怎么用css设置表格第一行的样式
1、新建一个html文件,命名为test.html,用于讲解怎么用css设置表格第一行的样式。
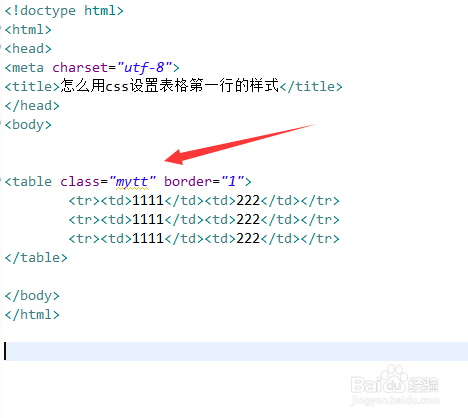
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,设置table标签的class属性为mytt。
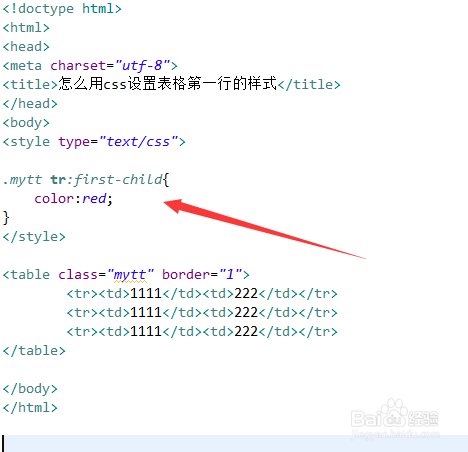
4、在css标签内,通过class和":first-child"选择器选中表格第一行(tr)。
5、在css标签内,设置表格第一行的文字颜色为红色。
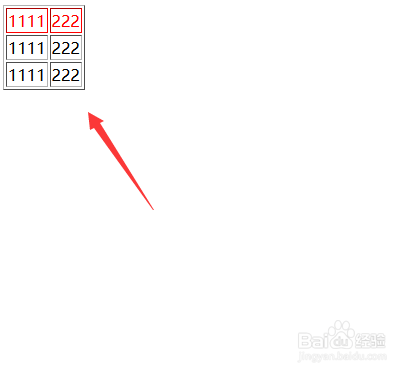
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:35
阅读量:47
阅读量:30
阅读量:65
阅读量:47