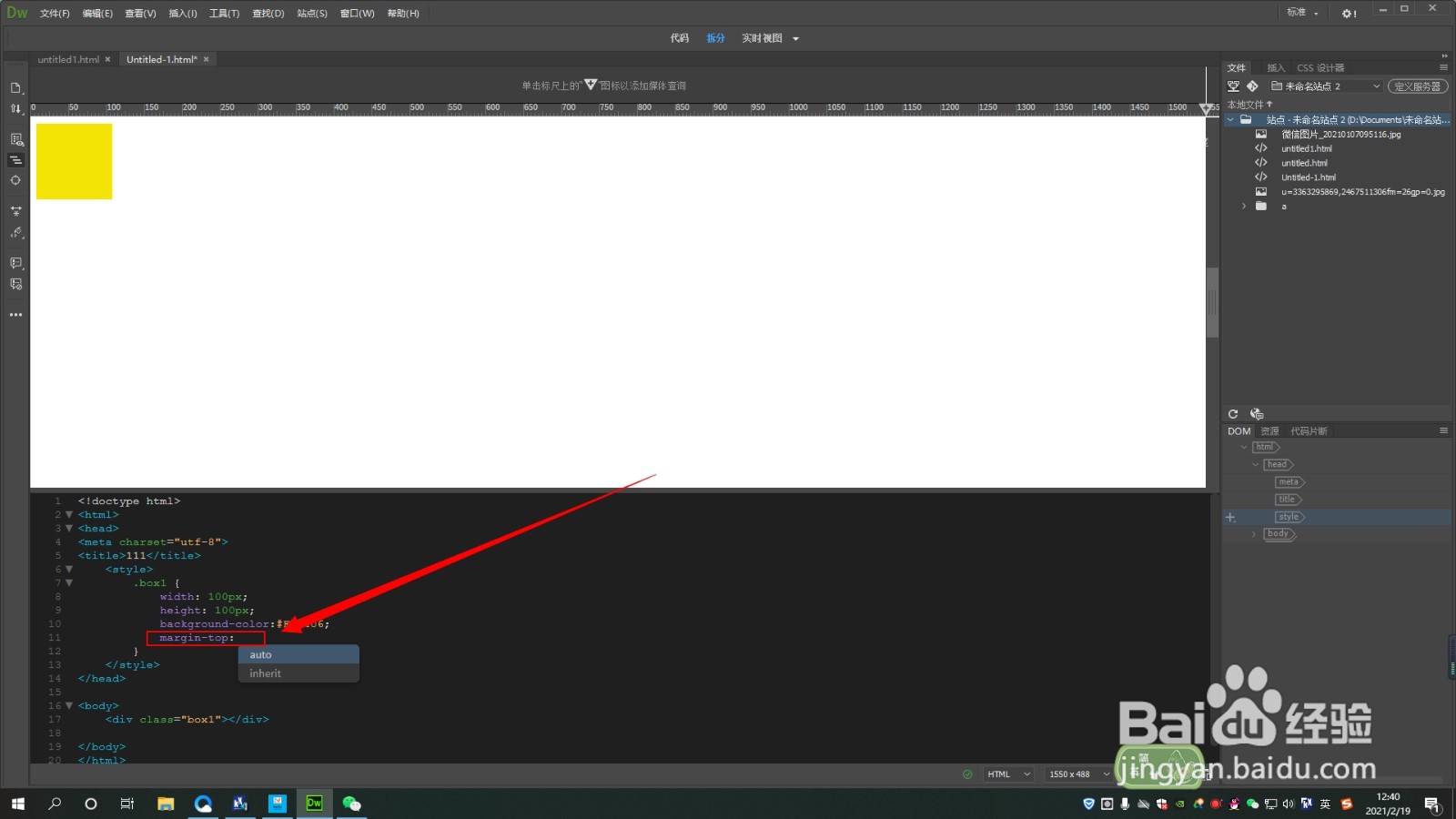
3、3.我们使用margin来设置边距,输入“margin-top:”即为上边距
4、4.输入需要的数值,这里输入20px,上边距即为20像素
5、5.同理设置margin-left: 50px;,左边距为50像素
6、6.根据需要设置上下左右四个边距,即可
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:75
阅读量:34
阅读量:79
阅读量:53